Bootstrap Button groups value
Introduction
In the webpages we build we regularly possess a several attainable solutions to exhibit or else a few actions which in turn may possibly be eventually taken worrying a specific product or a topic so it would definitely be quite valuable in the event that they got an simple and practical solution designating the controls tasked with the user having one path or another inside of a small group with universal appeal and designing.
To manage this kind of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so called Bootstrap Button groups value which in turn ordinarily are just exactly what the label specify-- groups of buttons enclosed as a specific feature together with all of the features in seeming almost the similar and so it is really uncomplicated for the visitor to choose the right one and it's much less worrieding for the sight considering that there is definitely no free area amongst the some elements in the group-- it seems like a one button bar with many different selections.
Effective ways to put into action the Bootstrap Button groups panel:
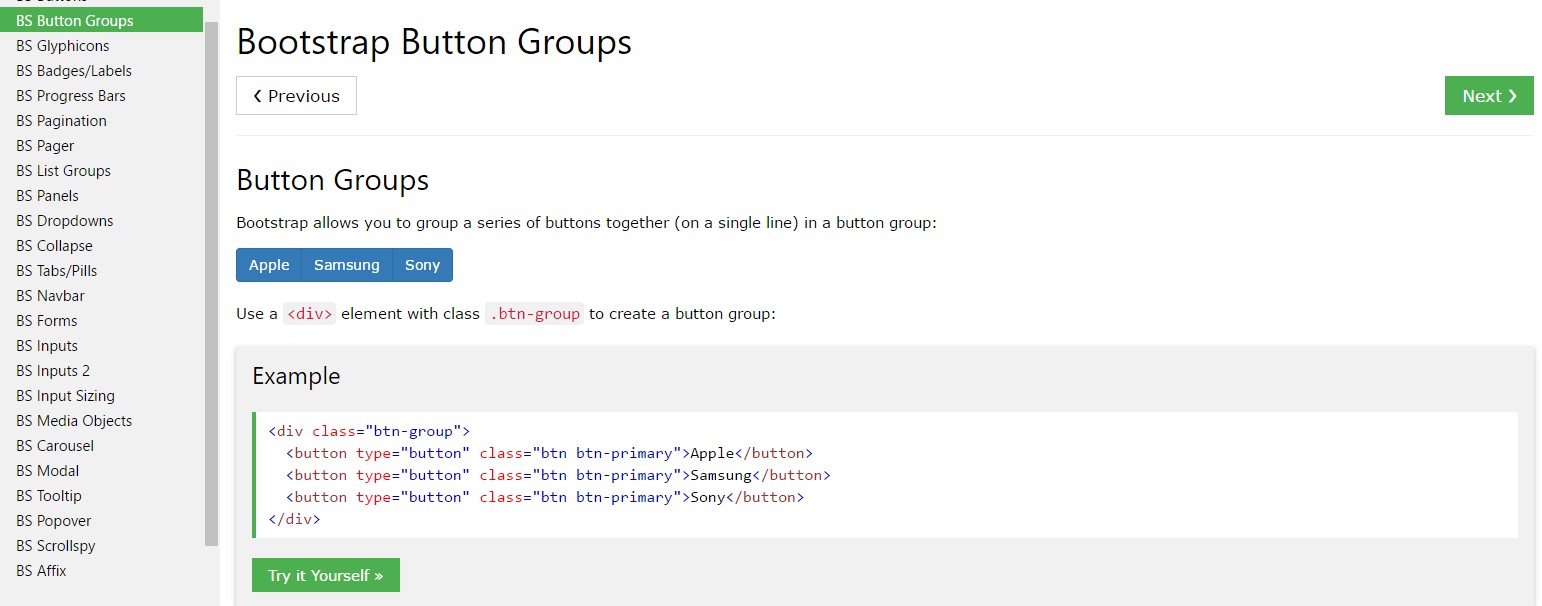
Developing a button group is certainly really incomplex-- all you require is simply an element utilizing the class .btn-group to wrap in your buttons. This particular creates a horizontally coordinated group of buttons-- in case you want a upright stacked group apply the .btn-group-vertical class as a substitute.
The sizing of the buttons inside of a group can possibly be universally handled so with specifying a single class to the whole group you can certainly acquire either small or large buttons inside it-- just include .btn-group-sm for small or else .btn-group-lg class to the .btn-group element and all the buttons within will obtain the specified sizing. In contrast to the former version you just can't tell the buttons in the group to show extra small because the .btn-group-xs class in no longer supported by Bootstrap 4 framework. You can ultimately incorporate a number of button groups in a toolbar simply just wrapping them within a .btn-toolbar element or else nest a group within another just to add a dropdown element inside the child button group.
