Bootstrap List Class
Overview
List group is a powerful and versatile element which is found in Bootstrap 4. The element is put to use for showing a chain or 'list' content. The list group items are able to be changed and increased to support almost any kind of material within just through numerous options easily available for customization within the list itself. These list groups can surely in addition be operated for site navigation together with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Css is a segment that designs the unordered lists in a specific way due to the fact that it paves the way for developing custom-made content within system lists without having to worry about the presentation problem ( given that the language takes care of that on its own).
Capabilities of Bootstrap List Group:
Provided lower are the specialities which are easily available in the list group element with Bootstrap 4:
• Unordered list: Easily the most essential form of list group that you can absolutely create in Bootstrap 4 is an unordered list that has a series of objects using the correct classes. You can certainly built upon it having the various other opportunities which are readily available in the element.
• Active materials: You have the ability to focus on the present active pick via just simply providing the .active direction to a .list-group-item. This is handy for if you wish to make a list of objects that is clickable.
• Disabled items: You can easily also de-highlight a list item to make it appear as even though it has been actually disabled. You just simply have to add the .disabled extension to the .list-group-item for doing so.
• Links and Buttons: With the help of the buttons tag, you are able to quite easily produce an workable element inside the Bootstrap List Template what means that you will definitely be able to add in hover, active, and disabled states to these kinds of items via installing the .list-group-item-action possibility. { You have the ability to disconnect these kinds of pseudo-classes from the remaining classes to be sure that the non-interactive features in your code such as <div>-s or <lis>s are workable or not clickable additionally. It is recommended that you do definitely not work with the common button classes i.e .btn here.
