Bootstrap Grid Template
Overview
Bootstrap includes a highly effective mobile-first flexbox grid technique for constructing designs of all scales and looks . It is simply built on a 12 column design and possesses several tiers, one for each media query variety. You can surely employ it along with Sass mixins or of the predefined classes.
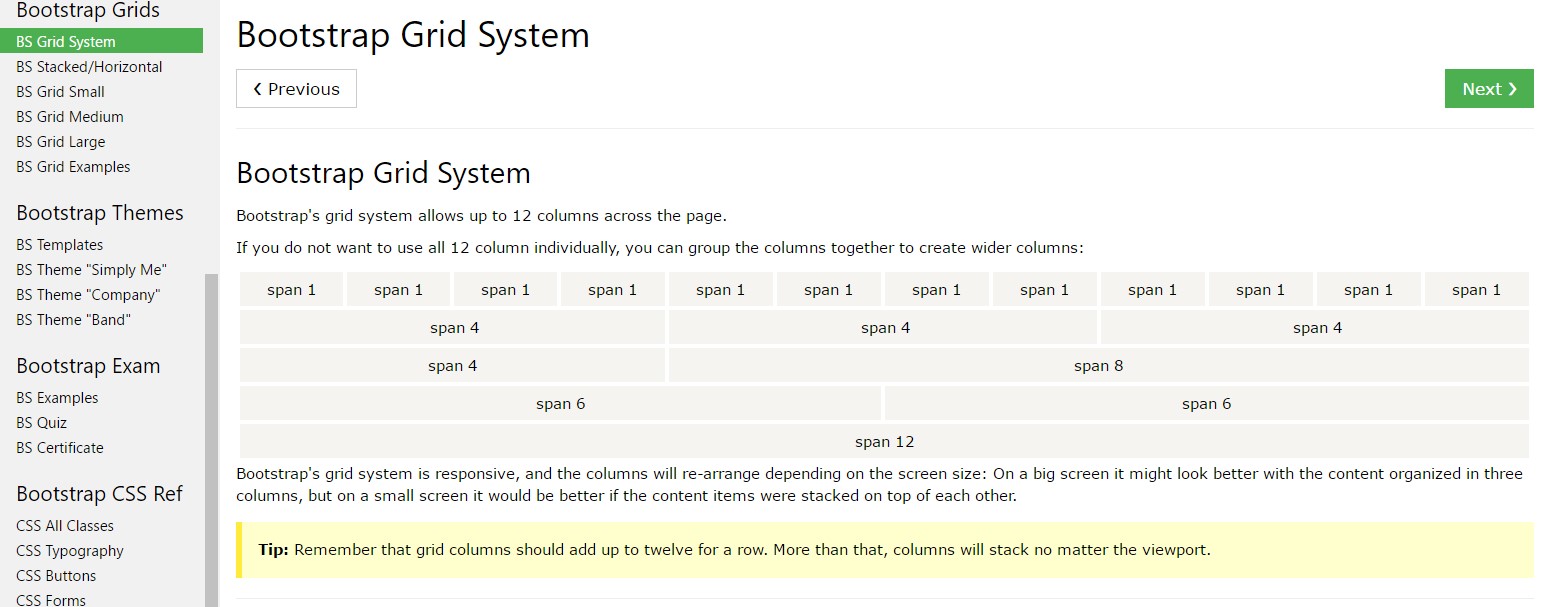
The most essential part of the Bootstrap platform helping us to produce responsive website page interactively transforming if you want to constantly suit the size of the screen they get presented on still looking beautifully is the so called grid system. Things that it generally executes is offering us the capability of developing challenging designs merging row and also a special variety of column features stored within it. Imagine that the visible width of the display is departed in twelve equivalent parts vertically.
Tips on how to employ the Bootstrap grid:
Bootstrap Grid System employs a variety of rows, containers, and columns to structure and adjust material. It's built through flexbox and is fully responsive. Listed below is an illustration and an in-depth review ways in which the grid integrates.

The aforementioned illustration produces three equal-width columns on small, standard, big, and also extra large size devices applying our predefined grid classes. All those columns are centralized in the page together with the parent .container.
