Bootstrap Carousel Using
Overview
Who does not love flowing images along with some cool subtitles and message explaining what exactly they represent, much better relaying the message or why not much preferable-- additionally having a several buttons along calling up the visitor to have some action at the very start of the webpage considering that all of these are generally placed in the starting point. This has been actually taken care of in the Bootstrap framework through the built in carousel element that is totally supported and very simple to acquire along with a plain and clean design.
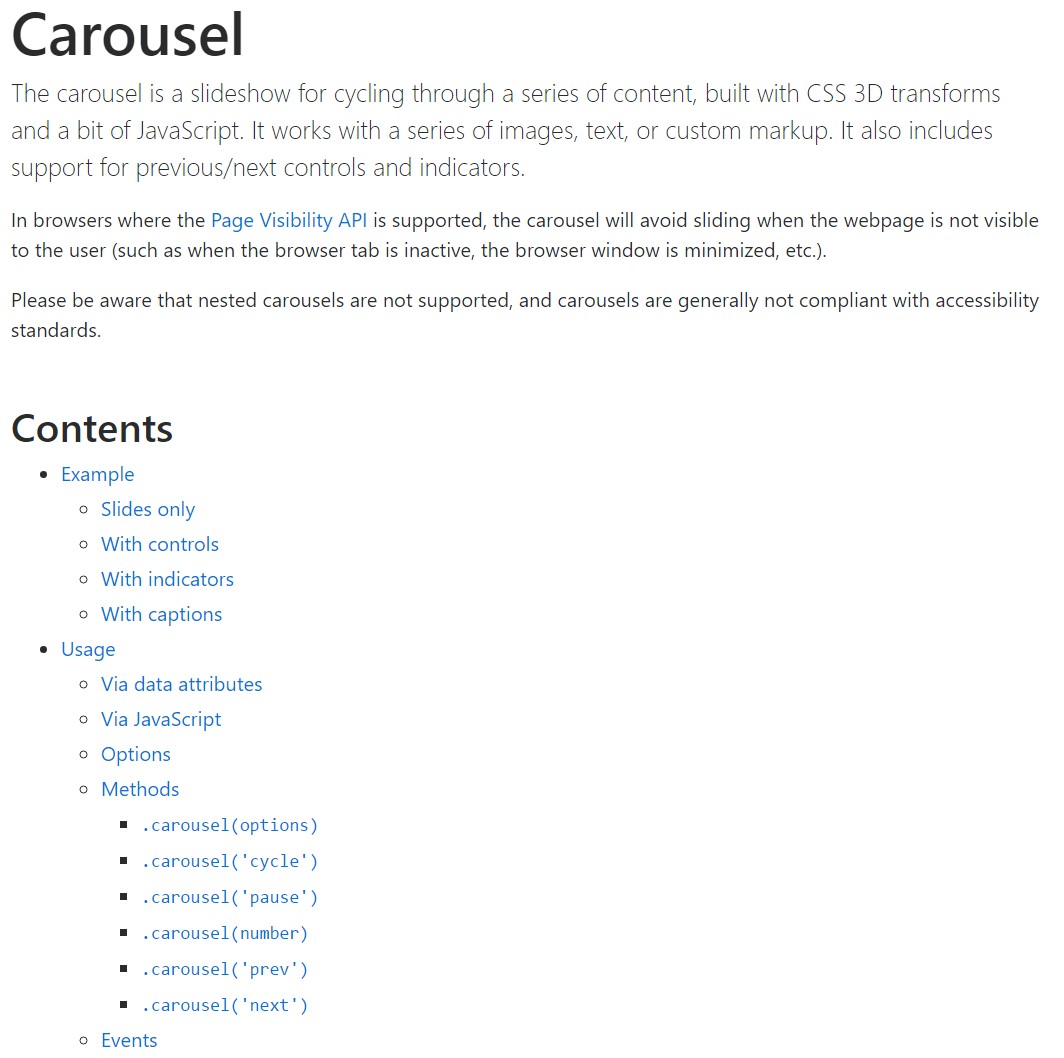
The Bootstrap Carousel Image is a slide show for cycling over a series of information, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a series of pics, text, as well as custom-made markup. It usually incorporates assistance for previous/next controls and hints.
