Bootstrap Textarea Example
Introduction
In the web pages we generate we operate the form elements to gather certain relevant information directly from the visitors and send it back to the site owner fulfilling various purposes. To carry out it appropriately-- suggesting receiving the right responses, the appropriate questions have to be asked so we architect out forms structure very carefully, thinking about all the possible instances and sorts of info required and actually delivered.
And yet despite of exactly how correct we have this, generally there regularly are some scenarios when the relevant information we require from the site visitor is relatively blurred just before it gets in fact delivered and requires to spread over far more than just the regular a single or else a number of words typically completed the input fields. That is really where the # element comes out-- it is certainly the only and irreplaceable component through which the visitors can easily write back certain lines offering a responses, providing a good reason for their activities or simply just a couple of thoughts to hopefully aid us producing the services or product the web page is about even better.
The best way to utilize the Bootstrap textarea:
In newest edition of probably the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Line feature is completely supported instantly adapting to the size of the display screen page gets displayed on.
Generating it is pretty direct - all you need is a parent wrapper <div> element holding the .form-group class put on. In it we have to install a label for the <textarea> element holding the for = “ - the textarea ID - " and suitable subtitle to keep it easy for the user to understand just what form of info you would need to have filled in.
Next we need to generate the <textarea> element itself-- give it the .form-control class and also an appropriate ID. Do note the ID you have selected into the for = "" attribute assuming that the previous <label> should fit the one to the <textarea> element. You really should additionally add in a rows=" ~ number ~ " attribute to set the lines the <textarea> will actually spread out when it gets presented when the web page actually loads-- 3 to 5 is a good value for this one considering that if the text gets way too much the user can easily always resize this control by simply dragging or simply employ the internal scrollbar showing up whenever content gets way too much.
Considering that this is really a responsive feature by default it spreads the whole width of its parent feature.
Even more suggestions
On the opposite-- there are a number of cases you would definitely wish to limit the reviews provided inside a <textbox> to a specific length in characters-- supposing that this is your problem you should as well add a maxlenght = " ~ some number here ~ " attribute establishing the characters control you require-- do keep in mind carefully even though if the limit you determine will be enough for the information you need to be composed correctly and specificed enough-- bear in mind how disappointed you were when you were actually requested anything and during the explanation were incapable to produce additionally-- this is essential due to the fact that it it attainable achieving the limit might just potentially annoy the visitors and push them out of providing the form and even from the webpage in itself.
Representations
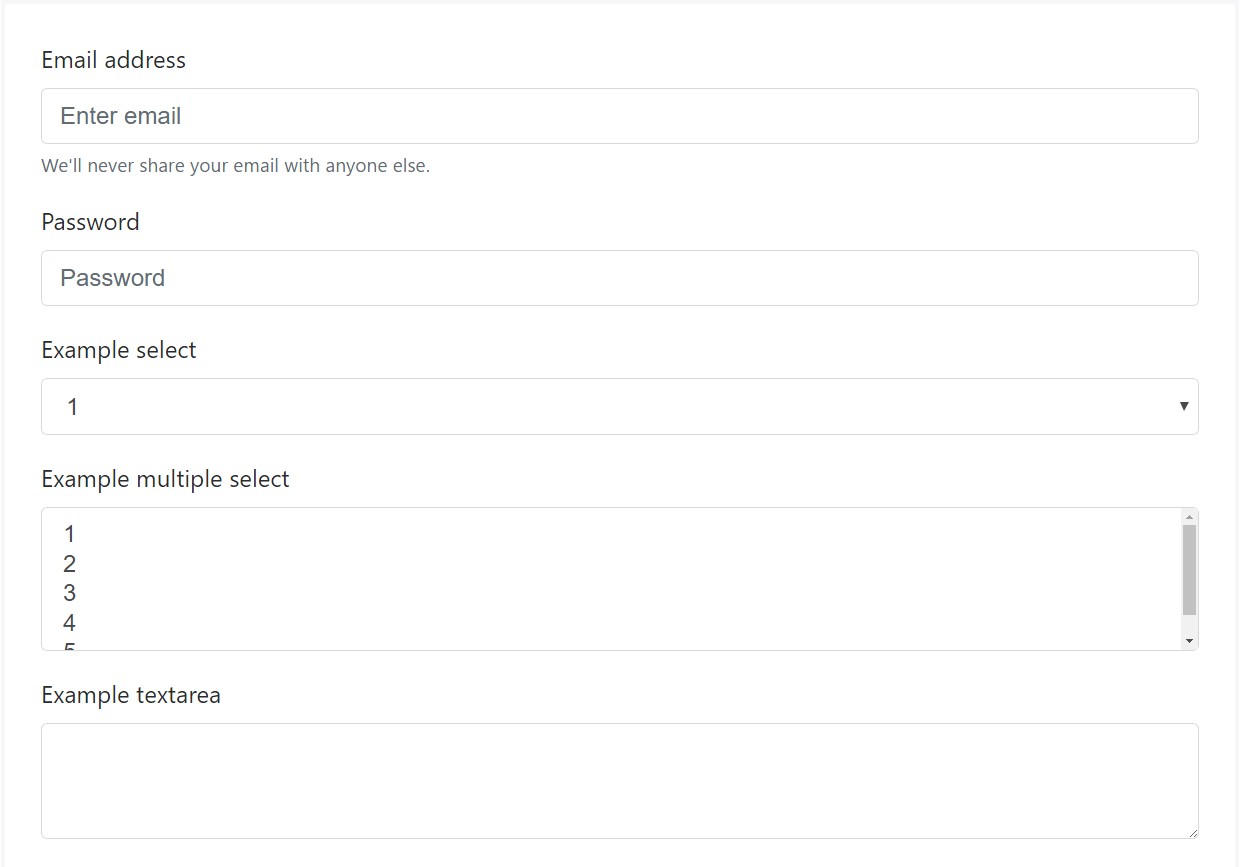
Bootstrap's form controls increase on Rebooted form styles with classes. Work with these classes to opt inside their customized displays for a even more regular rendering around gadgets and internet browsers . The example form listed below displays standard HTML form elements that get improved looks from Bootstrap with supplementary classes.
Just remember, due to the fact that Bootstrap applies the HTML5 doctype, each of inputs must have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
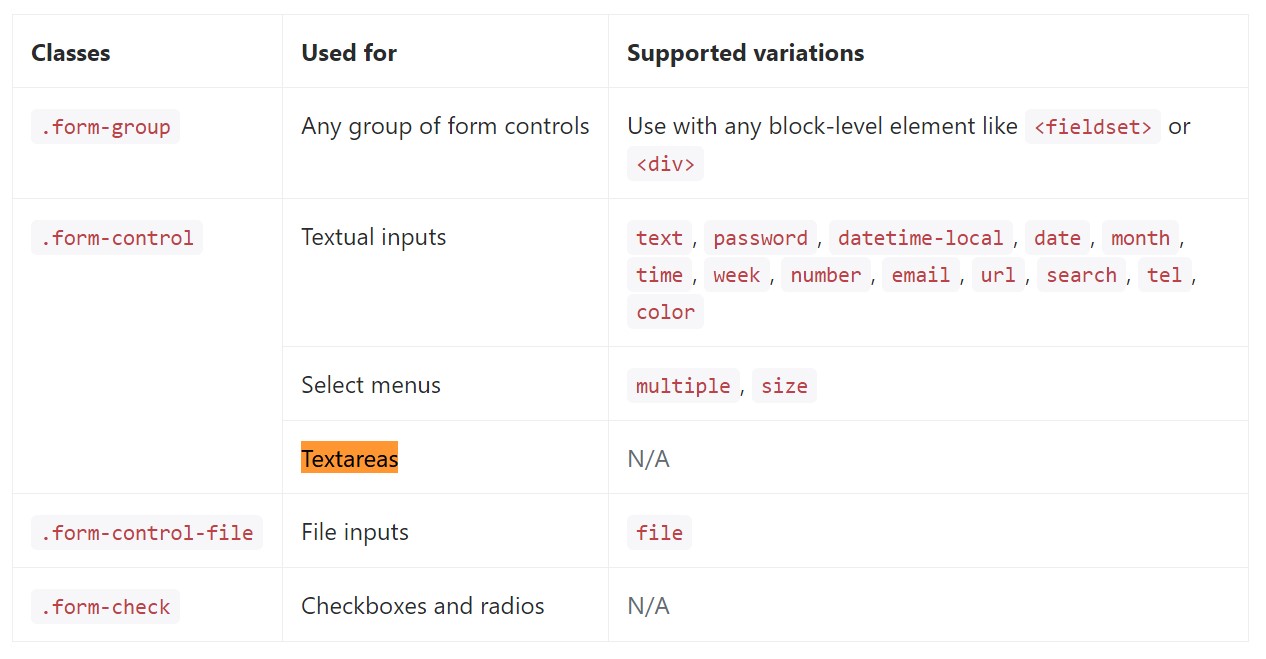
</form>Listed below is a total list of the certain form regulations supported by Bootstrap plus the classes that customize them. Supplemental documentation is obtainable for each group.