Here is actually how it does the job:
- Containers provide a means to center your internet site's components. Apply .container for concentrated width or else .container-fluid for total width.
- Rows are horizontal bunches of columns that make sure your columns are certainly organized correctly. We use the negative margin method for .row to make certain all of your material is aligned correctly down the left side.
- Material should really be positioned within columns, and just columns can be immediate children of rows.
- Thanks to flexbox, grid columns free from a determined width will automatically design having same widths. For example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes reveal the quantity of columns you want to employ removed from the possible 12 per row. { In this way, assuming that you really want three equal-width columns, you may work with .col-sm-4.
- Column widths are set up in percents, in this way they are actually always fluid and also sized about their parent component.
- Columns possess horizontal padding to generate the gutters in between special columns, even so, you are able to get rid of the margin out of rows and padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, normal, big, and extra large size.
- Grid tiers are founded on minimum widths, indicating they apply to that one tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You are able to utilize predefined grid classes or Sass mixins for extra semantic markup.
Be aware of the issues and also failures about flexbox, such as the failure to work with several HTML features such as flex containers.
Appears to be very good? Great, let's carry on to seeing everything with an instance.
Bootstrap Grid Tutorial capabilities
Basically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically continues being the same.
Once it comes down to the Bootstrap Grid System sizes-- all the possible sizes of the viewport (or the exposed space on the screen) have been simply split up to five selections as follows:
Extra small-- widths under 544px or 34em ( that happens to be the default measuring system around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything greater than it .col-xl-*>
While Bootstrap utilizes em-s or rem-s for identifying most sizes, px-s are applied for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not actually alter using the font size.
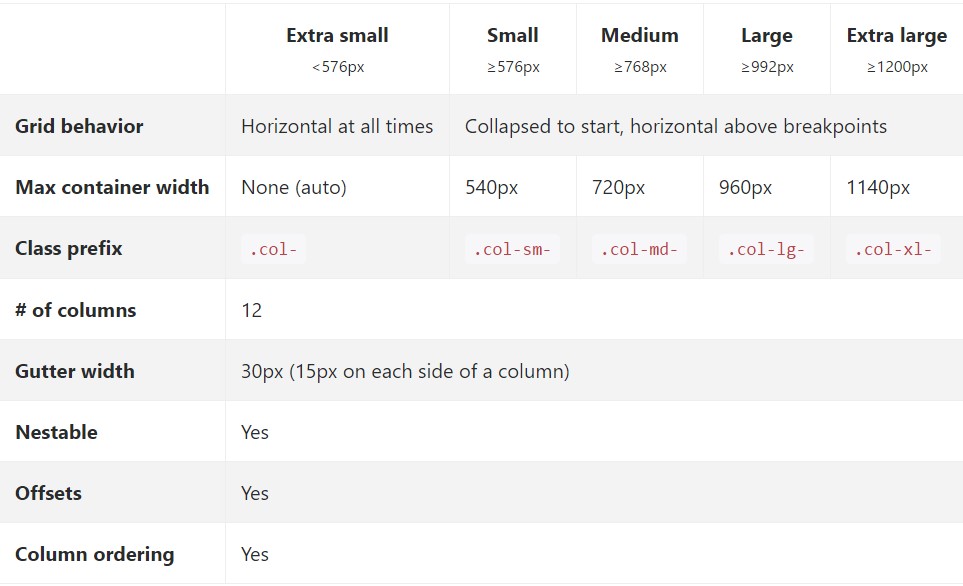
Check out precisely how features of the Bootstrap grid system do a job around several gadgets with a helpful table.

The different and new from Bootstrap 3 here is one added width range-- 34em-- 48em being simply appointed to the xs size shifting all of the widths one range down. In this way the sizes of 75em and over get with no a specified size so in Bootstrap 4 the Extra Big size becomes exposed to cover it.
All of the aspects styled utilizing a particular viewport width and columns care for its size in width when it comes to this viewport and all above it. If the width of the screen gets under the specified viewport size the features stack above one another filling the entire width of the view .