Tips on how to employ the Bootstrap Carousel Responsive:
All you need to have is a wrapper feature with an ID to contain the whole carousel feature coming with the .carousel and along with that-- .slide classes ( in case the second one is omitted the images will certainly just shift free from the great sliding shifting) and a data-ride="carousel" property in the event that you really want the slideshow to automatically begin at webpage load. There must as well be another component within it having the carousel-inner class to include the slides and lastly-- wrap the images into a .carousel-inner feature.
Some example
Slide carousels really don't instantly change slide proportions. As such, you may possibly will need to apply special utilities or maybe custom-made styles to properly scale content. Even though carousels support previous/next controls and signals, they are actually not explicitly needed. Customize and add considering that you see fit.
Be sure to put a original id on the .carousel for alternative commands, most especially if you are really using a number of slide carousels in a single page.
Only slides
Here's a Bootstrap Carousel Mobile having slides solely . Note the company of the .d-block and .img-fluid on slide carousel images to keep browser default picture alignment.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You can easily also establish the time every slide becomes displayed on page by putting in a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper if you need your illustrations being really viewed for a different period rather than the predefined by default 5 secs (5000 milliseconds) time.
Slide-show together with controls
The navigating around the slides becomes completed through defining two url features along with the class .carousel-control plus an extra .left together with .right classes if you want to pace them correctly. As aim of these should be positioned the ID of the primary carousel element itself and several properties like role=" button" and data-slide="prev" or next.
This so far goes to guarantee the directions will function properly but to also ensure that the website visitor knows these are certainly there and understands exactly what they are performing. It also is a good idea to place a couple of <span> elements in them-- one using the .icon-prev and one particular-- having .icon-next class together with a .sr-only informing the display screen readers which one is previous and which one-- next.