• Contextual classes: This is some other excellent feature that belongs to the list group element that permits you to style each and every list item having a specific color and background. These are really helpful for emphasize special items as well as categorising them according to color-'s code.
• • Badges: You have the ability to also add in badges to a list thing to demonstrate the unread counts, activity on the thing, and help some other interactive components with installing a few other utilities.
Let us view a couple of cases
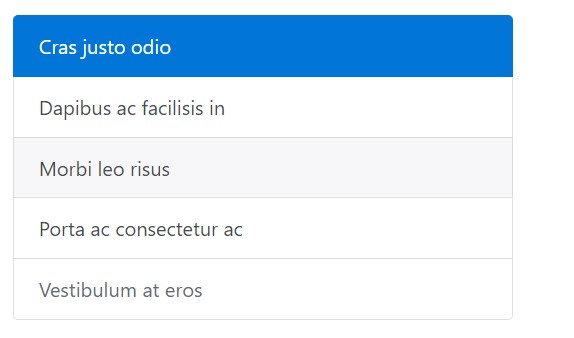
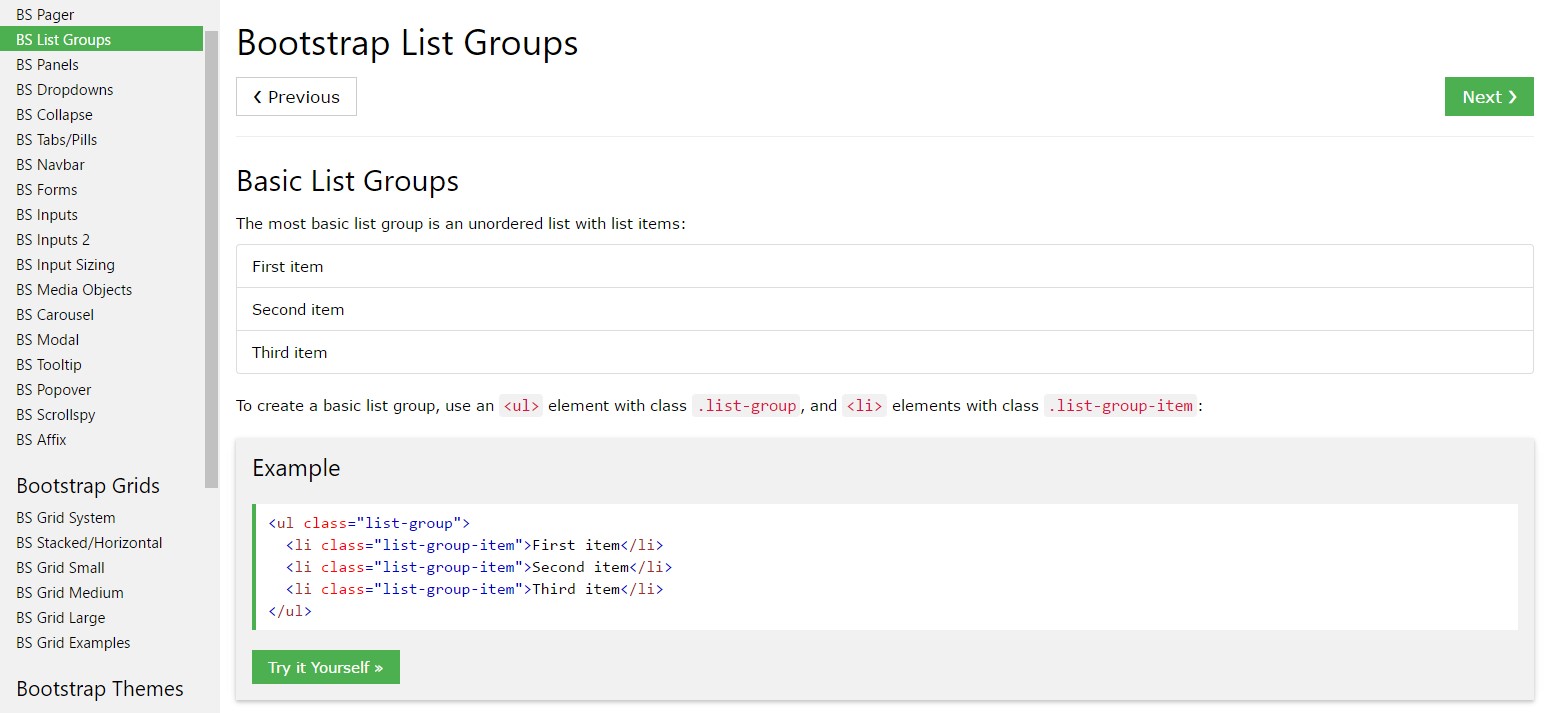
Standard type
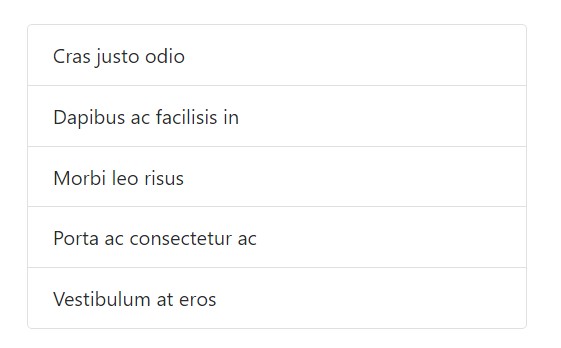
Easily the most basic list group is an unordered list together with list elements and the appropriate classes. Build on it through the approaches that come next, alternatively utilizing your specific CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
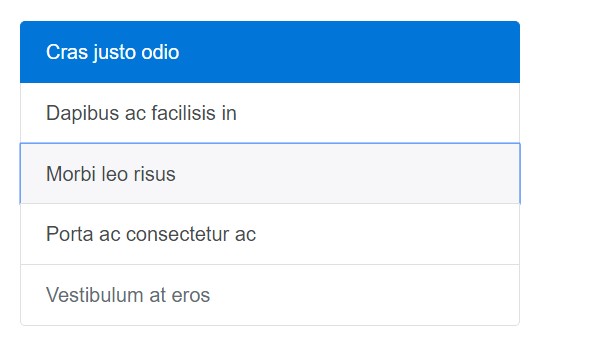
</ul>Active elements
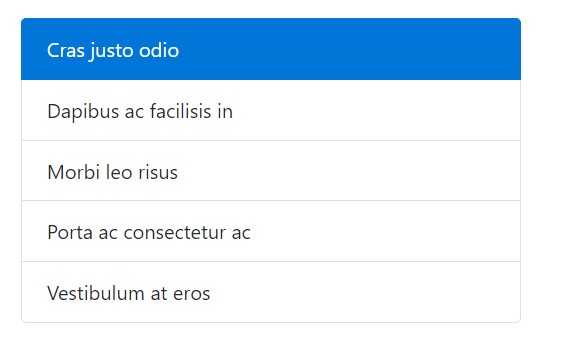
Put in a .active to a .list-group-item to identify the existing active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled items
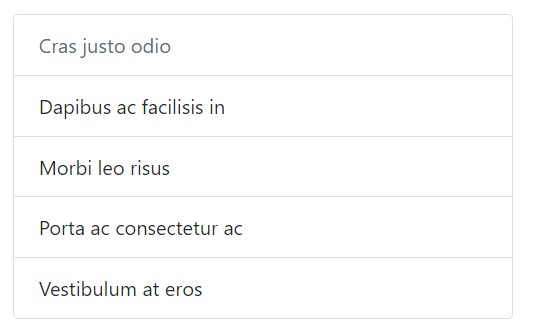
Include .disabled to a .list-group-item to get it show up disabled. Bear in mind that some components with will definitely as well require custom-made JavaScript to entirely turn off their select occasions (e.g., web links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Use <a>-s or else <button>-s in order to build actionable list group objects having hover, disabled, and active states by including .list-group-item-action. We sort these kinds of pseudo-classes to make sure list groups constructed from non-interactive components (like <li>-s or else <div>-s) don't deliver a click or touching affordance.
