Bootstrap Slider Button
Intro
Movement is one of the most amazing thing-- it obtains our focus and holds us evolved about for a while. For how much time-- well it all relies on what's actually moving-- in case it is really something great and appealing we view it for a longer time, if it is actually boring and dull-- well, there actually often is the close tab button. So in case you think you possess some terrific web content around and really want it incorporated in your webpages the picture slider is commonly the one you initially think of. This element turned certainly so favored in the latest several years so the internet simply go drowned along with sliders-- simply just search around and you'll see practically every second webpage begins with one. That is simply the reason why the current web design trends inquiries show a growing number of designers are really striving to replace the sliders with various other expression suggests just to bring in a little bit more character to their pages.
Maybe the golden ration lies someplace between-- just like incorporating the slider component however not really with the good old filling up the whole component area pictures however possibly some with opaque areas making them it such as a individual elements and not the entire background of the slider moves-- the decision is completely up to you and without a doubt is separate for every project.
Anyway-- the slider component continues being the basic and most useful option every time it comes down to adding some shifting images followed with highly effective text and call to action tabs to your webpages.
The best ways to make use of Bootstrap Slider Menu:
The illustration slider is a component of the main Bootstrap 4 framework and is entirely supported by equally the style sheet and the JavaScript files of current edition of still the absolute most favored responsive framework around. Whenever we speak about picture sliders in Bootstrap we in fact deal with the element functioning as Carousel-- which is clearly the very same thing just having a various name.
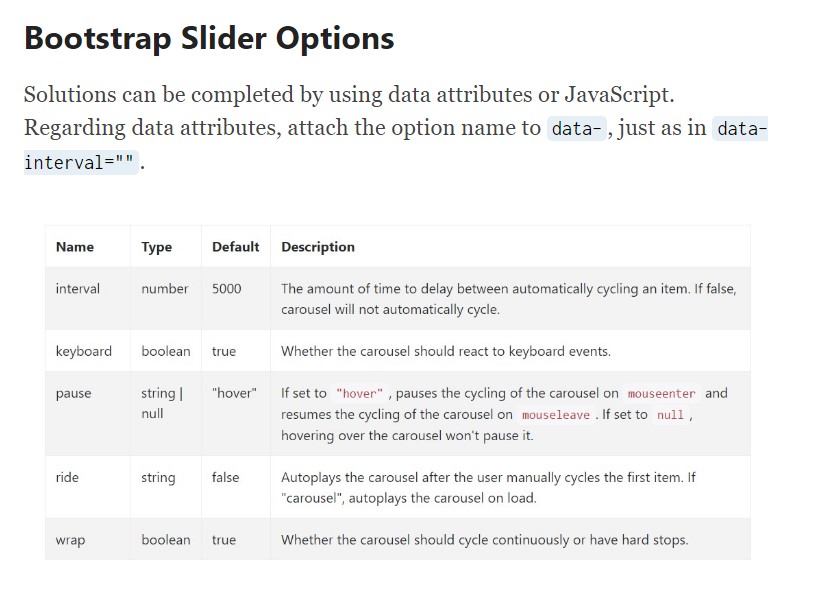
Creating a carousel component through Bootstrap is quite easy-- all you should do is use a easy system-- to begin wrap the whole thing inside a <div> with the classes .carousel and .slide - the 2nd one is optional defining the subtle sliding switch between the illustrations as an alternative in case just jumpy transforming them soon after a couple of seconds. You'll in addition require to designate the data-ride = “carousel” to this when you want it to auto play on webpage load. The default timeout is 5s or 5000ms-- if that is actually way too slowly or very fast for you-- correct it with the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the major .carousel element.This one need to in addition have an unique id = “” attribute specified.
Carousel indicators-- these are the small-sized components demonstrating you the location every pictures gets in the Bootstrap Slider Carousel-- you have the ability to additionally select them to jump to a special image. In order to add indicators component create an ordered list <ol> appointing it the .carousel-indicators class. The <li> elements inside it ought to possess pair of data- attributes assigned like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Necessary detail to note here is the initial image from the ones we'll include in just a moment has the index of 0 still not 1 as might be counted on.
