Bootstrap Navbar Button
Introduction
No matter how complicated and elaborate web site organization we design, it doesn't mean much when we don't produce the site visitor a handy and also easy-to-use approach accessing it and getting to the specific web page required swiftly and having the very least time and efforts despite of the display screen size of the device showing the site. In Bootstrap 4 it's genuinely easy to include a flexible Bootstrap Navbar Dropdown wrapping the navigation organization easy and fast with minimal code. When it comes to responsive behavior, the navbar may be set up to collapse under a certain screen size and a display horizontal above it looks and user experience. Here is how: Listed here is how:
Ways to utilize the Bootstrap Navbar Dropdown:
Here is simply what exactly you need to realise prior to starting with the navbar:
- Navbars demand a covering .navbar with .navbar-toggleable-* intended for responsive collapsing as well as color arrangement classes.
- Navbars and their materials are adjustable by default. Utilize optional containers to limit their horizontal width.
- Navbars and their contents are established utilizing flexbox, offering simple arrangement solutions by means of utility classes.
- Navbars are responsive by default, but you have the ability to simply customize them to improve that. Responsive behavior accordings to Collapse JavaScript plugin.
- Insure convenience by employing a <nav> component or, if using a more common component like a <div>, incorporate a role="navigation" to each and every Bootstrap Navbar Active to clearly recognize it as a milestone area for users of assistive technologies.
If you would like the navbar to collapse at a special display width here also is the place to use a button detail with the classes .navbar-toggler and
.hidden- ~ the last sizing you would want the navbar displayed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the element holding the actual navbar content ~" - we'll get to this last one in just a moment. Since the sensitive behavior it the spirit of the Bootstrap framework we'll emphasis on generating responsive navbars because practically these are the ones we'll mostly require.
Statin things this way the next step in building the navbar is making a <div> element to hold the whole navbar and its items and collapse at the demanded device width-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size where you desire it be hidden ~ for example - .navbar-toggleable-sm
Within this element, you have the ability to optionally add a wrapper using the .navbar-brand to share certain information relating to the master of the web page and also the important navbar part-- the one having the nav structure of your site. It should be wrapped in an unordered list or <ul> holding the .nav and .navbar-nav classes. The <li> components in it need to be assigned the .nav-item class and the actual links within them - .nav-link class.
Other point to bear in mind
A matter to keep in mind is that in the fresh Bootstrap 4 framework the methods of choicing the alignment of the navbar items has been transformed a bit in order various appearances to be possibly referenced to different display sizes.
Keep reading for an illustration and selection of upheld sub-components.
Examples
Promoted material
Navbars incorporated built-in service for a handful of sub-components. Pick the following just as wanted:
.navbar-brand for your item, project, or business name.
.navbar-nav for a full-height and also light-weight site navigation ( involving help for dropdowns)..
.navbar-toggler for utilization with collapse plugin and additional site navigation toggling behaviours.
.form-inline for any form controls as well as practices.
.navbar-text for adding vertically centered strings of message.
.collapse.navbar-collapse for getting together and disguising navbar contents by a parent breakpoint.