Now for the important factor-- positioning the certain pics which need to be inside the slider. Each and every image component should be wrapped within a .carousel-item which is a new class for Bootstrap 4 Framework-- the earlier version used to implement the .item class which wasn't a lot natural-- we guess that is certainly the reason why now it's upgraded .
Including in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Using indications
You can absolutely in addition put in the signs to the carousel, alongside the controls, too
Inside the primary .carousel element you might also have an ordered selection for the carousel hints together with the class of .carousel-indicators together with several list materials every holding the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties on which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
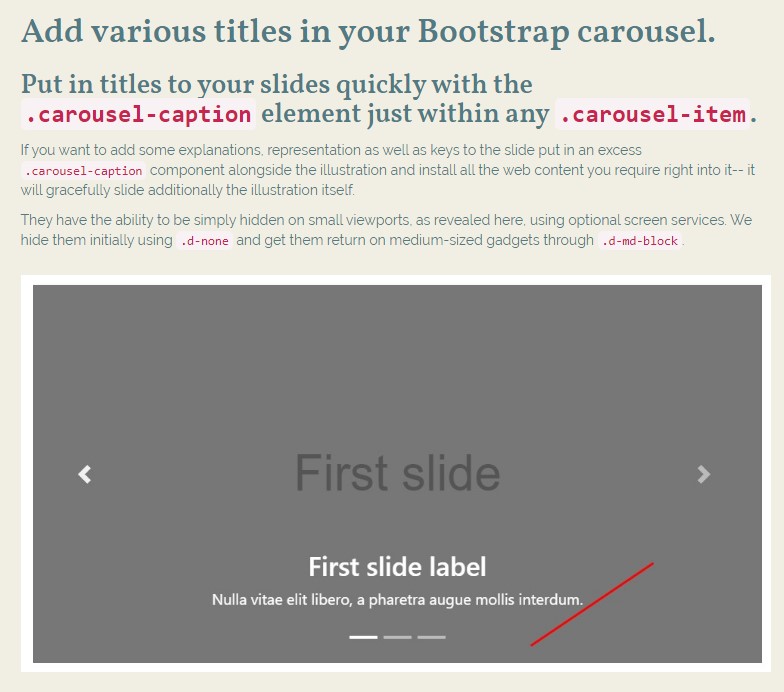
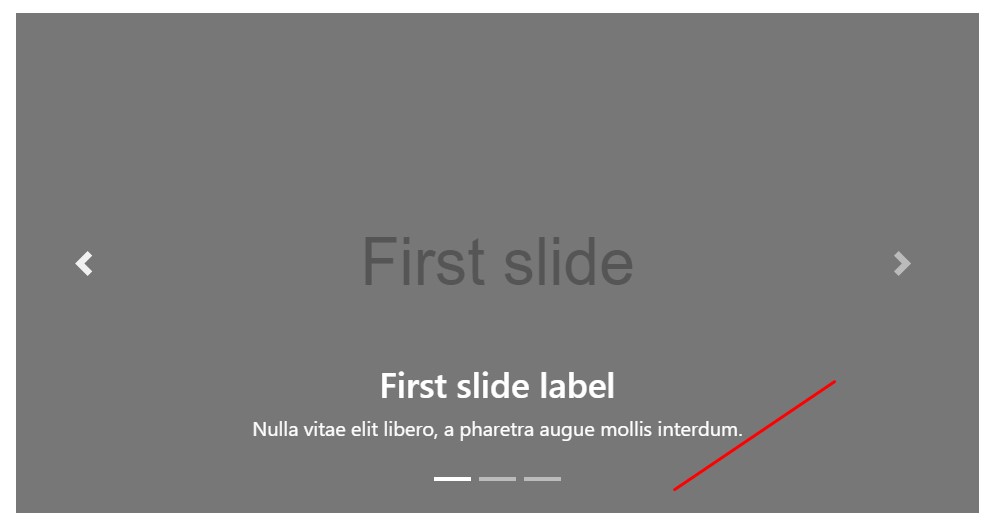
</div>Incorporate a few titles as well.
Bring in titles to your slides with ease with the .carousel-caption element inside of any .carousel-item.
To add in various captions, definition as well as buttons to the slide include an excess .carousel-caption component next to the pic and insert all the web content you desire straight in it-- it will beautifully slide alongside the illustration in itself.
They can surely be simply hidden on smaller viewports, as revealed below, having alternative display screen services. We cover all of them primarily with .d-none and bring them return on medium-sized tools through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more techniques
A beautiful trick is when you prefer a hyperlink or maybe a tab in your web page to guide to the slide carousel on the other hand at the same time a particular slide inside it being exposed at the time. You have the ability to really doing so with delegating onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );" property to it. But make sure you've thought about the slides numeration in fact launches with 0.
Application
By information attributes
Use data attributes in order to quickly direct the position of the slide carousel .data-slide approves the keywords prev or next, that alters the slide position about its own current placement. As an alternative, utilize data-slide-to to pass on a raw slide index to the carousel data-slide-to="2", which in turn changes the slide setting to a certain index beginning with 0.
The data-ride="carousel" attribute is taken to indicate a carousel as animating beginning at webpage load. It can not be employed in mixture with ( unnecessary and redundant ) particular JavaScript initialization of the similar slide carousel.