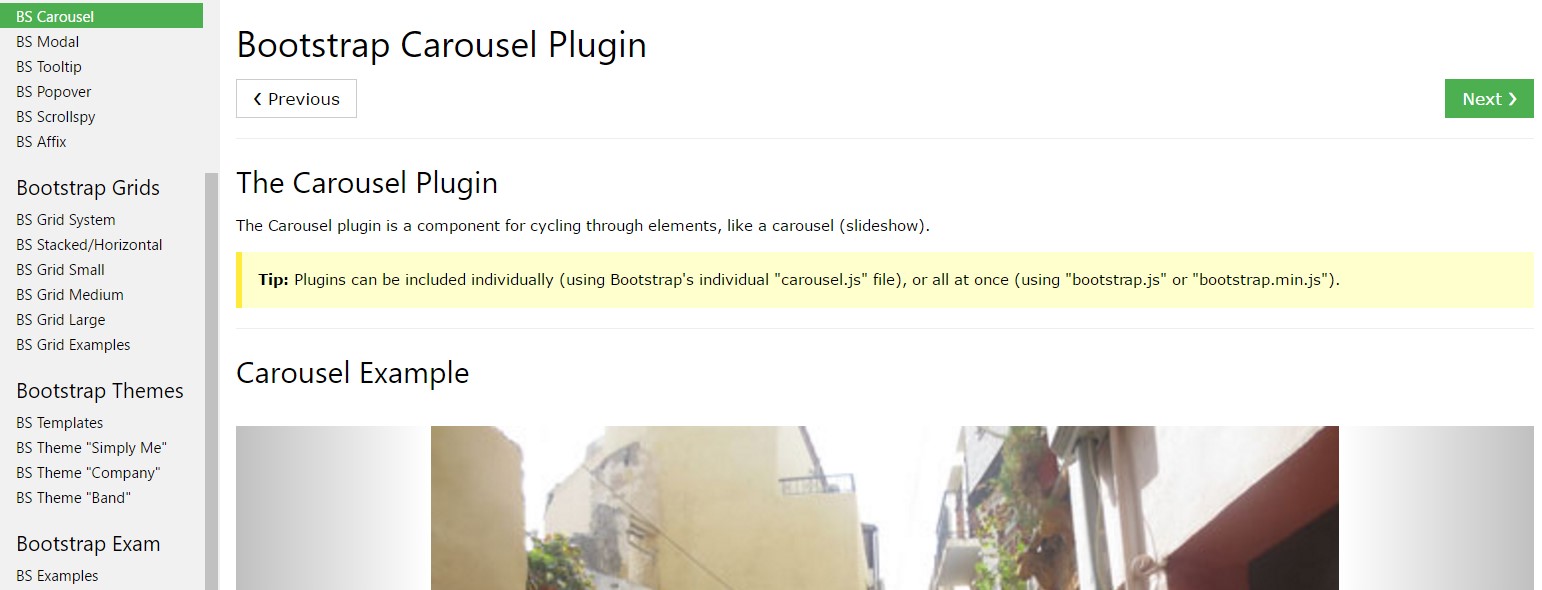
Some example
You can absolutely also include the indications to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The .active class must be included in one of the slides. Otherwise, the slide carousel will certainly not be noticeable.
Images container-- this one is a usual <div> element together with the .carousel-inner class delegated to it.Inside this particular container we can start inserting the appropriate slides in <div> components every one of them getting the .carousel item class used. This one particular is fresh for Bootstrap 4-- the former framework worked with the .item class for this particular purpose. Critical detail to bear in mind here in addition to in the carousel indicators is the first slide and sign that either have to in addition be attached to one another additionally hold the .active class considering that they will definitely be the ones being actually showcased upon webpage load.
Subtitles
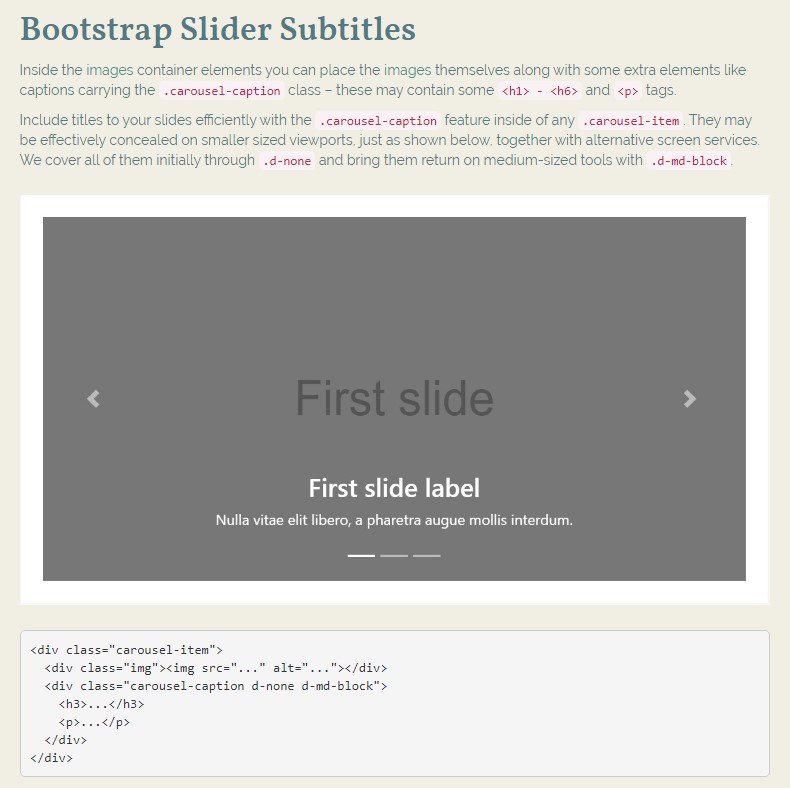
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Incorporate subtitles to your slides effectively through the .carousel-caption feature in any .carousel-item. They are able to be simply concealed on smaller viewports, just as shown below, along with extra screen services. We hide them firstly with .d-none and deliver them return on medium-sized tools by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately within the primary .carousel element we must additionally set some markup making the cursors on the edges of the slider making it possible for the site visitor to explore around the illustrations shown. These along utilizing the carousel signs are undoubtedly not required and can possibly be left out. However if you choose to add in such what you'll need to have is two <a> tags both equally holding .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed delegated. They should also have the href attribute indicating the primary carousel wrapper like href= “~MyCarousel-ID“. It is actually a good idea to in addition put in some sort of an icon in a <span> so the individual in fact gets to see them since so far they will appear like opaque elements over the Bootstrap Slider Bar.
