Bootstrap Switch Using
Introduction
Each day| Every day} we pay practically comparable time utilizing the Internet on our computers and mobile phones. We became so used to them so in fact, certain standard concerns directly from the each day discussions get relocated to the phone and gain their answers as we keep on talking with another real world man-- just like it is intending to rain today or else what time the movie starts. So the mobile devices with the comfort of holding a number of explanations in your pocket inevitably got a part of our life and along with this-- their system for supplying easy touch navigating throughout the online and adjusting various setups on the gadget in itself with similar to the real world things graphical user interface like the hardware switches styled switch controls.
These are actually just ordinary checkboxes under the hood and yet format in a manner closer to a real life hardware makes it so much more instinctive and comfortable to use given that there could probably exist a man or woman unknowning just what the thick in a package means still, there is nearly none which have certainly never changed the light flipping up the Bootstrap Switch Class.
The way to work with the Bootstrap Switch Class:
Due to the fact that when anything gets proven to be working in a sphere it often becomes additionally transferred to a comparable one, it is simply sort of common from a while the requisite of executing this kind of Bootstrap Switch Form visual appeal to the checkboxes in our routine HTML web pages likewise-- obviously within basically limited cases when the overall form line comes along through this particular element.
When it concerns the most popular system for building mobile friendly web pages-- its fourth version that is currently located in alpha release will perhaps contain some natural classes and scripts for carrying this out job still, as far as knowned this particular is continue to in the to do checklist. Nonetheless there are simply some useful third party plugins that can help you get this appeal easily. Furthermore a number of developers have delivered their process as markup and styling scenarios over the net.
Over here we'll look at a third party plugin consisting of basic style sheet as well as a script file that is extremely customizable, easy to use and very important-- quite well recorded and its page-- loaded with clear example snippets you can absolutely apply just as a starting place for being familiar with the plugin more effectively and afterwards-- obtaining exactly things that you had in mind for styling your form controls primarily. However just as typically-- it's a take and give scheme-- similar to the Bootstrap 4 framework itself you'll need to spend some time learning more about the thing, uncovering its opportunities before you ultimately choose of it is certainly the one for you and ways exactly to employ what you require with its assistance.
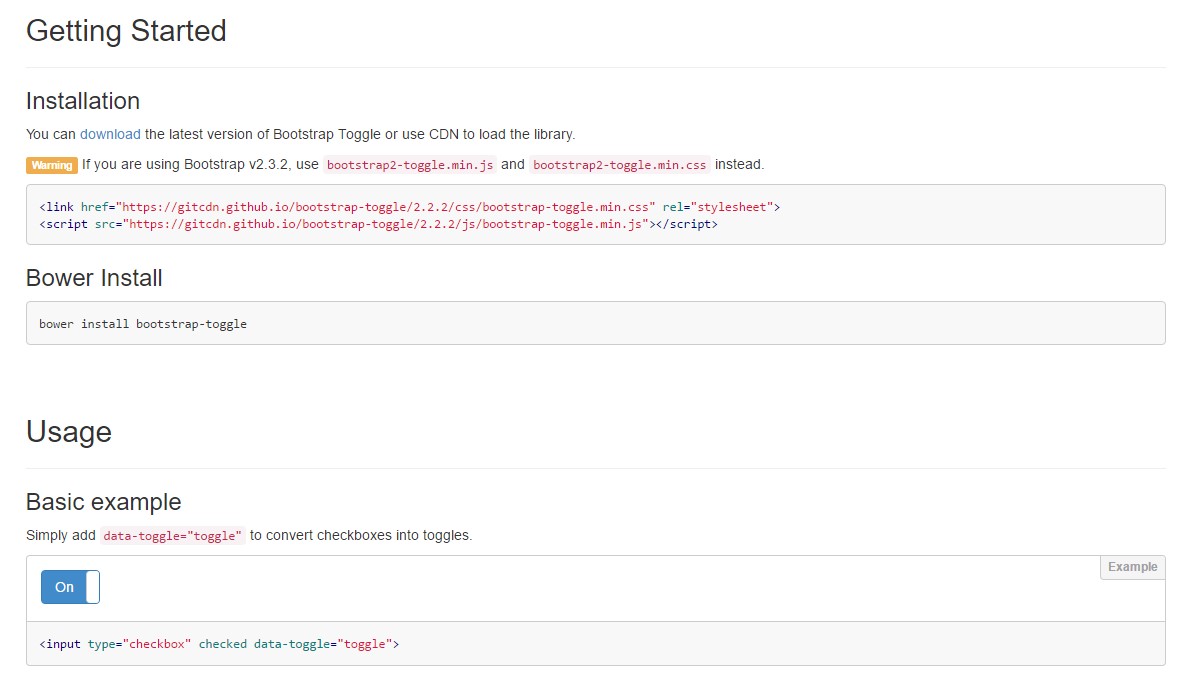
The plugin is knowned as Bootstrap Toggle and go back form the initial versions of the Bootstrap system evolving together with them so in the primary page http://www.bootstraptoggle.com you will certainly likewise find several prehistory Bootstrap versions guidelines along with a download web link to the styles heet and the script file wanted for including the plugin in your projects. These particular files are also hosted on GitHub's CDN so in case you select you can likewise use the CDN links which are actually likewise provided.
