Bootstrap Jumbotron Form
Introduction
From time to time we desire display a sentence loud and clear from the very beginning of the web page-- like a promotion details, upcoming party notice or whatever. In order to produce this particular announcement understandable and loud it is certainly likewise probably a good idea putting them even above the navbar just as kind of a general subtitle and description.
Utilizing these kinds of components in an attractive and most significantly-- responsive method has been actually considered in Bootstrap 4. What the most updated version of the most famous responsive system in its own latest fourth version must run into the need of revealing something together with no doubt fight ahead of the page is the Bootstrap Jumbotron Style feature. It becomes designated with large size message and several heavy paddings to receive spotless and appealing appeal.
The best ways to employ the Bootstrap Jumbotron Example:
In order to provide this kind of component in your web pages set up a <div> with the class .jumbotron added and ultimately -- .jumbotron-fluid later to get your Bootstrap Jumbotron Form dispersed the entire viewport width supposing that you believe it is going to look a lot better this way-- this is truly a new function proposed in Bootatrap 4-- the prior edition didn't have .jumbotron-fluid class.
And as easy as that you have created your Jumbotron element-- still clear yet. By default it gets designated by having a little rounded corners for friendlier visual appeal and a light grey background colour - currently everything you need to do is wrapping certain web content just like an attractive <h1> heading and certain significant message wrapped in a <p> paragraph. This is the simplest solution feasible since there is no straight restriction to the jumbotron's material. Do have in consideration though assuming that a declaration is intended to be truly highly effective a good idea to complete is creating likewise simple compact and clear web content-- positioning a bit more difficult web content in a jumbotron might actually confuse your visitors irritating them as an alternative to dragging their interest.