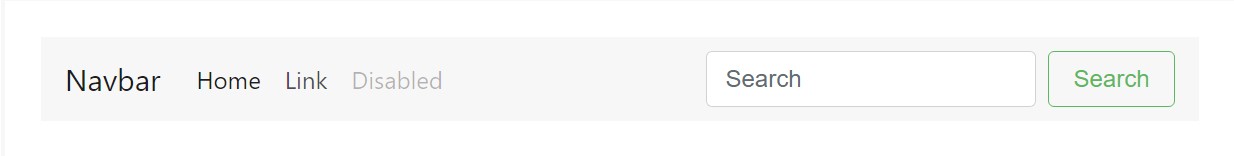
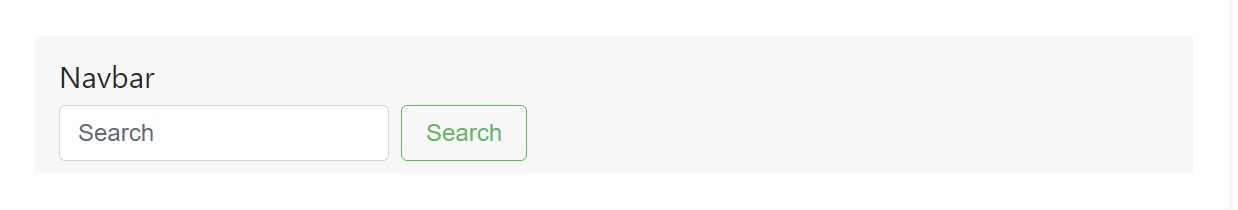
Here is literally an illustration of all the sub-components provided within a responsive light-themed navbar which instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand can certainly be applied to the majority of components, but an anchor functions most ideal just as a number of features might possibly call for utility classes or custom made styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Adding images to the .navbar-brand are going to likely typically demand custom-made formats or utilities to properly size. Listed below are a number of examples to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
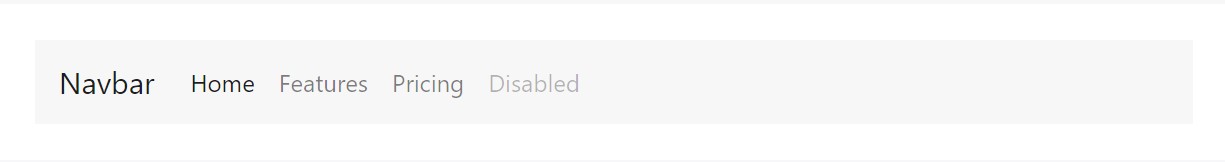
Navbar site navigation links founded on .nav opportunities with their very own modifier class and demand using toggler classes for proper responsive designing . Site navigation in navbars will also increase to occupy as much horizontal space as achievable to operate your navbar components safely and securely adjusted.
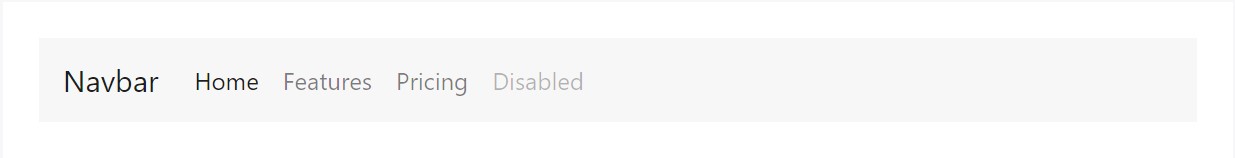
Active forms-- with .active-- to suggest the recent page can possibly be employed right to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And since we employ classes for our navs, you can easily prevent the list-based technique entirely if you desire.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
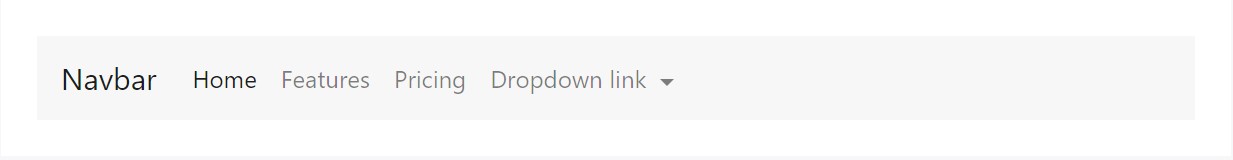
</nav>You can likewise utilize dropdowns in your navbar nav. Dropdown menus need a wrapping element for setting, thus make sure to employ separate and embedded components for .nav-item and .nav-link like demonstrated here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
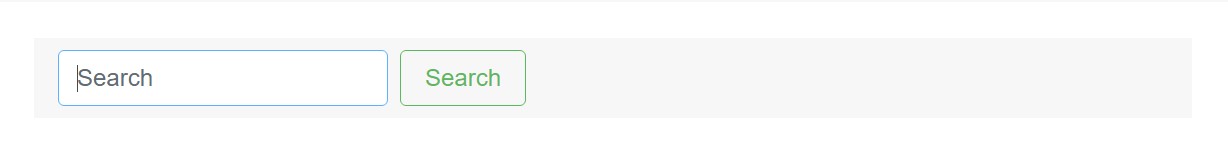
Install a variety of form controls and components in a navbar with .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the components of your inline forms with utilities as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
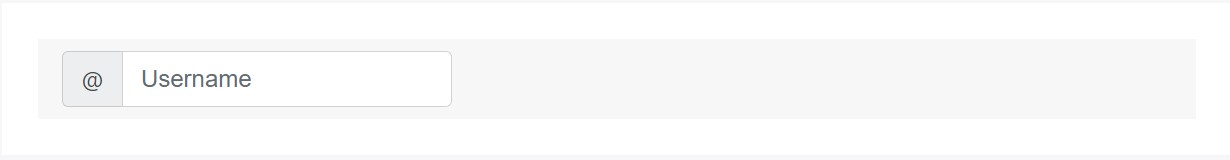
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