You have the ability to likewise designate an offset to an element via a determined amount of columns in a certain display screen scale and on top of this is maded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of defining the offsets is new for Bootstrap 4-- the previous edition worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple things to think about when putting up the markup-- the grids featuring rows and columns have to be inserted inside a .container elements. There are actually two sorts of containers attainable -- the fixed .container element which size continues to be intact up until the upcoming viewport size breakpoint is achieved and .container-fluid which spans all width of the viewport.
Primary descendants of the containers are the .row features which in order get stuffed in with columns. In case you come up to install elements with more than 12 columns in width in a single row the last elements which width exceeds the 12 columns limit will certainly wrap to a new line. Various classes may possibly be employed for a single element to style its visual appeal in different viewports additionally.
Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each and every breakpoint you need and every column will definitely be the exact same width.
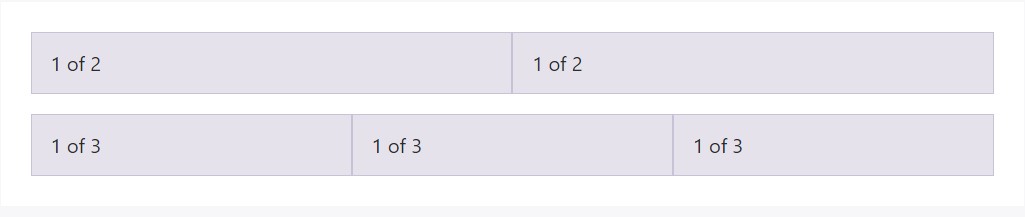
Identical width
For instance, listed below are two grid designs that used on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
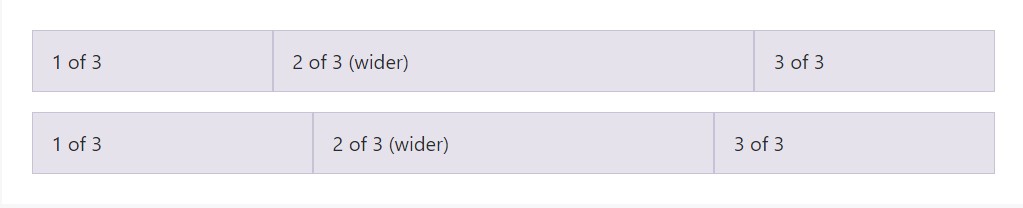
Auto-layout for the flexbox grid columns as well means you can easily put the width of one column and the others are going to quickly resize all around it. You may work with predefined grid classes ( while shown here), grid mixins, or else inline widths. Note that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width content
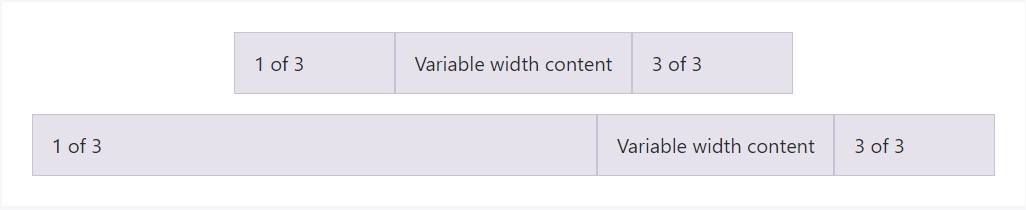
Employing the col- breakpoint -auto classes, columns have the ability to size on its own based on the regular width of its material. This is very helpful together with single line material just like inputs, numbers, etc. This, coupled with a horizontal alignment classes, is very valuable for focusing arrangements having uneven column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
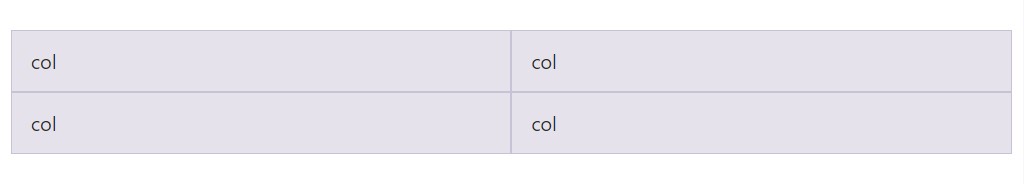
</div>Identical size multi-row
Build equal-width columns which span multiple rows through including a .w-100 where you want the columns to break to a new line. Generate the divisions responsive simply by merging the .w-100 along with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes to get building complex responsive formats. Custom the proportions of your columns upon extra small, small, medium, large, or perhaps extra large devices however you choose.
