Bootstrap Collapse Mobile
Introduction
While you probably understand, Bootstrap very easily develops your website responsive, using its elements as a reference for disposing, scale, and so on.
Learning this, in case that we are to design a menu using Bootstrap for front-end, we will need to consider a number of the standards and standards specified by Bootstrap to make it quickly building the features of the web page to make responsive correctly.
Some of the most exciting possibilities of using this framework is the generation of menus displayed as needed, basing on the actions of the site visitors .
{ A great system for making use of menus on small screens is to connect the options in a sort of dropdown that only opens any time it is activated. That is , make a tab to switch on the menu on demand. It is definitely very not difficult to execute this through Bootstrap, the functionality is all ready.
The Bootstrap collapse plugin helps you to toggle web content within your webpages having a few classes because of certain effective JavaScript.
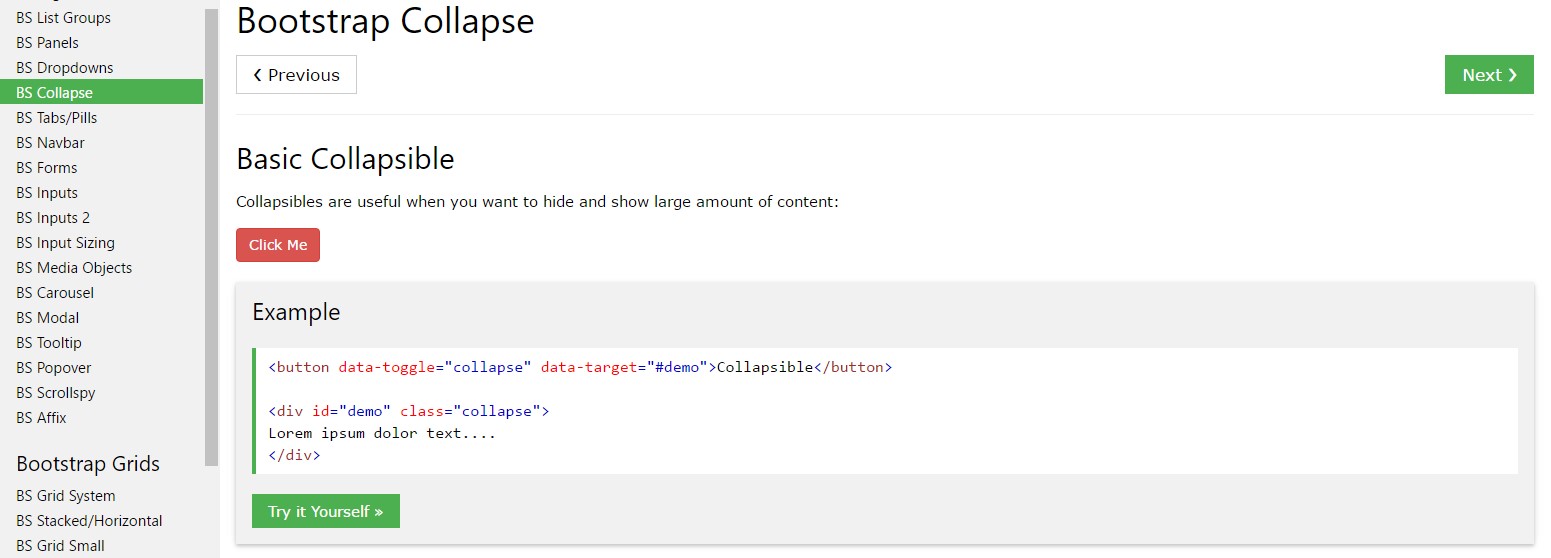
The best way to utilize the Bootstrap collapse plugin:
To make the menu collapse within small-sized display screens, simply add in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to make the menu fade away on the smaller screens.
In the navbar-header, exactly below <a>, develop an activation tab. The button is simply the text "menu" though it possesses the navbar-toggle class. Also, a couple of other parameters configure their operation by using the collapse, as can be noticed here:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things in this feature will be rendered within the context of the menu. With decreasing the computer display screen, it compacts the internal features and cover, being visible only by clicking on the
<button class = "navbar-toggle"> button to expand the menu.
With this the menu will certainly materialize however will definitely not work when clicked. It is actually as a result of this features in Bootstrap is incorporated with JavaScript. The great information is that we do not should create a JS code line at all, but also for the whole thing to run we have to add in Bootstrap JavaScript.