Make sure to not apply the common .btn classes here.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through <button>-s, you are able to additionally use the disabled feature as opposed to .disabled the class. Unfortunately, <a>-s do not support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
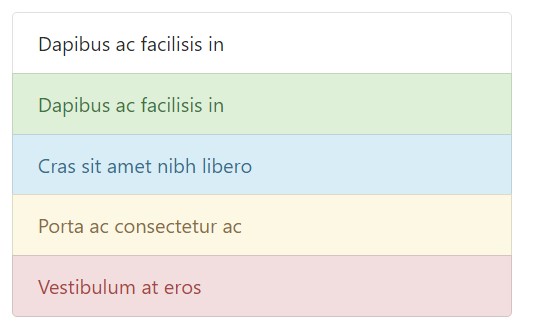
</div>Contextual classes
Use contextual classes to style list items with a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
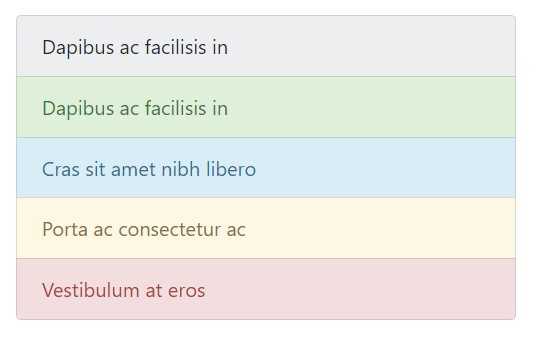
</ul>Contextual classes equally do work with .list-group-item-action. Note the inclusion of the hover formats here not present in the earlier situation. Also supported is the .active; utilize it to reveal an active selection on a contextual list group material.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning directed toward assistive technological innovations.
Employing colour to include signifying only provides a visional signifier, that will not be shared to users of assistive modern technologies -- for example, screen readers. Be sure that information signified via the colour is either evident directly from the content itself (e.g. the exposed text message), or else is incorporated via other means, such as extra text covered with the .sr-only class.
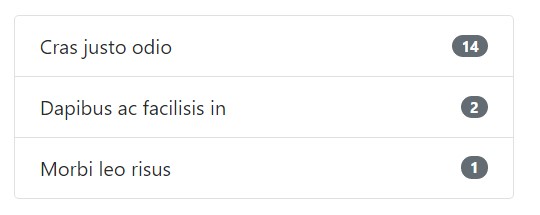
Having badges
Bring in badges to any sort of list group item to display unread results, activity, and a lot more with the aid of several utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
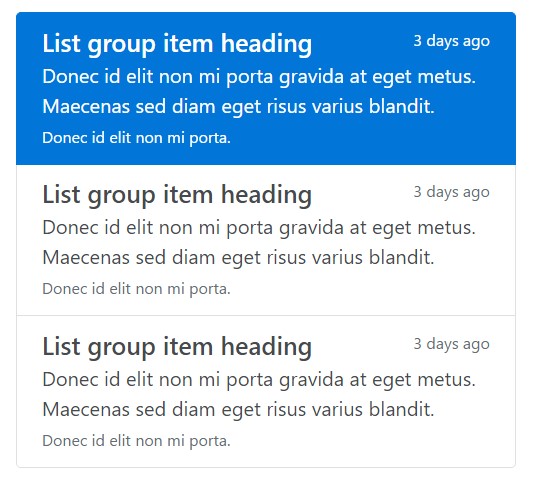
</ul>Customized web content
Include basically any type of HTML in, and even for connectioned list groups similar to the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component within Bootstrap 4 that lets you to get an unordered list extra organised, interactive, and responsive without any risking on the visual aspect or else layout of the list objects themselves.
Look at some video training about Bootstrap list:
Related topics:
Bootstrap list authoritative documentation

Bootstrap list tutorial

Bootstrap list concern