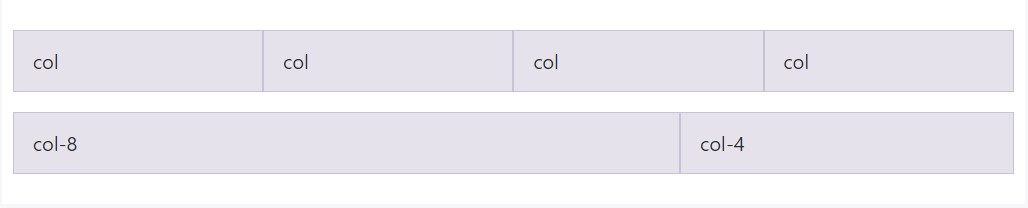
All of the breakpoints
When it comes to grids that are the very same from the tiniest of gadgets to the biggest, employ the .col and .col-* classes. Identify a numbered class if you desire a specifically sized column; on the other hand, feel free to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
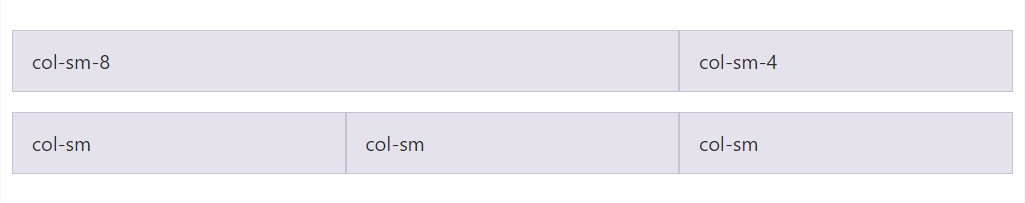
Using a individual set of .col-sm-* classes, you are able to create a basic grid system which getting starts piled in extra small devices right before transforming into horizontal on desktop (medium) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
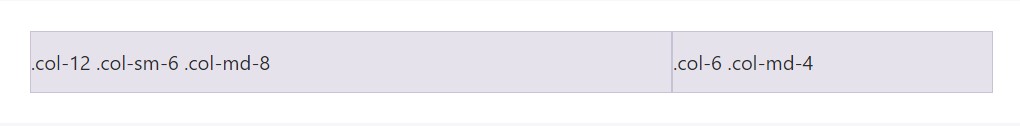
</div>Mix and fit
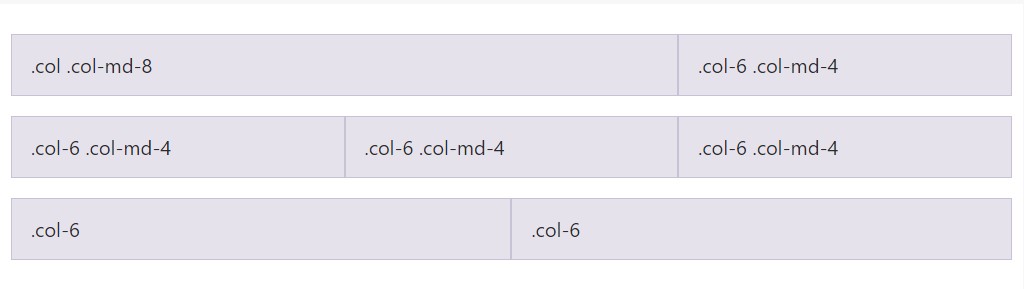
Don't like your columns to only pile in several grid tiers? Apply a combination of separate classes for each and every tier as wanted. View the situation below for a more suitable concept of exactly how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Utilize flexbox arrangement utilities to vertically and horizontally straighten columns.
