Bootstrap Input Validation
Introduction
The majority of the components we use in applications to get user information are offered by the <input> tag.
You are able to simply spread form directions with incorporating text message, switches, or else tab groups on either part of textual <input>-s.
The separate varieties of Bootstrap Input Box are identified with value of their kind attribute.
Next, we'll uncover the allowed forms for this tag.
Text
<Input type ="text" name ="username">
Perhaps the most frequent sort of input, which possesses the attribute type ="text", is applied whenever we want the user to write a elementary textual details, due to the fact that this feature does not enable the entry of line breaks.
Any time you are sending out the form, the data inputed by the site visitor is easily accessible on the server side by means of the "name" attribute, chosen to detect each and every data featured in the request specifications.
To access the information entered whenever we handle the form having some sort of script, to approve the web content for example, it is essential to have the information of the value property of the object in the DOM.
Password
<Input type="password" name="pswd">
Bootstrap Input Style that accepts the type="password" attribute is very similar to the text type, besides that it does not display really the message entered at the hand of the user, though prefer a series of signs "*" otherwise some other according to the internet browser and working system .
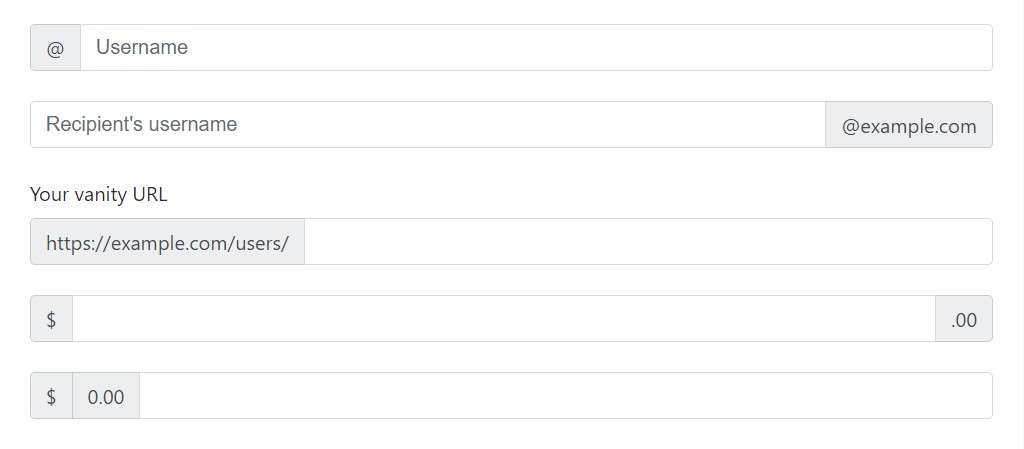
Classic Bootstrap Input Text scenario
Install one addition either tab for either part of an input. You could as well install one on each of sides of an input. Bootstrap 4 does not supports multiple form-controls within a specific input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
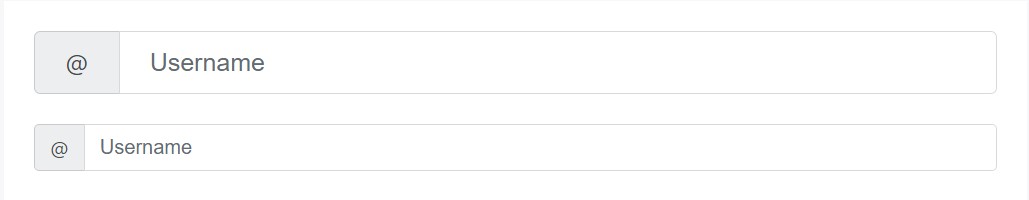
Put in the related form sizing classes to the .input-group itself and contents located in will instantly resize-- no need for reproducing the form command scale classes on every single element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Apply any checkbox or radio possibility inside an input group’s addon in place of of text.
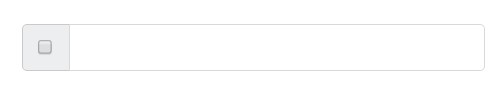
Checkbox button possibility
The input feature of the checkbox type is very quite often utilized whenever we have an solution which can be marked as yes or no, for example "I accept the terms of the user agreement", or even " Maintain the active program" in forms Login.
Even if extensively used using the value true, you can absolutely certify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
We can surely employ input components of the radio type if we would like the user to select solely one of a variety of possibilities.
Solely just one can surely be picked if there is higher than a single element of this particular form having the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Different addons
Multiple add-ons are promoted and can possibly be incorporated together with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: additional buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature using the type="button" attribute renders a switch inside the form, although this particular tab has no direct function about it and is frequently employed to cause activities for script execution.
The tab text is identified due to the value of the "value" attribute.