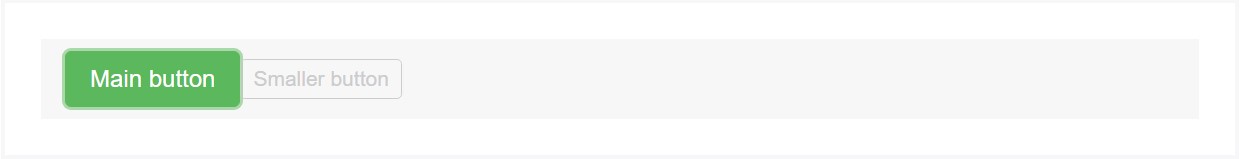
</nav>Numerous buttons are maintained as component of these navbar forms, too. This is in addition a fantastic tip that vertical placement utilities can be employed to adjust various sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text message
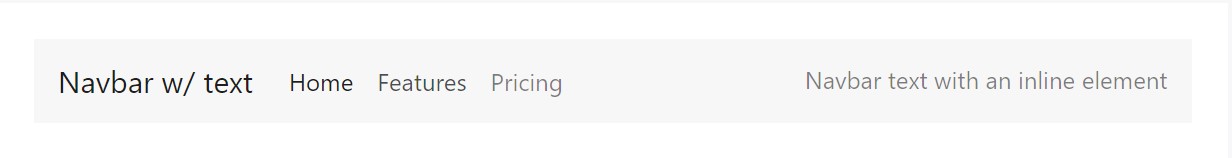
Navbars may possibly have pieces of text message using .navbar-text. This class sets vertical positioning and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and matchup with different components and utilities as wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color pattern
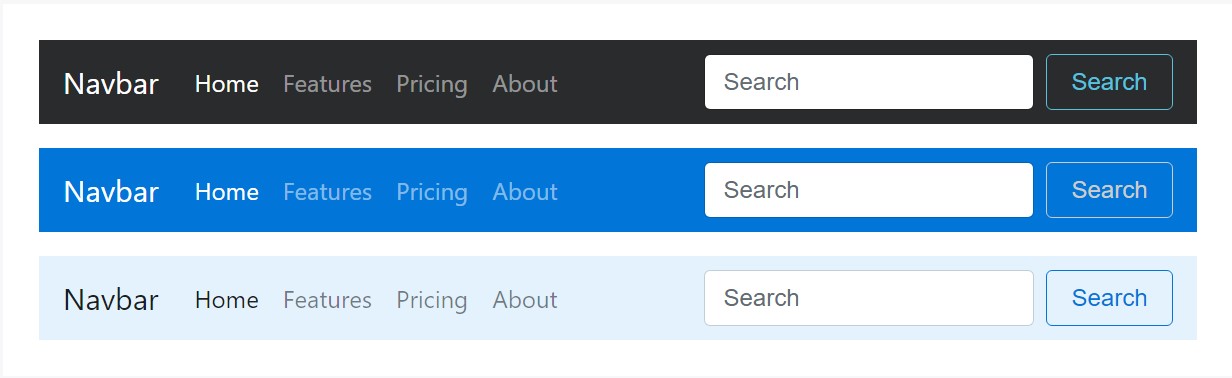
Style the navbar has certainly never been truly much easier due to the merger of theming classes and background-color utilities. Choose from .navbar-light for usage with light background colors , alternatively .navbar-inverse for dark background colors. Then, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it is generally not demanded, you can easily cover a navbar in a .container to centralize it on a web page or bring in one within to simply focus the materials of a corrected or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As soon as the container is inside of your navbar, its own horizontal padding is removed at breakpoints lower than your determined
.navbar-toggleable-* class. This guarantees we are actually not doubling up on padding needlessly on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Employ setting utilities to install navbars in non-static settings. Pick from positioned to the top, positioned to the bottom, or stickied to the top . Consider that position: sticky, used for .sticky-top, really isn't fully sustained in every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive actions
Navbars can easily work with .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to change anytime their material collapses behind a button . In consolidation with other utilities, you have the ability to quite easily select when to show or hide specific components.