By using JavaScript
Call slide carousel manually having:
$('.carousel').carousel()Options
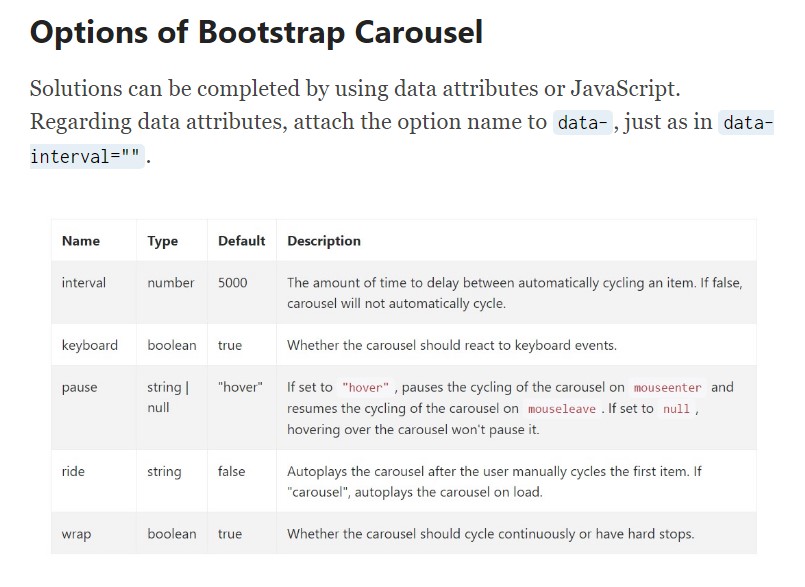
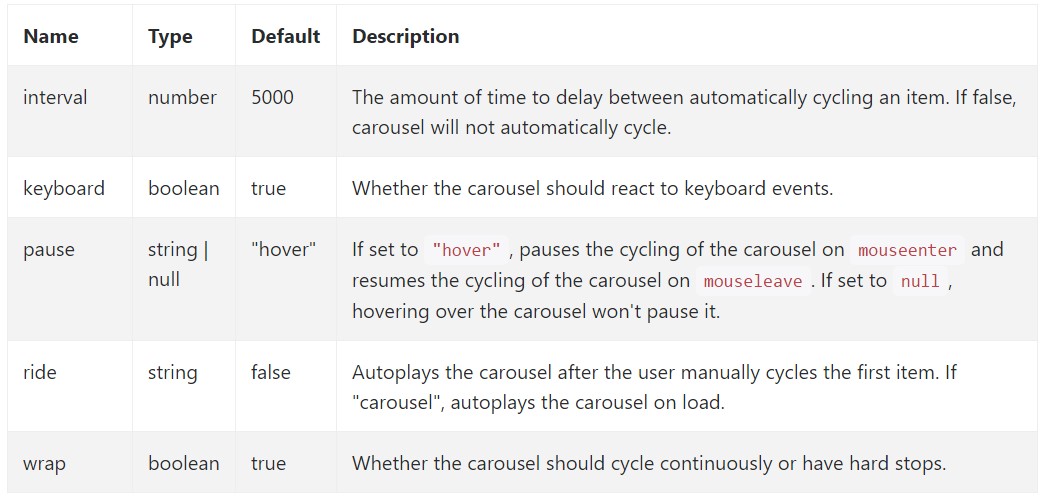
Solutions can be passed through data attributes or JavaScript. For data attributes, add the option title to data-, just as in data-interval="".

Tactics
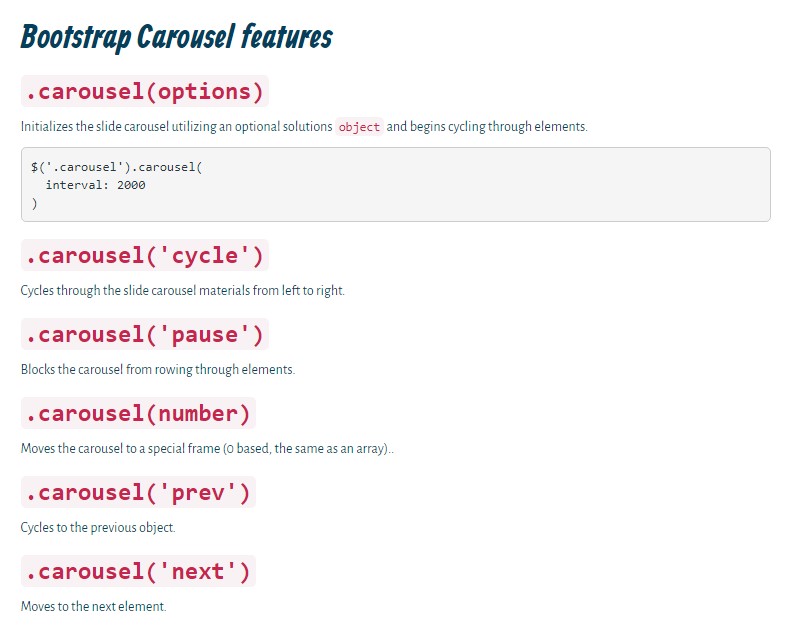
.carousel(options)
Initializes the slide carousel by using an optional alternatives object and starts cycling through stuffs.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the slide carousel elements from left to right.