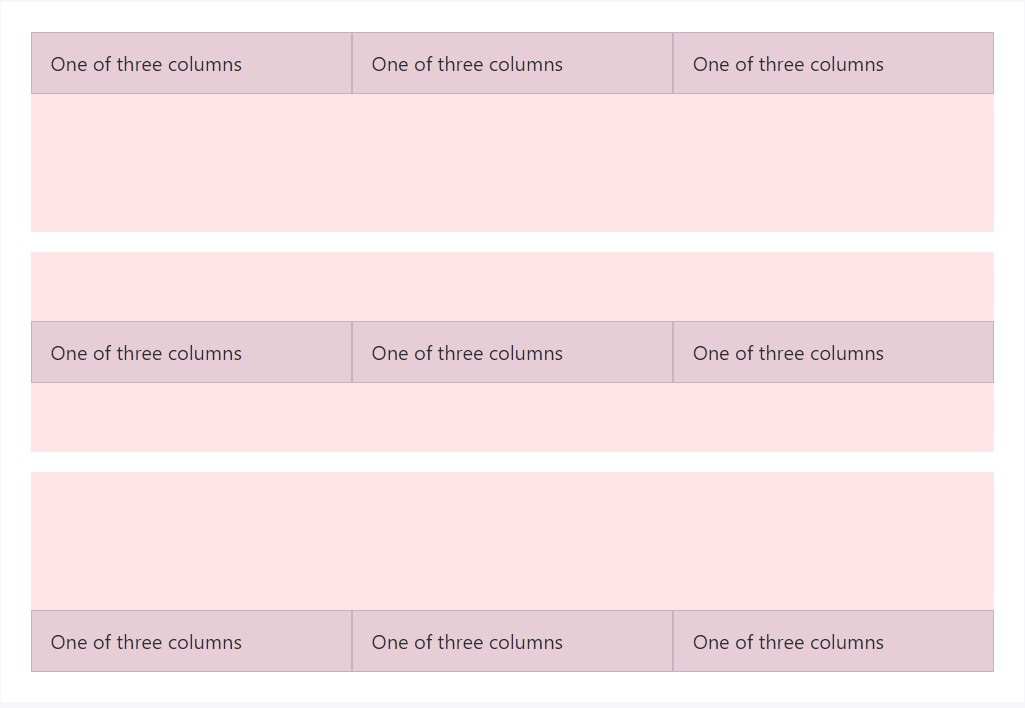
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
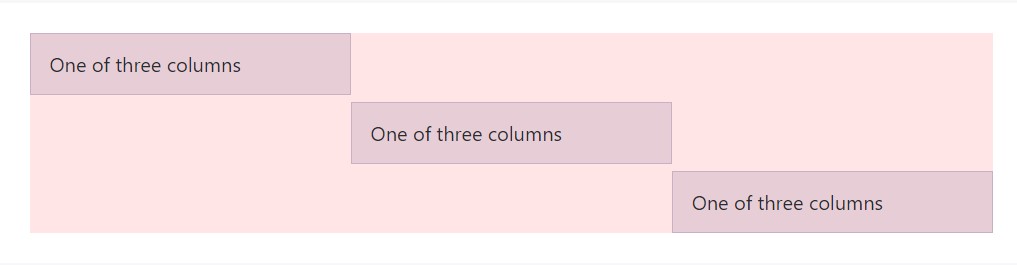
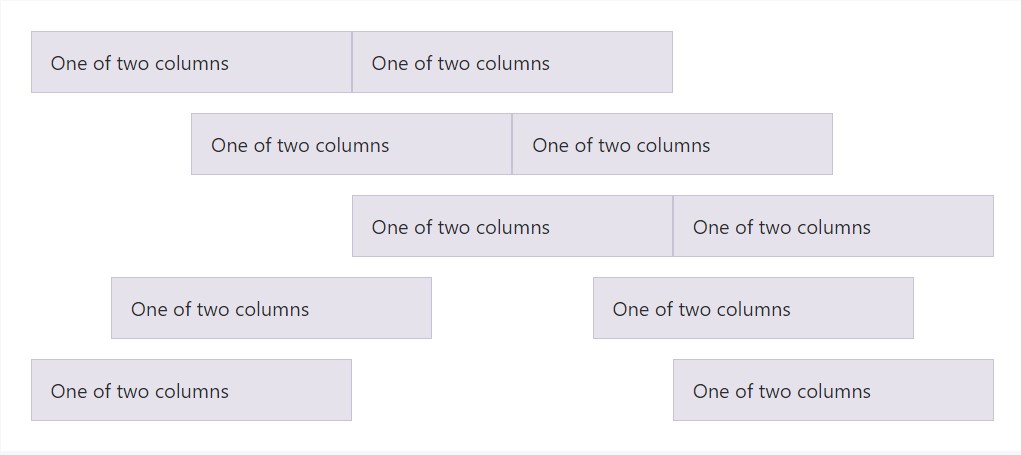
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters within columns inside our predefined grid classes may be taken away with .no-gutters. This gets rid of the negative margin-s from .row and the horizontal padding from all of nearby children columns.
