Bootstrap Row Table
Overview
What exactly do responsive frameworks complete-- they provide us with a useful and working grid environment to place out the material, ensuring that if we define it right and so it will function and present effectively on any sort of device no matter the sizes of its display screen. And much like in the construction every framework involving one of the most preferred one in its latest edition-- the Bootstrap 4 framework-- feature just a couple of major features that set and merged properly have the ability to assist you create almost any type of pleasing appeal to fit your style and view.
In Bootstrap, typically, the grid arrangement gets designed by three main features which you have undoubtedly currently seen around reviewing the code of some pages-- these are simply the .container and its own alternative .container-fluid, the .row element and a extensive selection of column features - each one of them having the .col- class prefix-- these are simply the containers in which - when the format for a some section of our pages has actually been generated-- we have the ability to put the actual material inside.
Supposing that you're fairly new to this entire thing and in some cases get to wonder which was the proper approach these three has to be applied inside your markup here is a useful technique-- everything you have to remember is CRC-- this abbreviation comes for Container-- Row-- Column. And as you'll shortly adjust seeing the columns like the innermost feature it is certainly not differ probable you would certainly oversight what the primary and the last C stands for.
Number of words with regards to the grid system in Bootstrap 4:
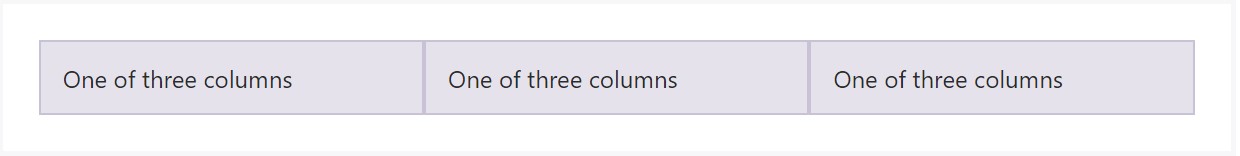
Bootstrap's grid system employs a number of rows, columns, and containers to format as well as adjust web content. It's created by having flexbox and is fully responsive. Listed here is an illustration and an in-depth look at ways in which the grid interacts.

The mentioned above situation makes three equal-width columns on small-sized, middle, big, and also extra large size gadgets working with our predefined grid classes. All those columns are centered in the webpage having the parent .container.
Here is simply the ways it operates:
- Containers provide a solution to focus your web site's materials. Utilize .container for fixated width or else .container-fluid for whole width.
- Rows are horizontal groups of columns which assure your columns are certainly organized correctly. We work with the negative margin method regarding .row to guarantee all of your web content is fixed correctly down the left side.
- Web content has to be placed inside of columns, and also simply just columns can be immediate children of Bootstrap Row Set.
- With the help of flexbox, grid columns with no a established width is going to instantly format having same widths. For example, four instances of
.col-sm will each instantly be 25% wide for small breakpoints.
- Column classes indicate the quantity of columns you need to work with outside of the potential 12 per row. { So, if you desire three equal-width columns, you have the ability to work with .col-sm-4.
- Column widths are set up in percents, in this way they are actually constantly fluid plus sized about their parent component.
- Columns possess horizontal padding to make the gutters between specific columns, nevertheless, you can surely get rid of the margin from rows and also padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, standard, huge, and extra huge.
- Grid tiers are built upon minimum widths, signifying they put on that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You can apply predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the limitations and also defects about flexbox, such as the lack of ability to use a number of HTML features as flex containers.
While the Containers grant us fixed in max width or else expanding from edge to edge horizontal space on screen with small helpful paddings around and the columns supply the means to delivering the display screen area horizontally-- again with certain paddings around the certain material granting it a space to breathe we are simply intending to target our interest to the Bootstrap Row element and all the awesome methods we can easily use it for styling, aligning and delivering its materials employing the clear brand-new to alpha 6 flexbox utilities which are truly certain classes to put in to the .row component. And considering that it's a responsive framework we're speaking about each and every of the styling classes we're planning to discuss can be used to a individual series of the display screen widths with the grid tiers infixes like -sm-, -md- and so on-- we'll observe precisely how in the very following good example.
The way to utilize the Bootstrap Row Class:
Flexbox utilities can possibly be employed for establishing the ordination of the components placed inside a .row - you have the ability to produce the show up horizontally set one after another as common with the .flex-row class, turn around the order they appear inside the markup with .flex-row-reverse, pace them stacked over one another with the .flex-column class or perhaps load them in reverse employing .flex-column-reverse
Listed here is just how the grid tiers infixes get used-- for example to stack the .row's child features simply just on large screens and above work with the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Together with the flexbox utilities placeded on a .row some extremely helpful justification can be realized too-- you are able to either align all of the features left with .justify-content-start or right employing .justify-content-end flexbox classes or else you are able to select to put what is simply within the row in the ideal center of the container with the .justify-content-center class. Yet another selections are ordering the free territory equally among the features or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts likewise to the upright positioning that in Bootstrap 4 flexbox utilities has been simply dealt with just as .align- element. Placing all the elements aligned to the top edge of their container element is handled by means of .align-items-start selected to the .row containing them, aligning them with the lowest part-- with .align-items-end, centering-- by .align-items-center.
Some other solutions are adjusting the things by their base lines being lined up the class is .align-items-baseline - pretty handy for legibility causes-- and stretching all the components in highness so that they suit the height of the container or in other terms-- get as tall just as the tallest one-- gets accomplished with the .align-items-stretch - very useful for cards with features changing in length of descriptions as an example.
All the flexbox utilities spoken of thus far support independent grid tiers infixes-- put them right prior to the very last word of the related classes-- just like .align-items-sm-stretch, .justify-content-md-between and so forth.
Conclusions
Here is generally exactly how this essential but at very first look not so customizable component-- the .row element happens to present us fairly a few highly effective styling opportunities along with the new Bootstrap 4 framework accepting the flexbox and losing the IE9 service. Everything that's left for you currently is thinking about an eye-catching new solutions utilizing your brand new methods.
Take a look at several video clip short training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: authoritative information

