Bootstrap Image Placeholder
Overview
Choose your pics in to responsive form ( so that they never come to be larger than their parent elements) and also bring in lightweight formats to them-- all via classes.
No matter just how impressive is the text showcased within our pages without a doubt we need to have a few as efficient pictures to back it up helping make the web content truly shine. And since we are within the smart phones age we in addition require those illustrations working out as needed so as to show finest with any type of display size since nobody really likes pinching and panning around to be capable to certainly notice what a Bootstrap Image Placeholder stands up to show.
The people responsible for the Bootstrap framework are nicely informed of that and directly from its foundation some of the most popular responsive framework has been delivering simple and impressive instruments for most ideal appeal and also responsive activity of our image elements. Here is exactly how it work out in the current edition.
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth edition employs the class .img-fluid as an alternative to .img-responsive like it used to be. Just what this class implies is the Bootstrap Image Gallery is going to fill the all width of its own container sizing up or else downward as required to take care of its proportions. And so for beginners-- make certain you include .img-fluid to your <div class="img"><img></div> elements anytime you are involving them within Bootstrap 4 powered web-site webpages.
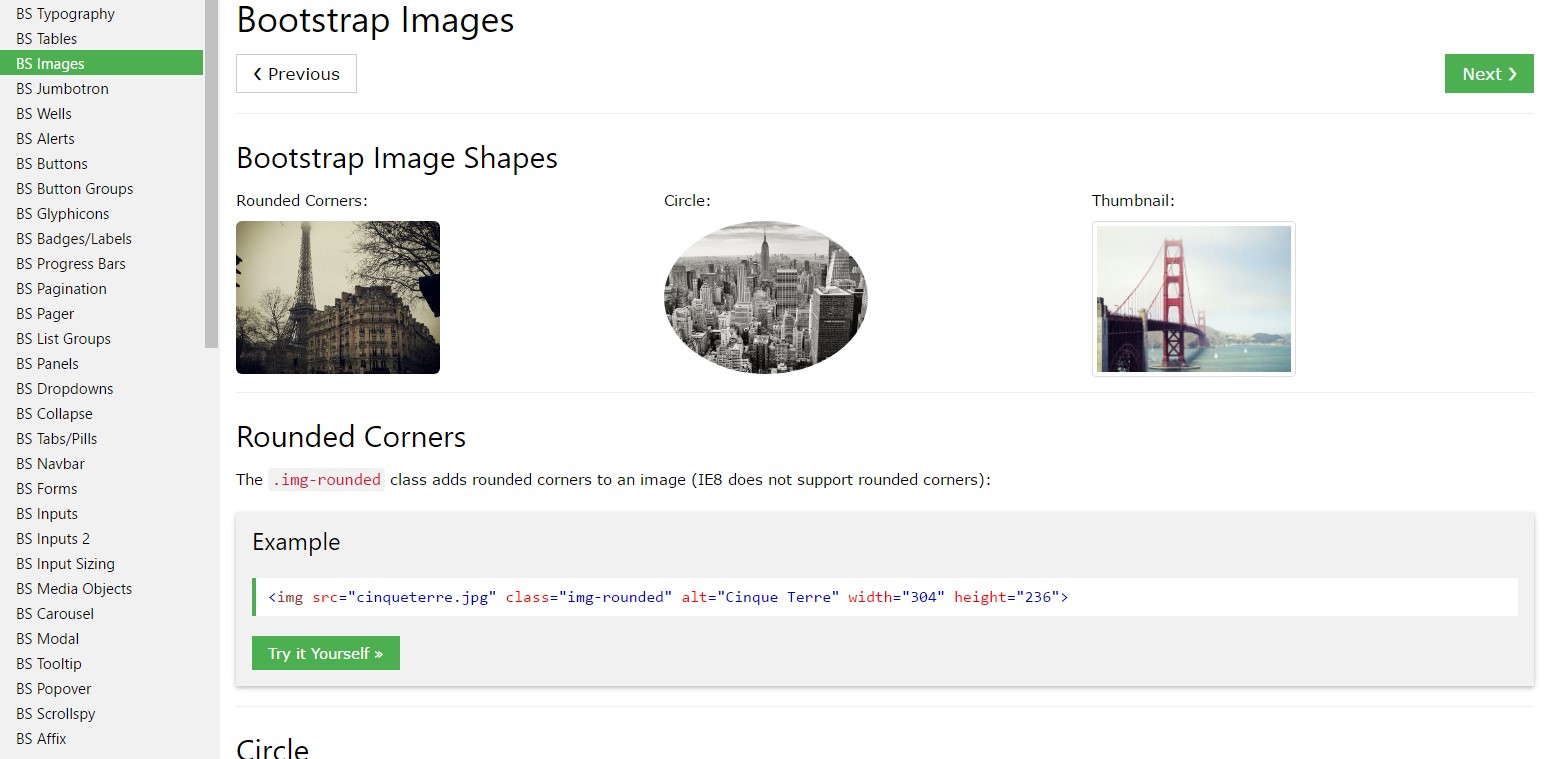
{ You may additionally exploit the predefined designing classes creating a certain image oval along with the .img-cicrle class, display with a slight rounded edge using a delicate offset out of the definite material using the .img-thumbnail class and just a little round the sharp edges with the .img-rounded class to gain a little friendlier appeal.
Responsive images
Pics in Bootstrap are actually made responsive using .img-fluid. max-width: 100%; plus height: auto; are applied to the image to ensure it scales together with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images with .img-fluid are actually disproportionately sized. To resolve this, incorporate width: 100% \ 9; where necessary. This solution improperly scales other image layouts, so Bootstrap does not utilize it by default .
Image thumbnails
Beyond our border-radius utilities , you may use .img-thumbnail to offer an image a rounded 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Once it comes to arrangement you are able to use a few pretty strong instruments just like the responsive float assistants, text message positioning utilities and the .m-x. auto class as follows :
The responsive float tools might be operated to put an responsive picture floating left or right and change this placement according to the measurements of the current viewport.
This specific classes have used a couple of changes-- from .pull-left and also .pull-right at the previous Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and at last in the sixth alpha-- to .float-left and also .float-right substituting the .float-xs-left plus .float-xs-right classes along with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Centralizing the images inside of Bootstrap 3 used to happen utilizing the .center-block class. Inside of the new edition of the framework this stuff right now turns out by using the .m-x. auto class as well as .d-block in order to set the pic to feature just as a block.
Regulate pictures having the helper float classes or text alignment classes. block -level images can be focused applying the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message alignment utilities might be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component in which the actual <div class="img"><img></div> component has been wrapped. A new feature in newest alpha 6 build of the Bootstrap 4 once more is connected with the dropping of the -xs- position-- so supposing that you like to for example centralize an illustration globally-- for all types of sizes along with the text utilities just utilize the .text-center class.
Final thoughts
Primarily that is actually the technique you can easily bring in just a handful of easy classes to get from usual images a responsive ones together with the most recent build of the most favored framework for building mobile friendly website page. Now everything that is simply left for you is discovering the right ones.
Check out some online video tutorials about Bootstrap Images:
Connected topics:
Bootstrap images main information

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.