Examples

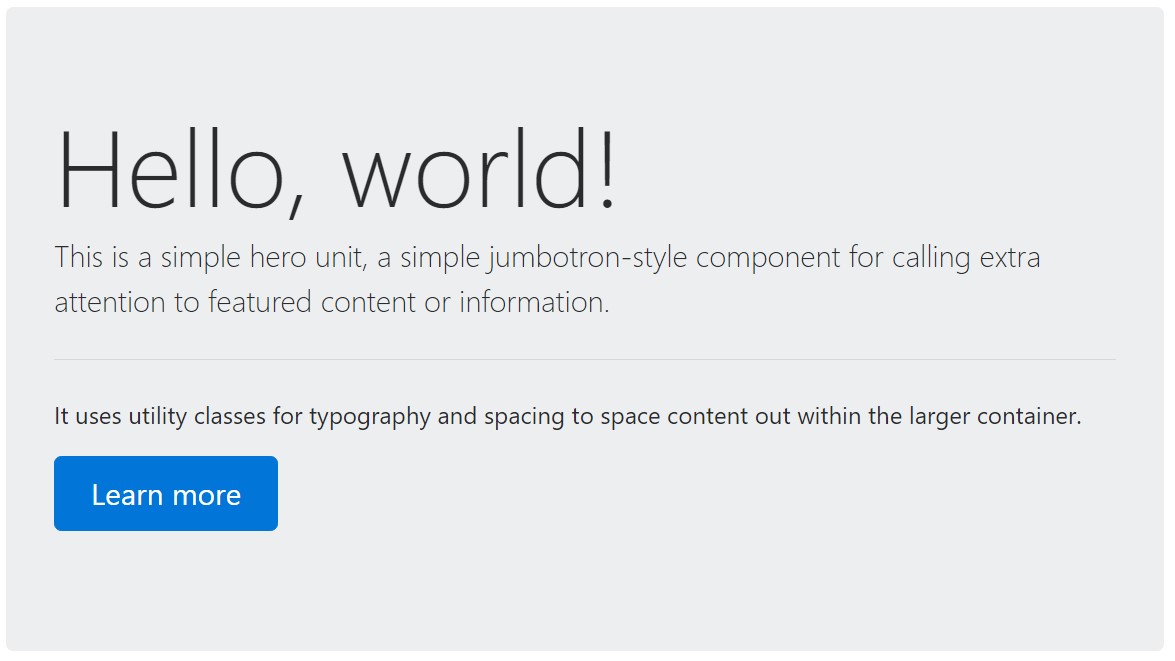
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
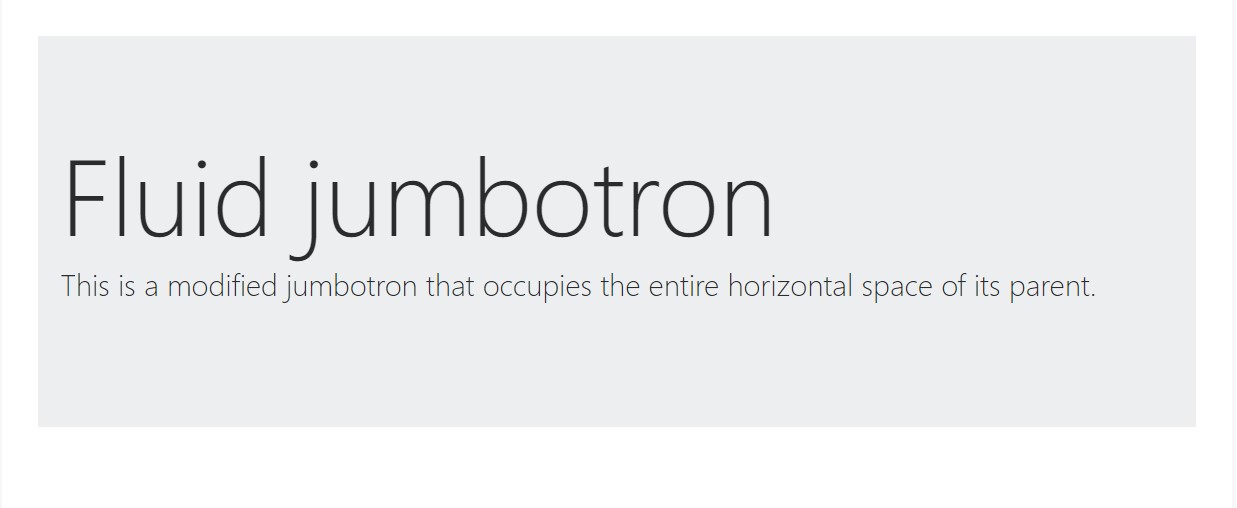
</div>To produce the jumbotron complete size, and without having rounded corners , bring in the .jumbotron-fluid modifier class and add a .container or else .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other detail to take note
This is really the most convenient solution sending out your site visitor a deafening and plain information making use of Bootstrap 4's Jumbotron element. It needs to be carefully utilized again considering each of the achievable widths the web page might just perform on and especially-- the smallest ones. Here is why-- as we discussed above basically some <h1> and <p> tags are going to occur there pressing down the web page's actual web content.
This merged with the a bit bigger paddings and a several more lined of message content might actually cause the features completing a mobile phone's whole display screen height and eve stretch beneath it which in turn might ultimately disorient or even annoy the website visitor-- especially in a rush one. So again we get returned to the unwritten demand - the Jumbotron notifications should be clear and short so they get the website visitors in place of forcing them out by being very shouting and aggressive.
Final thoughts
So currently you realise exactly how to develop a Jumbotron with Bootstrap 4 plus all the available ways it can absolutely disturb your audience -- now the only thing that's left for you is thoroughly planning its own material.
Check out a number of video short training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron tutorial

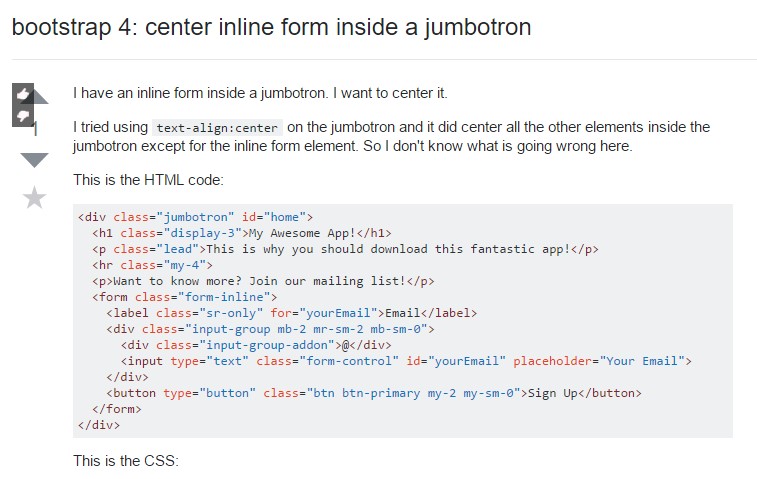
Bootstrap 4: centralize inline form in a jumbotron