.carousel('pause')
Intercepts the slide carousel from rowing through objects.
.carousel(number)
Moves the slide carousel to a special frame (0 based, much like an array)..
.carousel('prev')
Moves to the previous object.
.carousel('next')
Cycles to the next element.
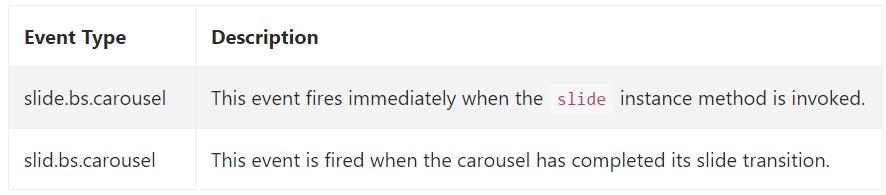
Activities
Bootstrap's slide carousel class exposes two activities for hooking into slide carousel useful functionality. Each ofthose events have the following extra properties:
- direction: The direction where the slide carousel is flowing (either "left" or else "right").
- relatedTarget: The DOM component which is being really slid in to place just as the active thing.
Every one of carousel events are ejected at the slide carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the way the slide carousel feature is structured in the Bootstrap 4 framework. It is certainly really elementary as well as direct . Nevertheless it is very an attractive and convenient solution of showcasing a lot of information in less area the slide carousel feature should however be utilized cautiously thinking about the readability of { the text message and the site visitor's satisfaction.
Excessive pics could be skipped being observed with scrolling down the page and when they flow too fast it could end up being very difficult really viewing all of them as well as check out the messages that might just in time confuse or anger the page visitors or maybe an significant call to activity could be skipped out-- we definitely do not want this to develop.
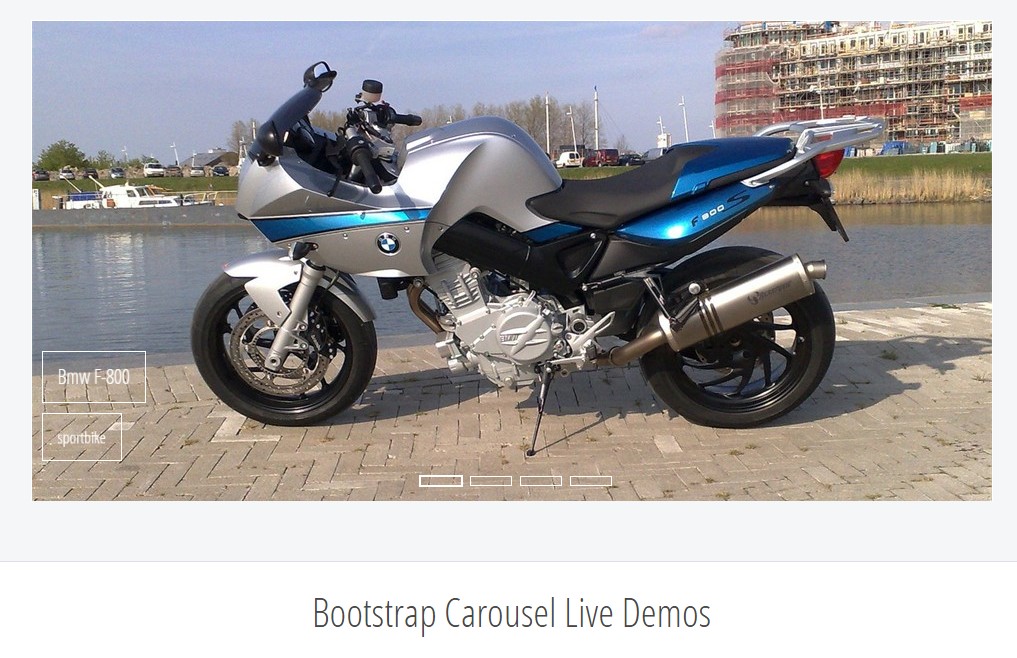
Check out a couple of on-line video information regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved records

Bootstrap 4 Сarousel issue