Bootstrap Media queries Usage
Overview
Like we talked previously in the modern web that gets viewed pretty much in the same way through mobile and desktop tools obtaining your web pages adapting responsively to the display they get shown on is a must. That is actually the reason that we own the highly effective Bootstrap system at our side in its latest fourth edition-- yet in development up to alpha 6 launched at this moment.
However what is this item beneath the hood that it really applies to perform the job-- exactly how the page's material gets reordered as required and exactly what helps to make the columns caring the grid tier infixes such as -sm-, -md- and more display inline to a particular breakpoint and stack over below it? How the grid tiers literally perform? This is what we're going to have a glance at in this particular one.
Steps to employ the Bootstrap Media queries Example:
The responsive behavior of the most popular responsive framework inside of its own most recent fourth version comes to operate due to the so called Bootstrap Media queries Using. The things they work on is taking count of the size of the viewport-- the screen of the device or the size of the internet browser window assuming that the web page gets showcased on desktop computer and using a wide range of designing rules appropriately. So in usual words they follow the easy logic-- is the size above or below a special value-- and respectfully activate on or else off.
Each viewport size-- like Small, Medium and so forth has its very own media query defined except for the Extra Small display screen size that in the latest alpha 6 release has been actually employed universally and the -xs- infix-- cast off so in a moment as an alternative to writing .col-xs-6 we simply have to type .col-6 and get an element growing fifty percent of the display screen at any type of width.
The major syntax
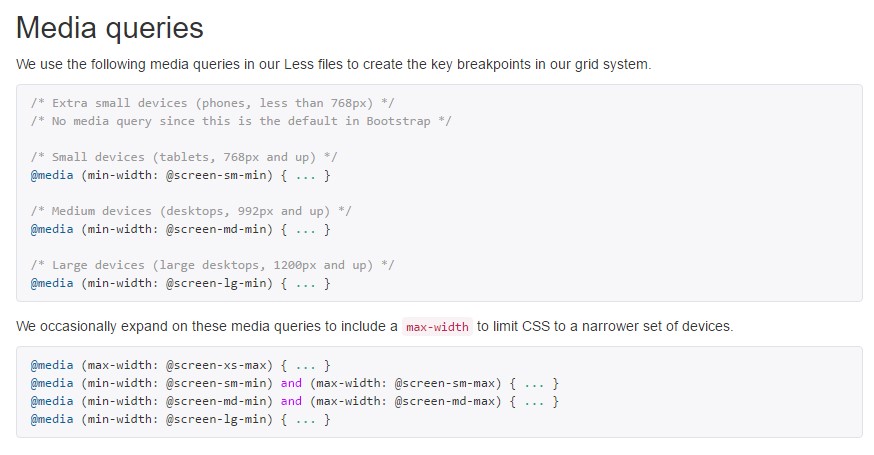
The basic syntax of the Bootstrap Media queries Using Css within the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS rules explained down to a particular viewport overall size however ultimately the opposite query could be employed just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will be applicable up to connecting with the specified breakpoint size and no even more.
Yet another thing to observe
Informative factor to detect right here is that the breakpoint values for the various display screen scales differ through a single pixel depending to the fundamental that has been employed like:
Small-sized display screen sizes - ( min-width: 576px) and ( max-width: 575px),
Standard display scale - ( min-width: 768px) and ( max-width: 767px),
Large size display screen scale - ( min-width: 992px) and ( max-width: 591px),
And Additional large display screen sizes - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Given that Bootstrap is undoubtedly established to be mobile first, we utilize a handful of media queries to establish sensible breakpoints for styles and interfaces . These types of breakpoints are mainly accordinged to minimal viewport widths as well as allow us to graduate up elements when the viewport changes.
Bootstrap mostly employs the following media query ranges-- or breakpoints-- in source Sass data for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, all media queries are certainly accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries that go in the various other path (the offered display screen size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular sector of screen sizes utilizing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen scale range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice again-- there is certainly no -xs- infix and a @media query for the Extra small-- lower then 576px display scale-- the standards for this get universally applied and perform trigger once the viewport becomes narrower in comparison to this value and the bigger viewport media queries go off.
This development is aspiring to brighten both the Bootstrap 4's style sheets and us as web developers due to the fact that it complies with the regular logic of the manner responsive web content works accumulating after a certain point and along with the dropping of the infix there certainly will be less writing for us.
Take a look at several on-line video information relating to Bootstrap media queries:
Connected topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method