Bootstrap Tabs View
Introduction
In some cases it is actually quite handy if we can easily just set a few segments of information and facts sharing the same space on webpage so the site visitor easily could browse throughout them with no really leaving behind the screen. This gets simply attained in the new fourth edition of the Bootstrap framework with the .nav and .tab- * classes. With them you are able to easily create a tabbed panel together with a several sorts of the web content held within every tab enabling the visitor to simply just check out the tab and come to check out the desired material. Let us take a deeper look and notice the way it's handled.
Exactly how to make use of the Bootstrap Tabs Styles:
Firstly for our tabbed panel we'll desire some tabs. In order to get one build an <ul> feature, assign it the .nav and .nav-tabs classes and made several <li> elements inside possessing the .nav-item class. Inside of these types of list the certain link features must take place with the .nav-link class assigned to them. One of the web links-- normally the first really should likewise have the class .active since it will definitely present the tab being currently exposed as soon as the web page becomes packed. The links additionally have to be designated the data-toggle = “tab” attribute and each one needs to aim for the appropriate tab panel you would want to get shown with its own ID-- for example href = “#MyPanel-ID”
What is certainly new within the Bootstrap 4 framework are the .nav-item and .nav-link classes. Also in the prior version the .active class was assigned to the <li> element while now it get assigned to the url itself.
And now when the Bootstrap Tabs Events structure has been simply organized it's opportunity for setting up the panels holding the certain content to get displayed. First we need a master wrapper <div> component with the .tab-content class delegated to it. In this element a few elements holding the .tab-pane class ought to be. It additionally is a great idea to put in the class .fade to ensure fluent transition anytime swapping among the Bootstrap Tabs Border. The element which will be shown by on a web page load must likewise hold the .active class and in case you aim for the fading switch - .in together with the .fade class. Every .tab-panel should really have a unique ID attribute which in turn will be utilized for connecting the tab links to it-- like id = ”#MyPanel-ID” to connect the example link coming from above.
You have the ability to likewise set up tabbed sections working with a button-- just like appeal for the tabs themselves. These are in addition named like pills. To do it simply make sure as an alternative to .nav-tabs you specify the .nav-pills class to the .nav component and the .nav-link links have data-toggle = “pill” in place of data-toggle = “tab” attribute.
Nav-tabs methods
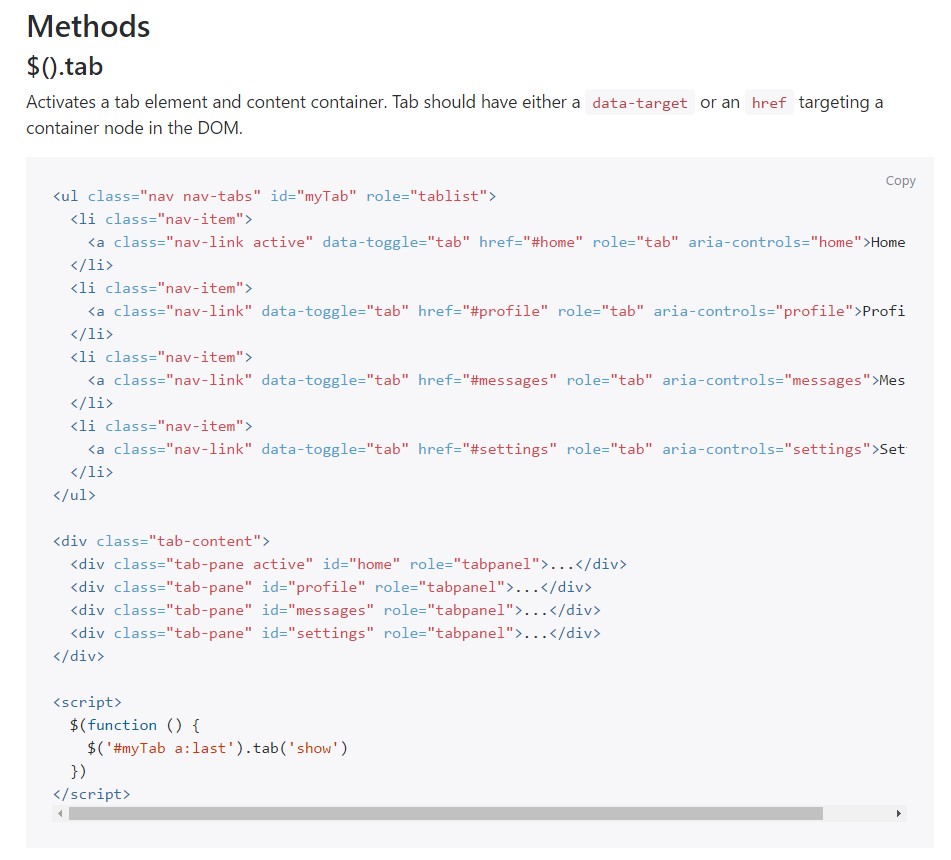
$().tab
Switches on a tab component and material container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Chooses the presented tab and reveals its connected pane. Other tab which was recently picked comes to be unselected and its associated pane is covered. Come backs to the caller just before the tab pane has in fact been presented ( id est right before the shown.bs.tab activity takes place).
