Bootstrap Pagination Table
Overview
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap introduces a variety of functions:
● Reset CSS
● Basis visual style for a large number of tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name proposes, it is a way to start off the project quickly with a simple style and functions without losing design time in the beginning.
General pagination ideas.
Every time we have a page with different materials to present, paging becomes required. We understand that when it comes to catalogs, including presenting products in web stores or search results in systems, the goal is not to reveal all items instantly, but alternatively to coordinate them effectively, preparing them more convenient to gain access to, faster and more usual webpages.
Shown below are some excellent tactics in the use of Bootstrap Pagination Responsive, regardless of the technology applied:
Pagination: an unnecessary headline.
When successfully crafted, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Demo to make use of, there is one thing incorrect: think about redesigning it!
Very good visualness and setting.
Paging is a completing site navigation and should really come with great placing and great visualness. Use fonts with sizes and colors that follow the design of page usage, offering really good visibility and locating it right after the item listing ends.
Be smooth.
Certain paging instruments use advanced navigation capabilities like going straight to a targeted web page or perhaps developing a certain number of pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Bring ordering solutions.
A fantastic and highly recommended feature is to bring sorting options to enhance their use.
Do not work with subscript formats on urls.
In paging devices, all of these capabilities are needless, considering that the links are clear and the subscript look will simply just keep the visual loaded.
Give proper space for clickable fields.
The bigger the clickable place the better available the buttons become and as a result more convenient to employ.
Deliver areas in between web links
Territory from one button to some other will develop paging much more user-friendly and comfortable , preventing unwanted connection.
Identify the present page and deliver the fundamental navigation urls.
The paging feature is to provide user navigation, so the instrument should make it very clear precisely where the user is, where he has been and where exactly he can go.
Provide practical navigation web links just like "Previous Page" together with "Next Page", regularly setting up them at the beginning and finish.
Generate useful shortcuts and extra details
Links to the "first page" and "last page" are frequently valuable, keep in mind them assuming that it is required!
Use a wrapping <nav> element to identify it as a navigating element to screen readers and various other assistive technologies.
Additionally, as pages possibly have over one such site navigation section, it's a good option to produce a detailed aria-label for the <nav> to follow its purpose. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination Example
You may want to add some kind of pagination to each page if you have a site with many pages.
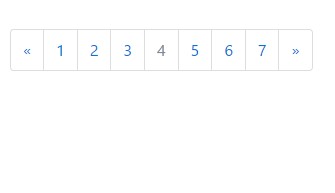
To set up a general pagination, bring in the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only needs the .pagination class.
Bootstrap 4, in addition to the .pagination class, additionally needs the .page-item class to get included in every <li> element and .page-link to each <a> element.
Using icons
Looking to take an icon or symbol instead of words for certain pagination urls? Be sure to give effective screen reader help with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active capacity
The active state displays exactly what the current webpage is.
Add .active class so that the user realises what page he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled url can not be clicked on:
If a url for some reason is disabled, add .disabled class.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
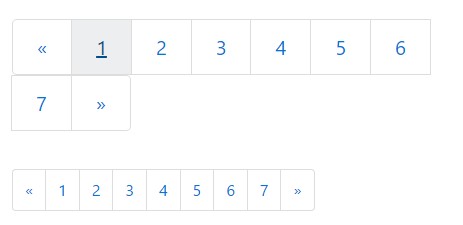
Paging blocks can additionally be sized to a larger or much smaller sizing.
Add .pagination-lg class to larger blocks or .pagination-sm to smaller blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
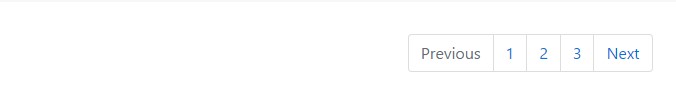
</nav>Switch the positioning of pagination elements with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at several on-line video guide regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination formal documents

W3schools:Bootstrap pagination tutorial

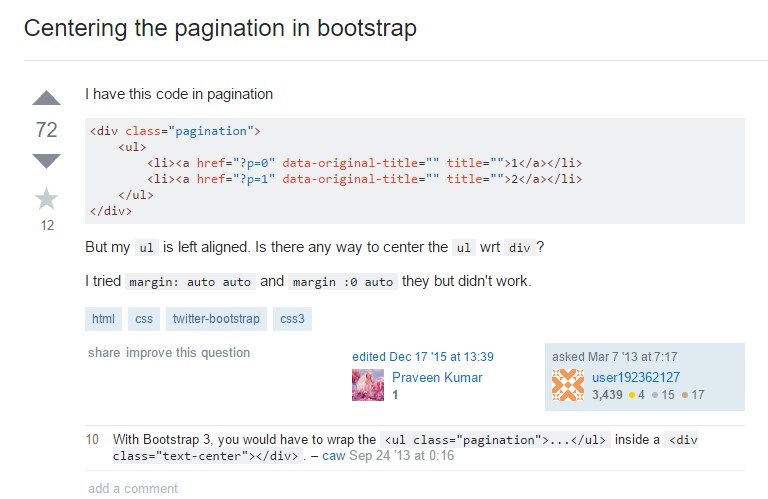
Centering the pagination in Bootstrap