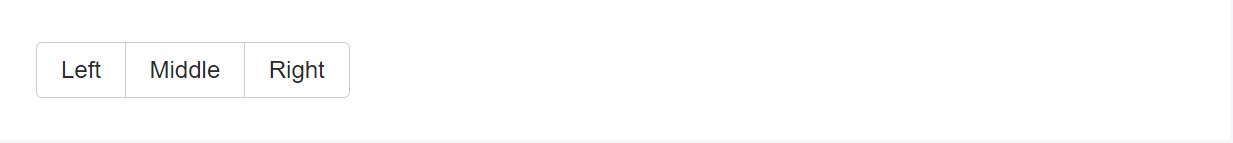
Standard instance
Wrap a variety of buttons utilizing .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
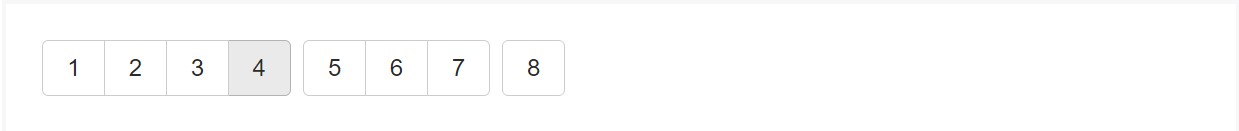
Incorporate sets of Bootstrap Button groups toogle in button toolbars for more complex elements. Utilize utility classes as required to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
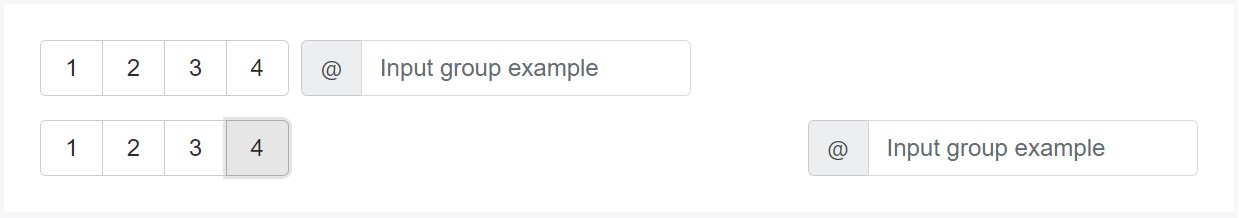
</div>Don't hesitate to mix input groups together with button groups in your toolbars. Much like the good example above, you'll very likely demand several utilities though to space items properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Instead of using button sizing classes to each and every button within a group, just bring in .btn-group-* to every .btn-group, including each one whenever nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
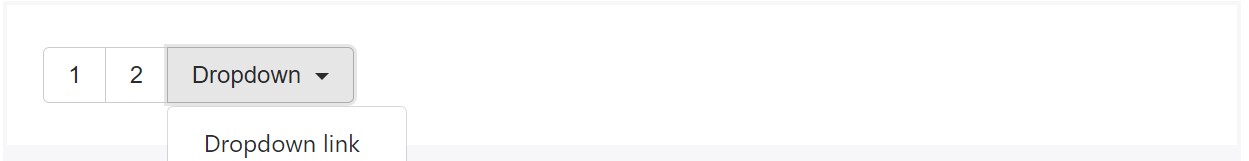
Put a .btn-group inside another .btn-group if you desire dropdown menus mixed with a variety of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
</div>Upright version
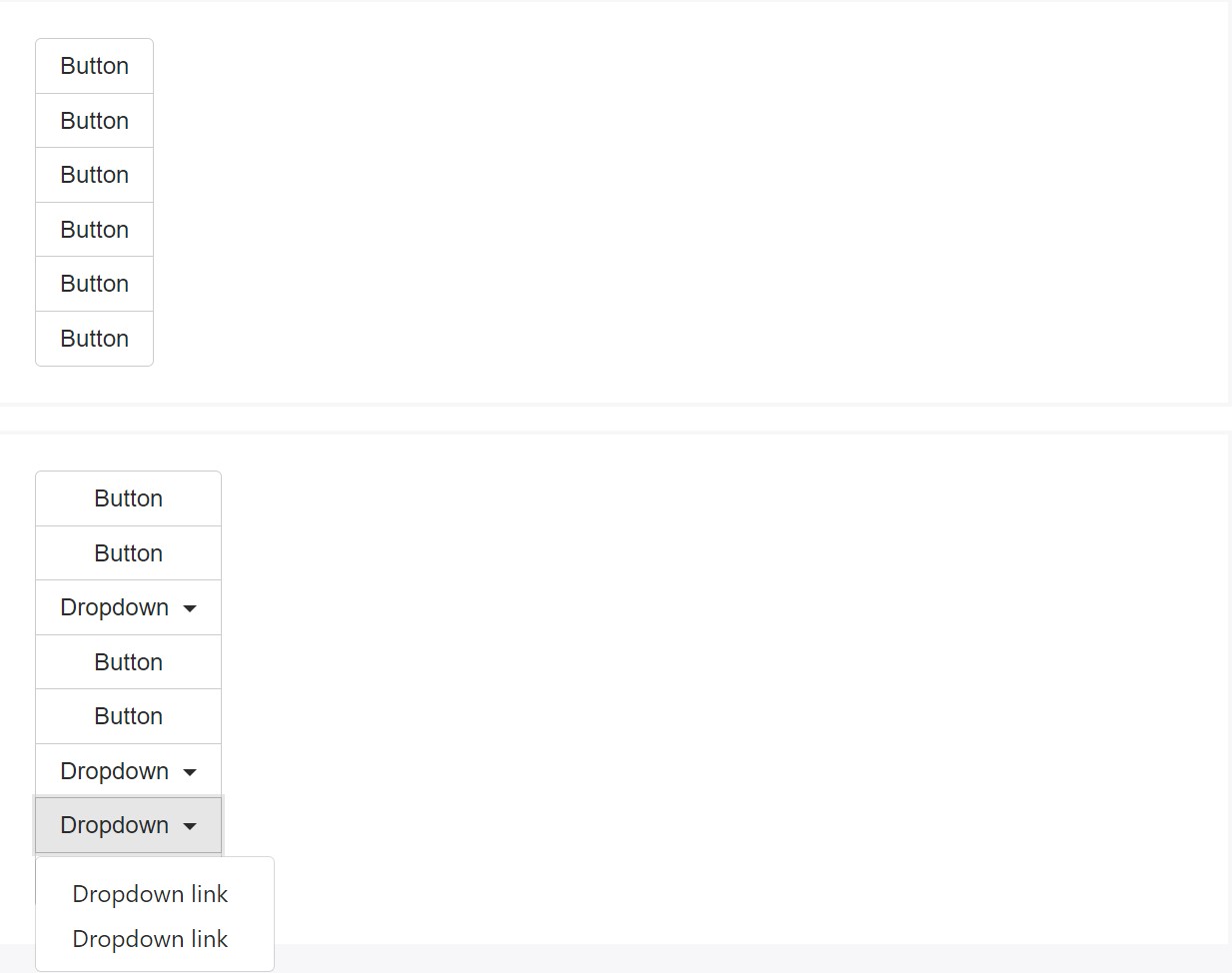
Make a group of buttons turn up up and down loaded rather than horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the particular setup ( plus additional components), a piece of unique casing is required for tooltips and popovers inside button groups. You'll need to point out the option container: 'body' to prevent unwanted lesser results (such as the component growing wider and/or getting rid of its rounded corners when the tooltip or else popover is activated).
One other point to note
In order to get a dropdown button in a .btn-group set up another component carrying the similar class in it and wrap it around a <button> with the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next along with this <button> install a <div> with the class .dropdown-menu and generate the web links of your dropdown in it ensuring you have definitely appointed the .dropdown-item class to each one of them. That's the very simple and fast approach producing a dropdown inside a button group. Optionally you have the ability to develop a split dropdown following the exact same routine just placing one more standard button right before the .dropdown-toggle element and clearing out the text message in it so that simply the tiny triangle pointer remains.
Conclusions
Basically that's the way the buttons groups become produced with the help of the absolute most well-known mobile friendly framework in its newest edition-- Bootstrap 4. These may be fairly effective not just display a few attainable possibilities or a paths to take but additionally as a additional navigation items occurring at particular locations of your page featuring consistent look and easing up the navigation and total user look.
Look at a few video short training regarding Bootstrap button groups:
Linked topics:
Bootstrap button group formal information

Bootstrap button group tutorial

Support buttons through Bootstrap v4