Here is simply the source code for composing such styles. Take note that column overrides are scoped to only the very first children columns and are targeted via attribute selector. While this develops a more specified selector, column padding can easily still be further customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it displays. Keep in mind you have the ability to continuously employ this with all of the other predefined grid classes ( involving column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
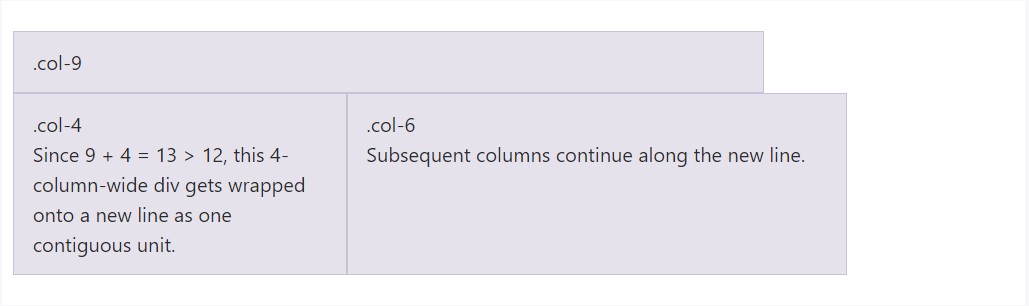
</div>Column covering
In the event that more than 12 columns are set inside a single row, every set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
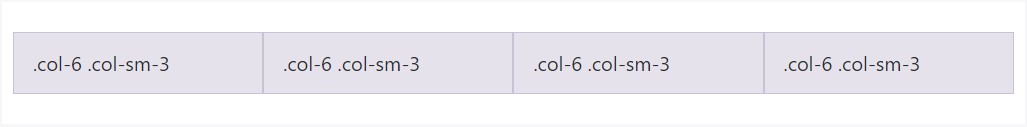
</div>Reseting of the columns
Together with the selection of grid tiers obtainable, you're expecteded to face problems where, at certain breakpoints, your columns don't clear quite appropriate as one is taller in comparison to the another. To fix that, make use of a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
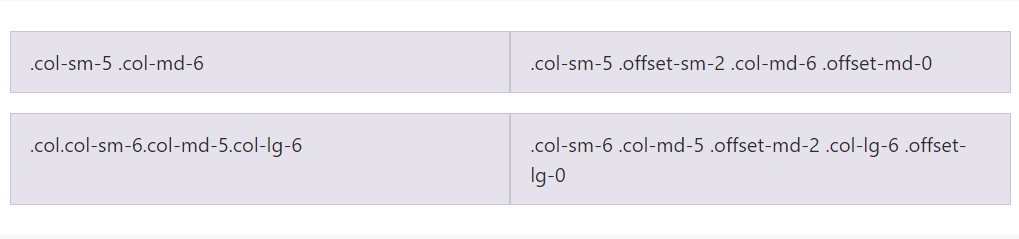
</div>Apart from column clearing up at responsive breakpoints, you may perhaps ought to reset offsets, pushes, and pulls. View this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
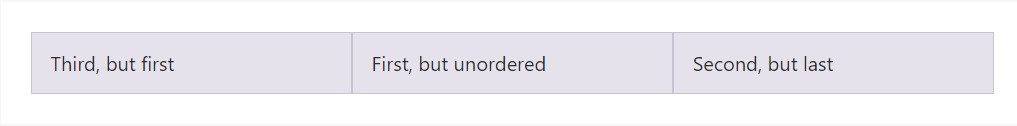
Flex purchase
Utilize flexbox utilities for regulating the visional disposition of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
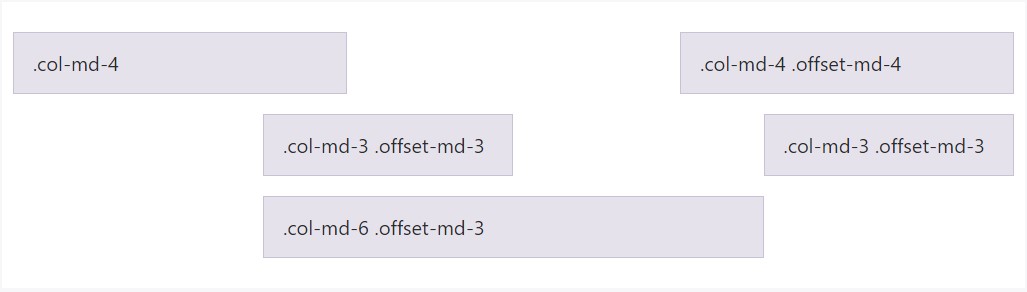
</div>Offsetting columns
Shift columns to the right making use of .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
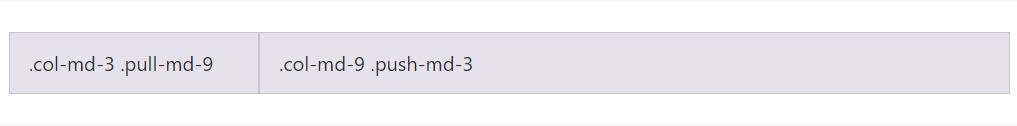
</div>Pulling and pushing
Conveniently switch the order of our embedded grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content posting
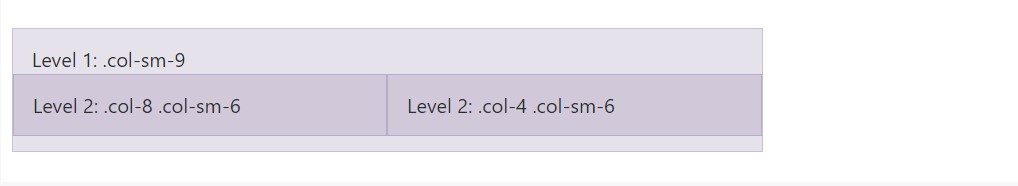
To den your content together with the default grid, include a brand-new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows ought to incorporate a set of columns that amount to 12 or else lower (it is not demanded that you utilize all 12 available columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's origin Sass documents
The moment working with Bootstrap's origin Sass data, you have the alternative of employing Sass mixins and variables to develop customized, semantic, and responsive page styles. Our predefined grid classes use these exact same variables and mixins to provide a whole package of ready-to-use classes for fast responsive formats .