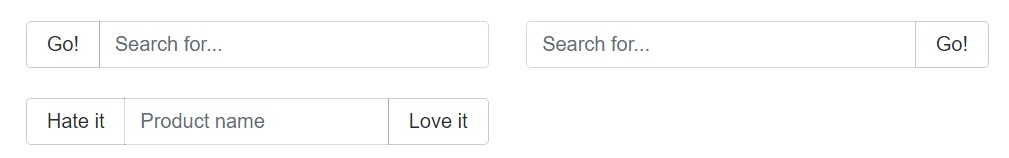
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for correct placement as well as sizing. This is expected due to default web browser looks that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
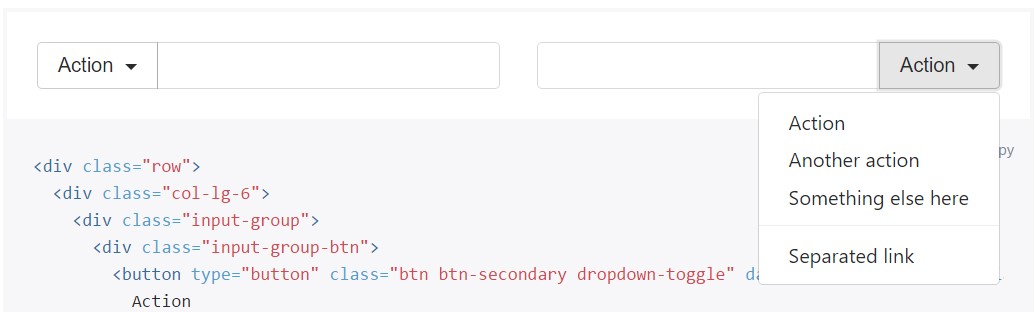
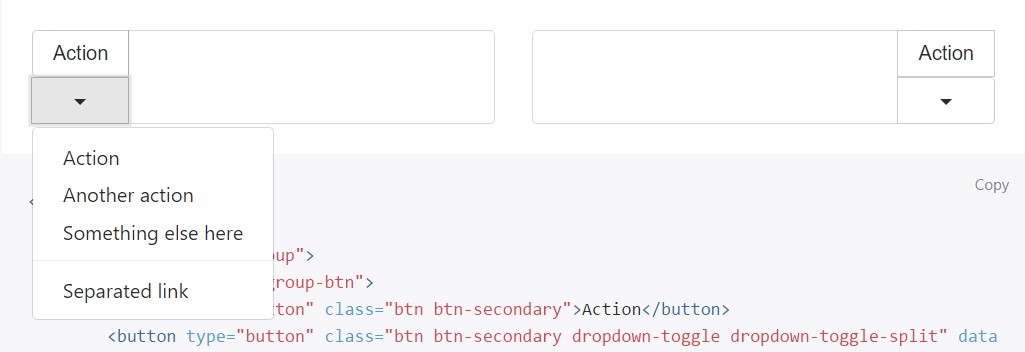
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>More than that, buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element together with the type "submit" attribute is identical to the button, however, as soon as generated this particular feature begins the call that provides the form information to the location implied in the action attribute of <form>.
Image
You can surely remove and replace the submit form tab by an image, keeping it possible to develop a far more appealing effect to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input by using type="reset" removes the values inserted before in the components of a form, making it possible for the user to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the tab, submit, and reset options may possibly be removed and replaced with <button> tag.
In this particular instance, the message of the tab is now signified as the web content of the tag.
It is still significant to determine the value of the type attribute, even when it is a button.
File
<Input type ="file" name ="attachment">
When it is important for the site visitor to transfer a file to the program on the server area, it is important to work with the file type input.
For the precise delivering of the data, it is usually as well necessary to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Often times we require to send and receive info that is of no direct utilization to the user and as a result really should not be revealed on the form.
For this particular purpose, there is the input of the hidden type, that just carries a value.
Ease of access
Display readers may have difficulty with your forms in the event that you do not incorporate a label for every single input. For these types of input groups, be sure that any sort of added label or performance is sent to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Check out a few youtube video short training about Bootstrap Input
Related topics:
Bootstrap input:official information

Bootstrap input training

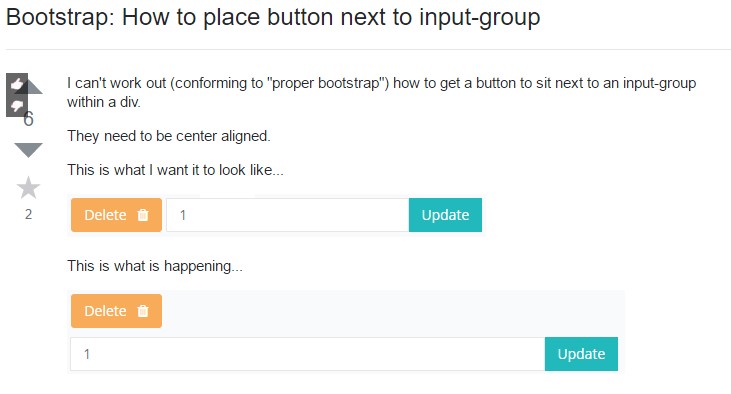
Bootstrap: The best ways to apply button upon input-group