Toggler
Navbar togglers may possibly be left or right straightened with .navbar-toggler-left or else .navbar-toggler-right modifiers. These are absolutely positioned inside the navbar to avoid disturbance with the collapsed state. You can certainly also employ your very own designs to set up togglers. Listed here are illustrations of different toggle designs.
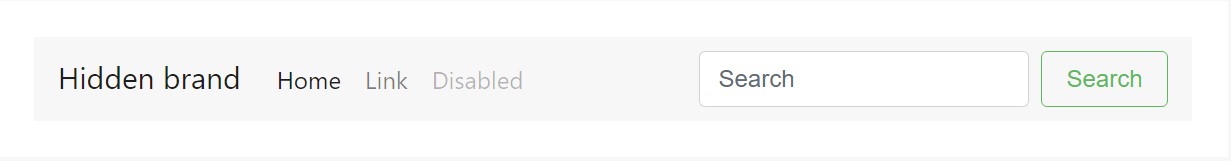
Without any .navbar-brand shown in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
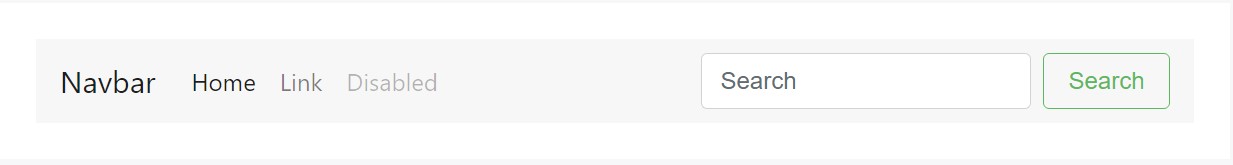
</nav>Along with a brand name shown on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External web content
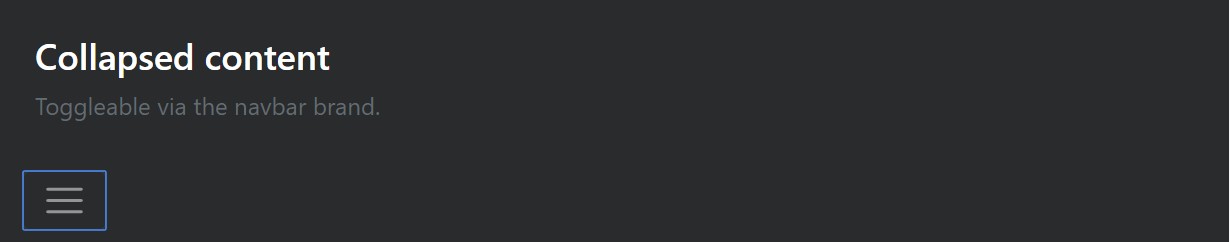
Occasionally you desire to use the collapse plugin to cause concealed web content elsewhere on the webpage. Given that plugin works on the id and data-target matching, that's effortlessly accomplished!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh cool modifications arriving with the latest version. All that's left for you is thinking of as cool page structure and web content.
Check a couple of on-line video tutorials about Bootstrap Navbar:
Related topics:
Bootstrap Navbar authoritative information

Align navbar item to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

CSS3 Bootstrap Collapse Menu Examples
HTML Bootstrap Navigation Menu Examples