Solutions
Variables and maps determine the variety of columns, the gutter width, and also the media query aspect. We employ these to develop the predefined grid classes reported above, as well as for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied in conjunction with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You have the ability to transform the variables to your very own custom values, or else simply just utilize the mixins with their default values. Here is actually an illustration of applying the default settings to produce a two-column format having a space in between.
See it at work within this rendered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Using our embedded grid Sass variables and maps , it is definitely attainable to entirely customise the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The number of grid columns and their horizontal padding (aka, gutters) may possibly be changed by means of Sass variables. $grid-columns is employed to generate the widths (in percent) of each specific column while $grid-gutter-widths allows breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Going aside from the columns themselves, you can additionally modify the amount of grid tiers. Assuming that you required just three grid tiers, you 'd modify the $ grid-breakpoints plus $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant producing any sort of changes to the Sass maps or variables , you'll have to save your modifications and recompile. Accomplishing this will certainly out a brand new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will as well be modified to use the custom made breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Using special classes we are able to direct the specific elements to span a specified variety of columns according to the real width in pixels of the visible zone where the webpage gets featured. And due to the fact that there are certainly a numerous classes specifying the column width of the items as an alternative to checking out everyone it is certainly much better to try to find out the way they really get constructed-- it is actually really convenient to remember knowning simply a handful of things in mind.
Inspect a couple of video information relating to Bootstrap grid
Related topics:
Bootstrap grid formal information

W3schools:Bootstrap grid guide

Bootstrap Grid column