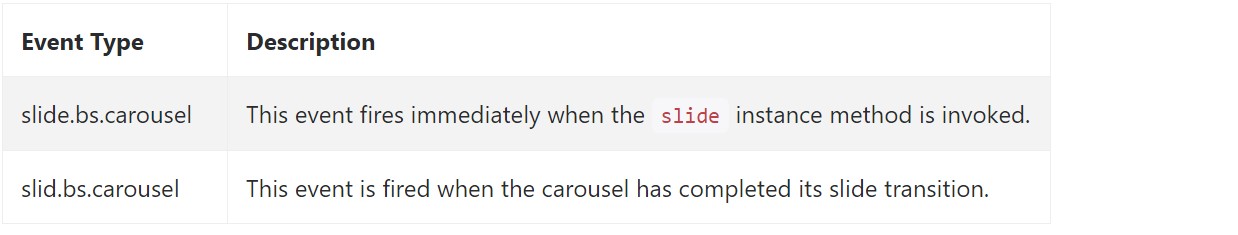
Occasions
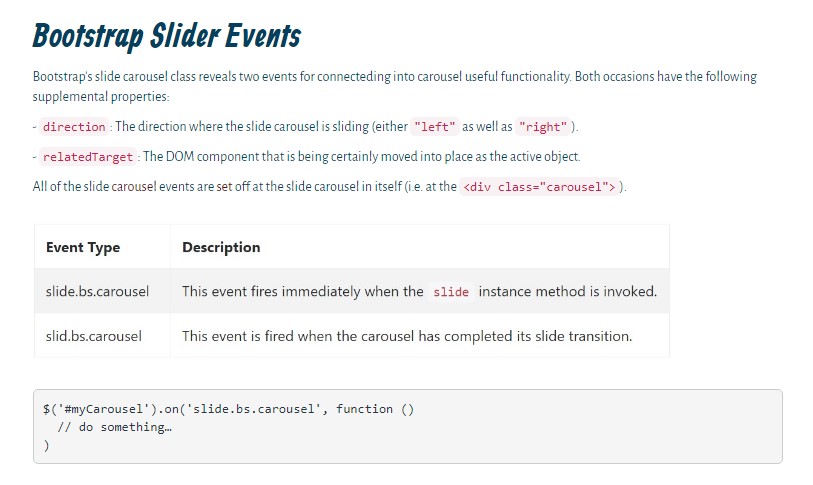
Bootstrap's carousel class uncovers two activities for connecteding in carousel useful functionality. Each ofthose events have the following extra properties:
- direction: The direction in which the carousel is sliding (either "left" or "right").
- relatedTarget: The DOM component which is being really pulled right into location as the active element.
All of the carousel events are set off at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is certainly the system an illustration slider (or carousel) should have by using the Bootstrap 4 system. Now everything you require to do is think about some desirable illustrations and text message to place in it.
Examine a couple of on-line video guide about Bootstrap slider:
Linked topics:
Bootstrap slider main records

Bootstrap slider information

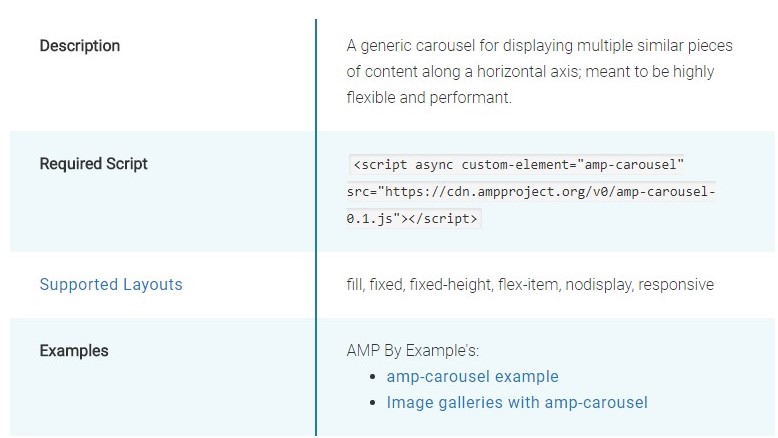
Let's have a look at AMP project and AMP-carousel element

HTML Bootstrap Slider Template
Responsive Bootstrap 4 Slider with Swipe
Responsive Bootstrap Slider Slideshow
Bootstrap Image Slider Example
Responsive Bootstrap Slider with Video
jQuery Bootstrap Image Slider with Options
HTML Bootstrap Slider Slide
jQuery Bootstrap Slider with Options