At the end of the web page, right before shutting </body>, get in touch with the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Select the switches listed below to show and conceal yet another element using class improvements:
- .collapse conceal material
- .collapsing is utilized during changes
- .collapse.show displays web content
You can easily utilize a link by using the href attribute, or a button with the data-target attribute. In both of these cases, the data-toggle="collapse" is demanded.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
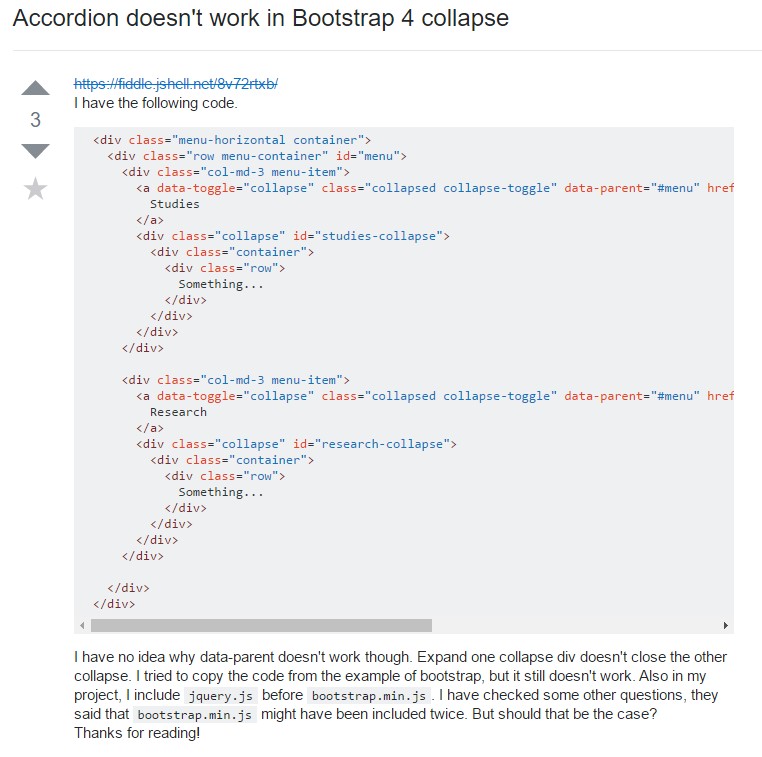
</div>Accordion example
Increase the default collapse behavior in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Ensure to add aria-expanded to the control feature. This particular attribute explicitly defines the present condition of the collapsible component to screen readers plus related assistive systems . In the event that the collapsible component is turned off by default, it needs to have a value of aria-expanded="false". In the event that you have certainly put the collapsible feature to be available simply by default applying the show class, set up aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute based upon regardless if the collapsible element has been opened or closed.
And additionally, in case your control element is targeting a one collapsible component-- such as the data-target attribute is leading to an id selector-- you may include an additional
aria-controls attribute on the control element, providing the id of the collapsible component . Present-day screen readers and related assistive technologies make use of this attribute in order to provide users with more shortcuts to navigate right to the collapsible feature itself.
Usage
The collapse plugin utilizes a several classes to handle the excessive lifting:
- .collapse conceal material
- .collapse.show displays content
- .collapsing is added in the moment the transition launches , and removed once it ends
All of these classes can be discovered in _transitions.scss.
By means of information attributes
Simply bring in data-toggle="collapse" and a data-target to the feature to instantly assign control of a collapsible component. The data-target attribute takes on a CSS selector to put on the collapse to. Be sure to bring in the class codecollapse to the collapsible component. If you 'd desire it to default open, include the additional class show.
To add in accordion-like group management to a collapsible control, add in the data attribute data-parent="#selector". Refer to the demonstration to observe this at work.
Using JavaScript
Make possible by hand using:
$('.collapse').collapse()Opportunities
Features can certainly be completed using data attributes as well as JavaScript. For data attributes, append the feature name to data-, as in data-parent="".
Ways
.collapse(options)
Switches on your material as a collapsible component. Accepts an extra features object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible element to displayed or covered up.
.collapse('show')
Displays a collapsible component.
.collapse('hide')
Conceals a collapsible element.
Events
Bootstrap's collapse class displays a several activities for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a smart and swift effect, without any great programming hard work we will certainly have a excellent final result.
However, it is not actually only useful when it comes to producing menus, but in addition another components for displaying or concealing on-screen parts, according to the actions and interests of users.
Generally these types of components are additionally handy for disguising or showing massive amounts of details, facilitating even more dynamism to the website and also leaving behind the layout cleaner.
Review a number of online video information relating to Bootstrap collapse
Related topics:
Bootstrap collapse official records