$('#someTab').tab('show')Events
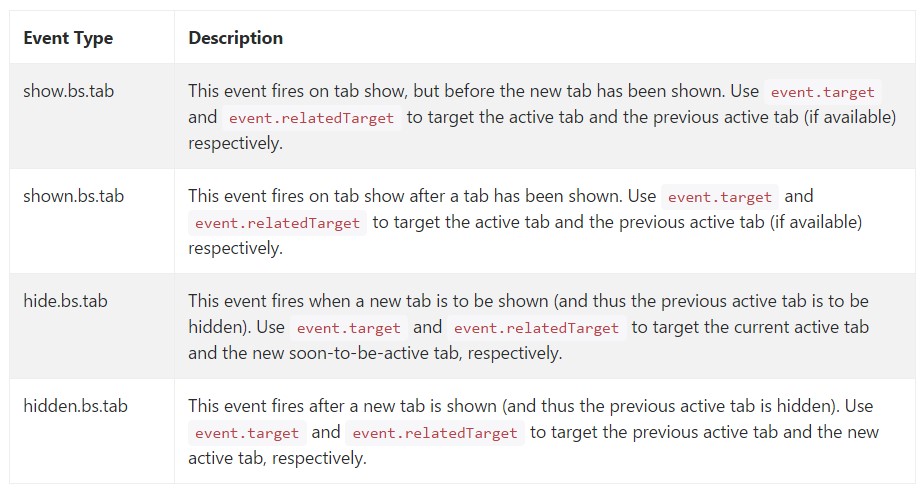
When presenting a new tab, the events fire in the following structure:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the former active tab, the exact same one when it comes to the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one when it comes to the show.bs.tab event).
In the event that no tab was currently active, then the hide.bs.tab and hidden.bs.tab occasions will definitely not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is simply the method the tabbed panels get set up with the most current Bootstrap 4 edition. A detail to look out for when developing them is that the various elements wrapped inside each and every tab panel must be more or less the exact size. This are going to assist you stay away from several "jumpy" activity of your webpage once it has been certainly scrolled to a targeted setting, the visitor has started exploring via the tabs and at a particular place comes to open up a tab along with considerably more material then the one being simply discovered right before it.
Review several online video training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs:official documentation

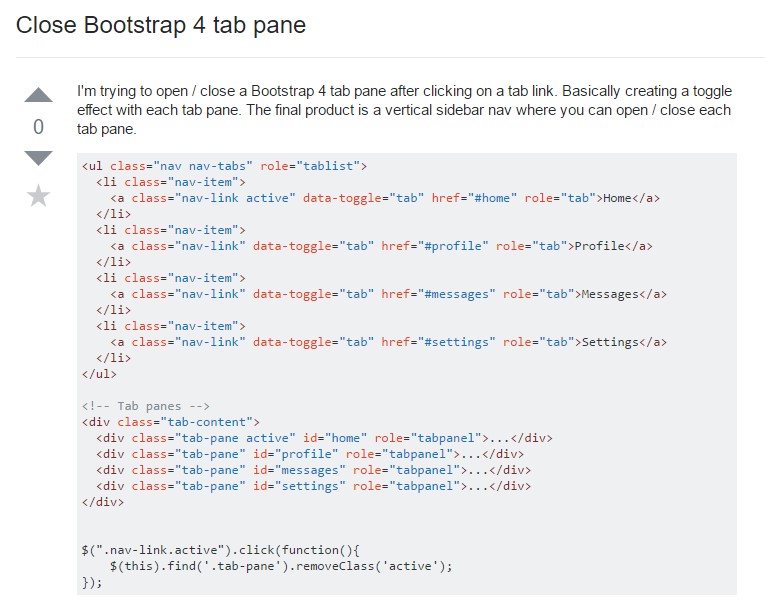
How you can turn off Bootstrap 4 tab pane

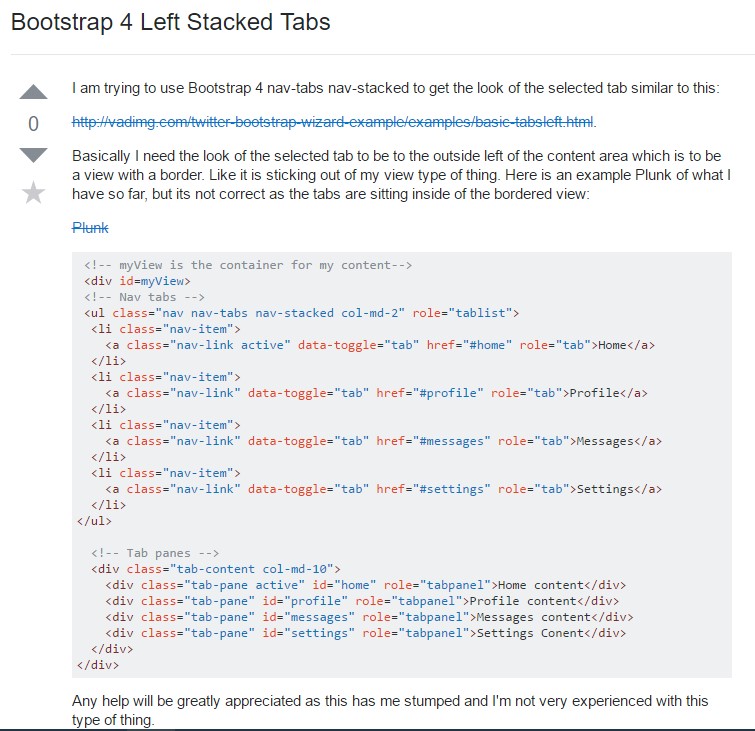
Bootstrap 4 Left Stacked Tabs