Bootstrap Multiselect Value
Overview
Forms are a notable component of the webpages we create-- a priceless way we are able to get the visitors required inside of whatever we are display and deliver them an simple and convenient technique providing back several words, data and even put an order in the event we are actually utilizing the page as an internet store. Carefully designing the form's layout we are simply attempting to picture precisely how the site visitor would identify it more convenient and fun having an activity on it since if it is actually too simple it could be challenging to sum up the submissions yet in the event that it's too challenging the visitor may be actually get exhausted and forced away-- in this way the balance definitely matters. Let's visualize as an example a fundamental product which may be in addition set up with multiple additionals and the users gets inquired to pick which ones should certainly materialize. Would not it be actually fantastic if this could be performed in a single element not making them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so loved and very most famous Bootstrap framework in its own new fourth edition ( presently up to alpha 6) has you covered providing all of the native HTML5 form components granting great designing and format choices for a real style independence but due to the fact that it is really not a magic wand solution there are certainly several fairly specific and small-sized item such as the <select> component with the ability of maintaining a few attainable possibilities are not a part of the package yet there is actually quite easy to use and practical third party plugin to do the project-- it's named Bootstrap Multiselect Plugin and you can certainly provide it to your projects in numerous easy steps. The utilization is very clear too and you are able to always inspect for examples and some inspiration on its web page due to the fact that Bootstrap Multiselect Set is also quite well documented.
The best way to apply the Bootstrap Multiselect CDN:
Let us get a short glimpse just how it works:
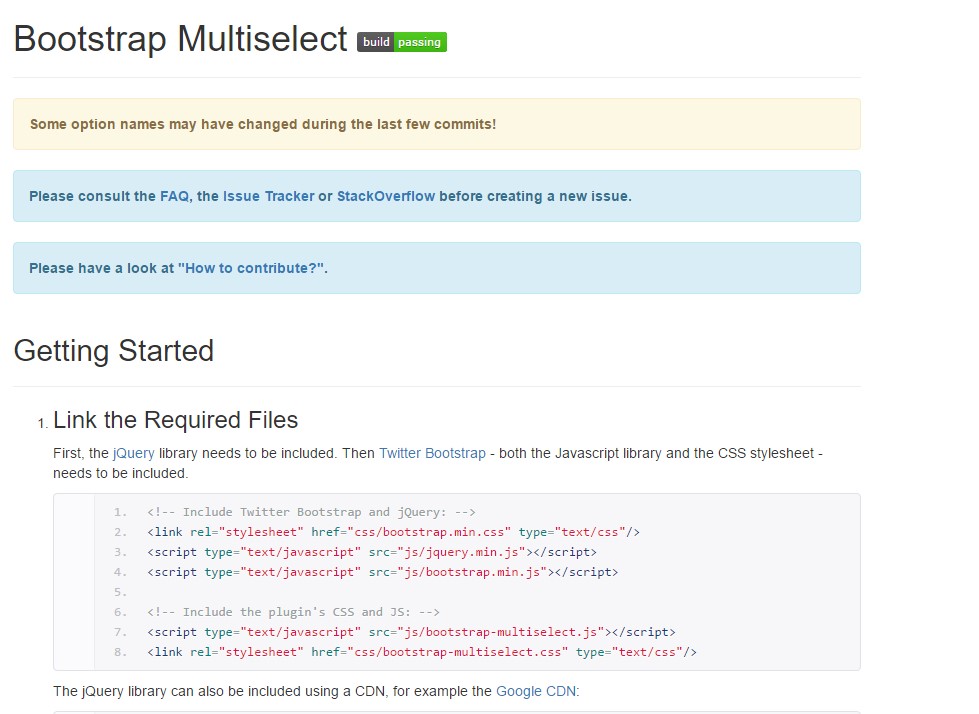
Providing it: In order the plugin to perform you need to feature the jQuery Javascript library and accomplish it before providing the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to take place in your <head> you can certainly also install them from the web developer's GitHub webpage over here https://github.com/davidstutz/bootstrap-multiselect or utilize them by means of a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's documentation can possibly be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have several links to it also.
Using it: As been said-- quite straightforward-- generate a <select> element making sure you have appointed and unique id="my-multiselect-1" attribute to it. You ought to also specify the attribute multiple="multiple". value="some-value". Without a doubt due to the fact that it's a list of selections we are simply discussing you should wrap in this component several <option> components including them the correct value="some-value" attributes and positioning some small significant content to get featured in the select within.