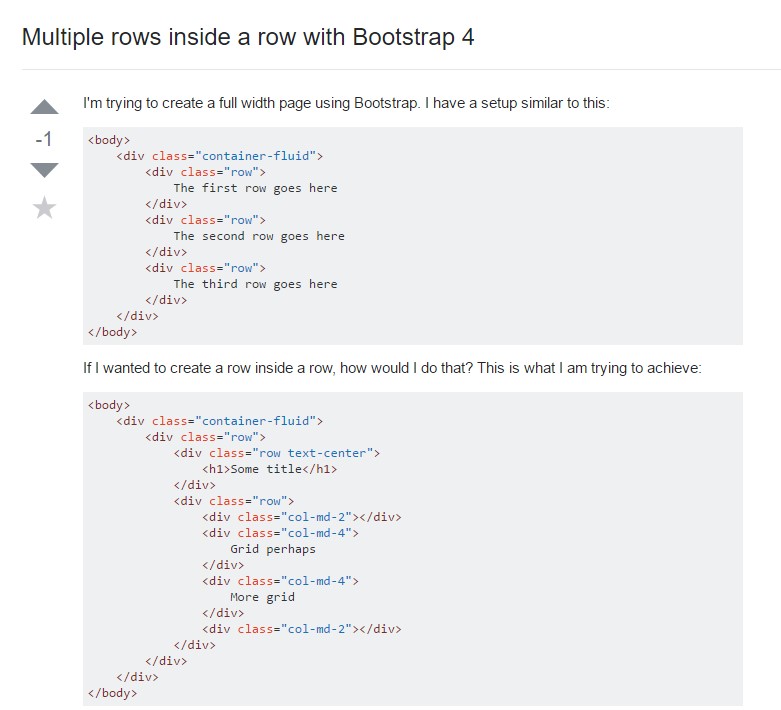
Multiple rows inside a row with Bootstrap 4

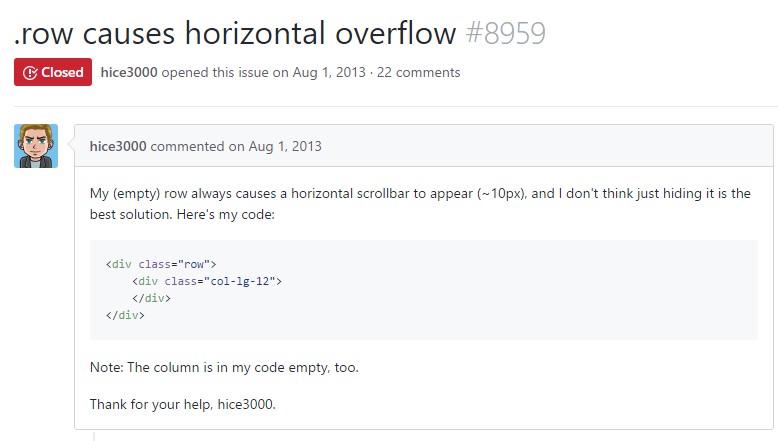
Another complication: .row causes horizontal overflow