Conclusions
So currently you find out tips on how to set up a <textarea> element within your Bootstrap 4 powered web pages-- now all you need to find out are the correct questions to ask.
Check several youtube video training regarding Bootstrap Textarea Table:
Linked topics:
Principles of the textarea

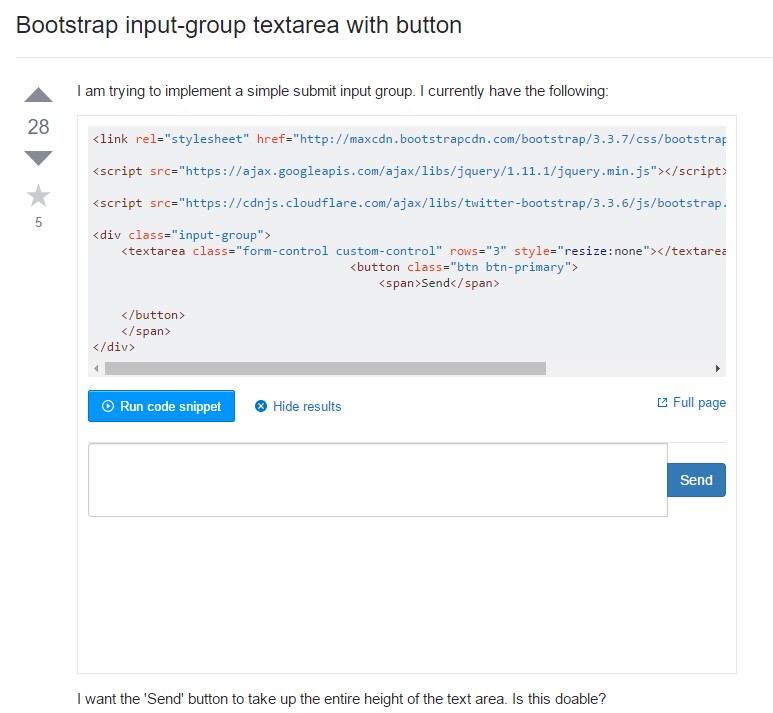
Bootstrap input-group Textarea button utilizing

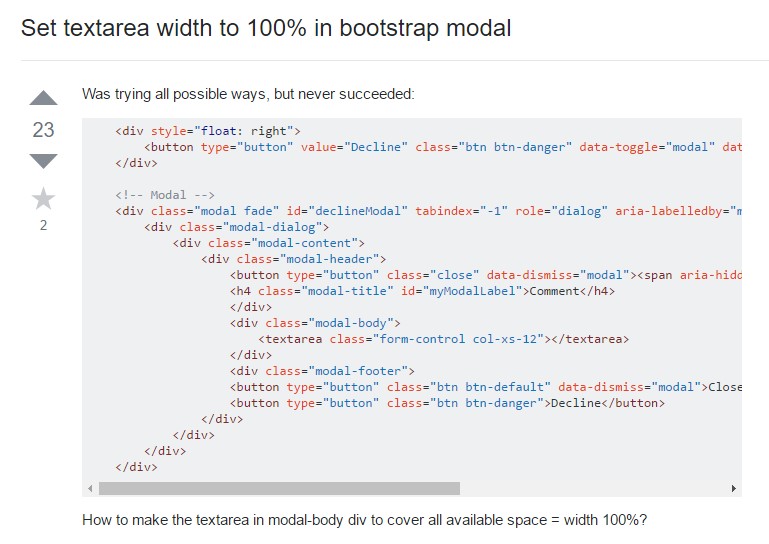
Establish Textarea width to 100% in Bootstrap modal