Then all you need to handle is calling the plugin in a single line <script> tag leading it to the simply just made <select> like this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
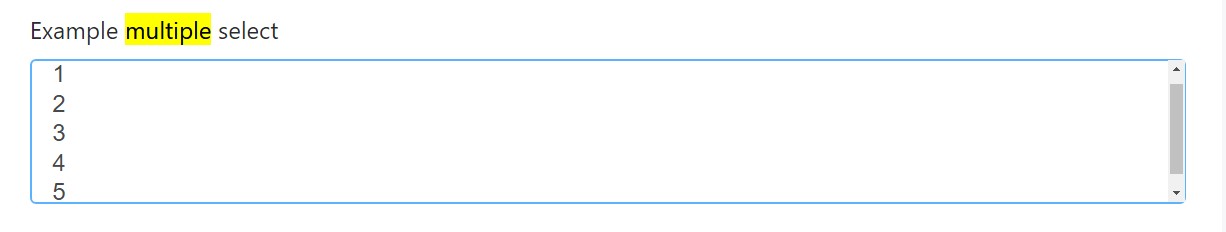
For example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
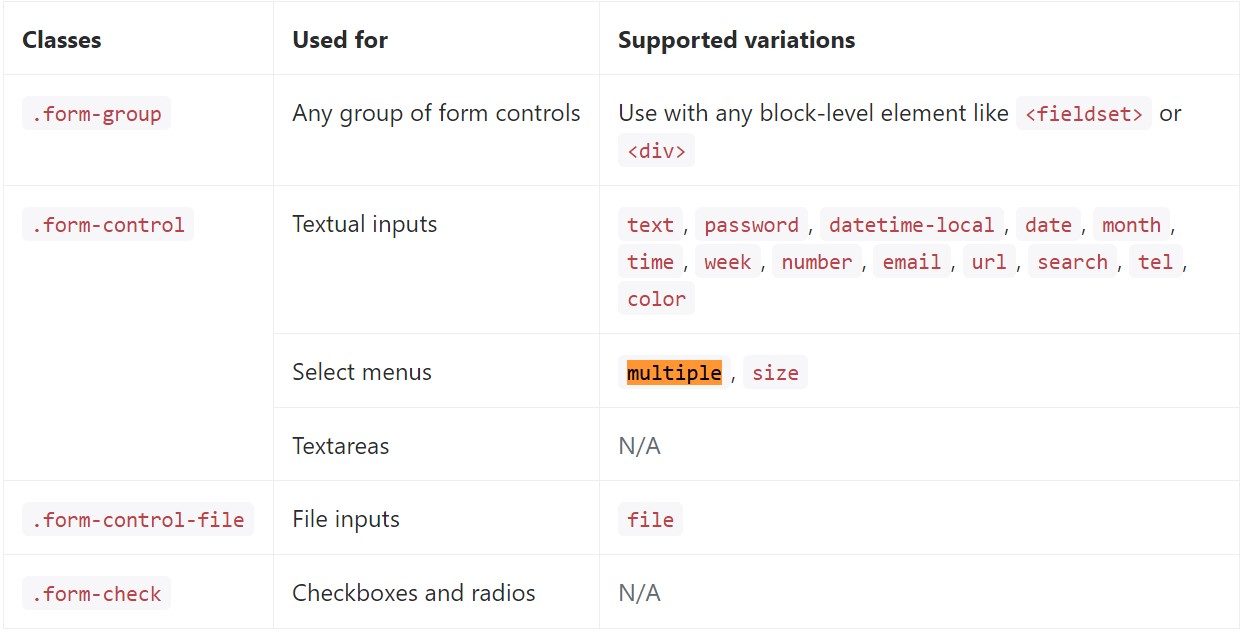
</div>Below is a total listing of the exclusive form controls upheld through Bootstrap and also the classes that modify them. Supplemental documentation is readily available for each and every group.

Conclusions
That's it-- you get a working and pretty great appearing dropdown along with a checkbox in front of each and every selection-- all the site visitors ought to do currently is clicking the ones they need. Assuming that you prefer to generate things a lot more appealing-- check out the plugin's docs to discover exactly how adding a few easy specifications can certainly spice the things up even further.
Check out a few on-line video short training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually operate by using Bootstrap V4 alpha