Toggle states supplied from Bootstrap buttons
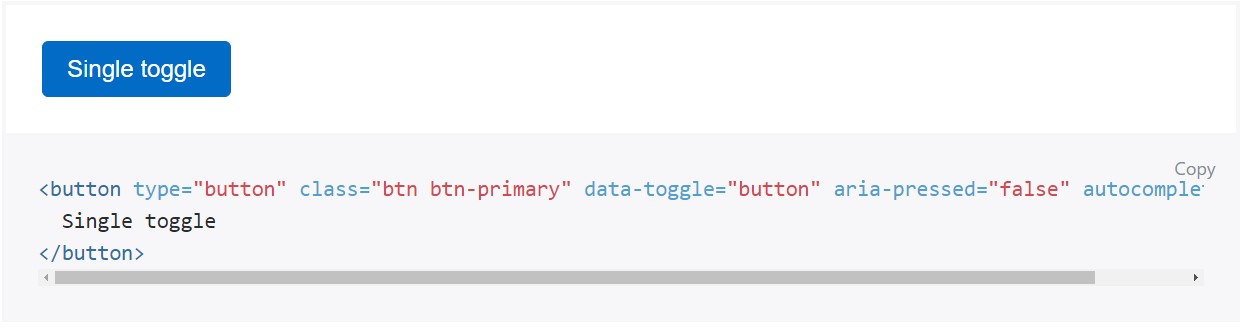
Include data-toggle="button" to toggle a button's active state. Assuming that you are really pre-toggling a button, you have to personally put in the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it is actually a great idea providing the style sheet link into your web pages # tag plus the # - in the end of page's # to ensure them load simply just the moment the entire page has read and shown.
Examine a couple of on-line video training about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

The best way to set up Toggle Switch

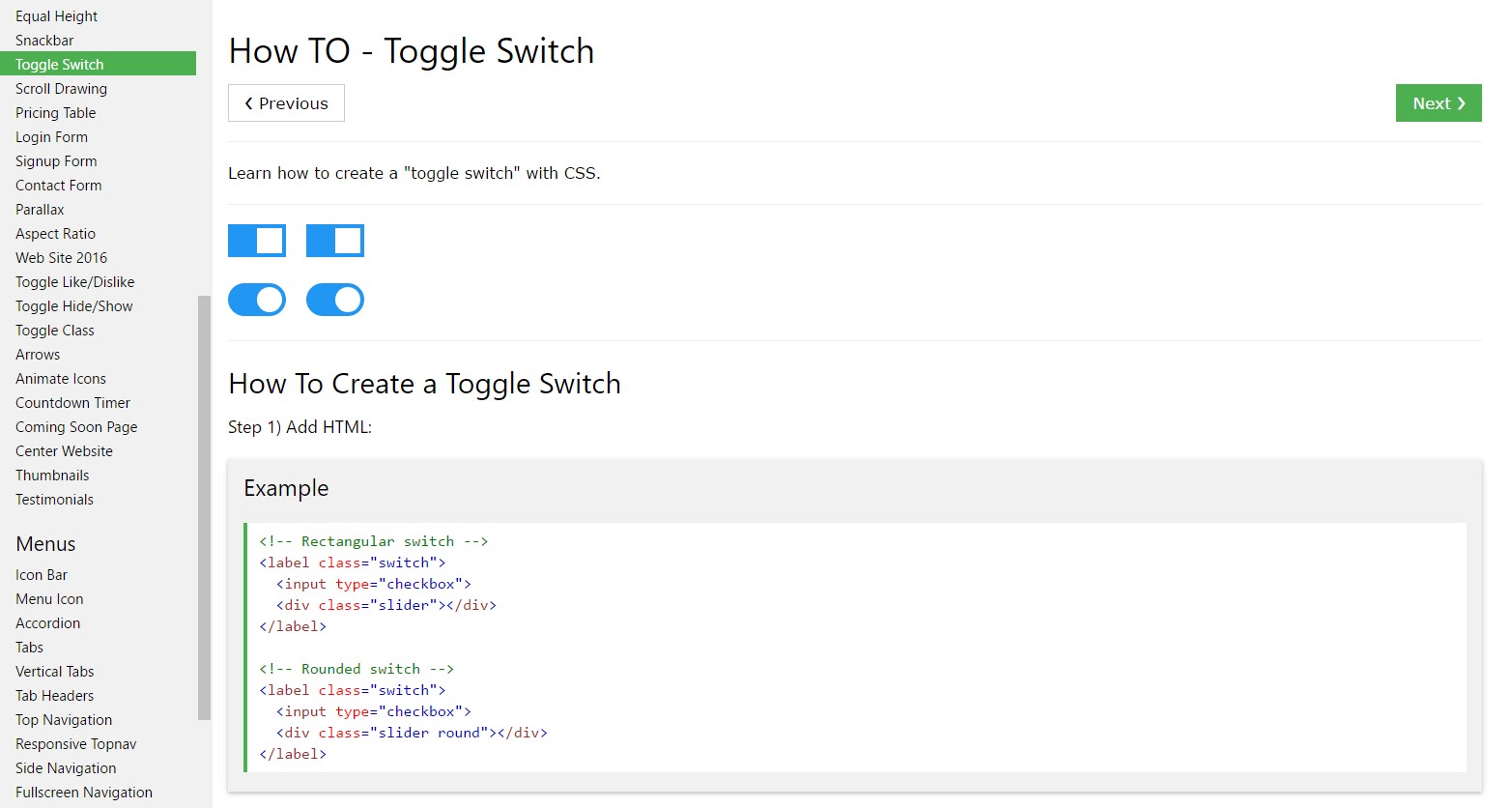
Incorporating CSS toggle switch inside Bootstrap 4