Bootstrap Select Dropdown
Overview
Bootstrap is one of the most prominent framework for setting up absolutely responsive internet sites for the several number of years presently and it becomes increasingly more impressive, user-friendly and very well thought with each and every fresh version attempting to stay in touch with the web design courses and web-site designer's concerns. The fresh Bootstrap 4 version is much speedier and much easier to apply compared to its forerunner which in turn turned into the complete ideal whenever it comes to mobile friendly. It is although still just a fantastic thought set of designating bases and classes and not a magical wand efficient in offering practically anything a website creator could actually imagine or a site visitor could actually require-- no framework could ever carry out that.
That is actually why promptly various plugins become developed in order to complete the little intervals satisfying the requirement of special look and activity with this uncommon instances when the main system cannot handle the job. This actually is a good solution considering that generally we only involve the major framework documents for most ideal appeal and capability and the plugins arrive and become loaded via browser only when really needed delivering the ideal web server load and speed for our webpages.
Over here we're heading to take a peek at some of those plugins-- the Bootstrap Select Style. It presents a notable growth to the default <select> component taken caring of just about any way you might think of operating it. It in addition possesses a fantastic documentation, illustrations and also a CDN hyperlink so setting up and employing it is actually a breeze.
Tips on how to put into action the Bootstrap Select Placeholder Plugin:
The page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it simply just a bot you can surely identify the CDN links just in case you decide not to self-host. As soon as you have certainly related it within your page you can easily get use of it appointing the class .selectpicker to a <select> element which in turn provides the component a nice and smooth Bootstrap 4 appearace. The feasible capability is rather huge and so we'll make an effort covering a couple of the main features such as:
You can certainly segregate the achievable opportunities located in the dropdown menu in a several groups-- just wrap the <option> features you require in a <optgroup> and designate an appropriate label= “ “ attribute which will turn up just as a title of the group;
A number of alternatives might be selected simultaneously-- a thick arrives near the ones you really need inside the webpage-- if you want this type of behavior just include the multiple property to the .selectpicker feature; To reduce the range of practical varieties additionally put in data-max-options = “ ~ number of selections ~ ” property alongside multiple so when the site visitor exceeds the allowed range of selected choices a text message prompt will show up on each and every brand new choose effort.
Yet another awesome feature is adding in a practical search box on the top of the dropdown-- this way in the event of a really large listing of selections the user can conveniently narrow the list down by simply inputting a few letters of the name of the needed one-- the selection promptly gets filtrated. To receive his capability you must specify the feature data-live-search=”true” to the .selectpicker. Or maybe you might just desire to limit the search to a predefined listing of key words for each option-- to execute that make sure you have actually additionally incorporated the data-tokens=”keyword1 keyword2 keyword3” attribute to each and every <option> component you need to.
Final thoughts
These are actually only a handful of basic cases to provide you the entire image information on how you can easily get the things completed-- generally, simply by just adding a handful of words for custom attributes to the .selectpicker element and leaving the heavy lifting for the plugin in itself. The good news is it's certainly properly recorded featuring a more detailed list of the most typical uses and markup examples so it is certainly very uncomplicated and fast to get around.
Inspect a number of online video tutorials about Bootstrap Select Inline plugin:
Related topics:
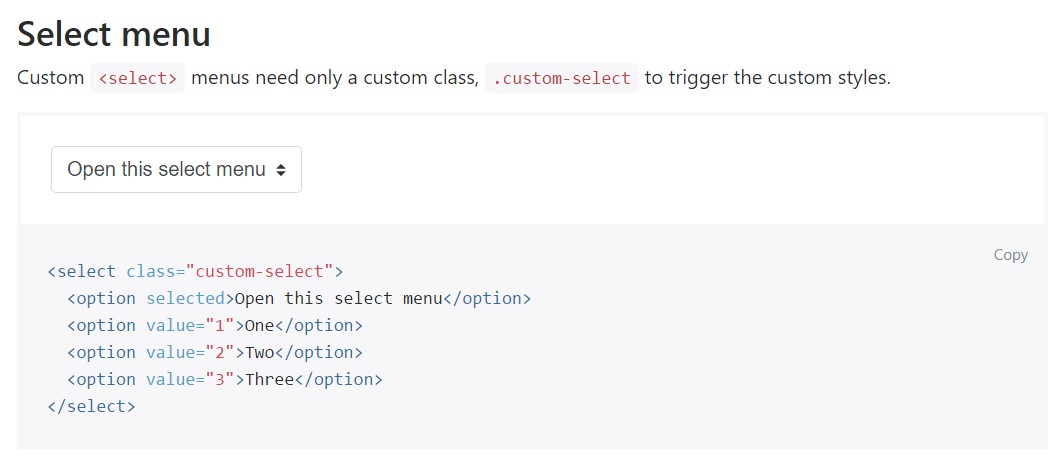
Example of the select menu

Select plugin trouble

Common handling of the select plugin