Bootstrap Breakpoints Responsive
Intro
Taking in idea each of the realizable display sizes in which our website pages could ultimately show it is vital to compose them in a manner providing undisputed very clear and highly effective appeal-- commonly utilizing the assistance of a powerful responsive framework like probably the most popular one-- the Bootstrap framework in which most current version is now 4 alpha 6. But what it really does to help the pages pop in excellent on any screen-- why don't we check out and notice.
The fundamental principle in Bootstrap typically is placing certain order in the countless feasible device display sizes ( or else viewports) positioning them into a number of ranges and styling/rearranging the information properly. These are as well called grid tiers or else display screen sizes and have evolved quite a little via the various variations of the most popular lately responsive framework around-- Bootstrap 4.
The best ways to apply the Bootstrap Breakpoints Grid:
Ordinarily the media queries become specified with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The requirements have the ability to control one end of the interval such as min-width: 768px of both of them like min-width: 768px - meantime the viewport width in within or same to the values in the conditions the rule applies. Given that media queries are part of the CSS language certainly there can possibly be a lot more than one query for a single viewport size-- if so the one particular being reviewed by web browser last has the word-- just like regular CSS rules.
Changes of Bootstrap editions
Within Bootstrap 4 in contrast to its forerunner there are 5 screen sizes however because recent alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you probably realize a .row within bootstrap provides column components keeping the actual page content which in turn are able to span up to 12/12's of the detectable width accessible-- this is simplifying but it is actually an additional thing we're discussing here. Each column element get defined by just one of the column classes including .col - for column, display screen size infixes determining down to what screen size the web content will continue to be inline and will cover the whole horizontal width below and a number showing how many columns will the component span when in its screen size or above.
Display proportions
The display sizes in Bootstrap typically employ the min-width requirement and arrive like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths beneath 576px-- This display screen actually does not possess a media query still the designing for it instead gets employed just as a common rules being overwritten by queries for the widths above. What is actually likewise new within Bootstrap 4 alpha 6 is it simply does not utilize any kind of scale infix-- and so the column layout classes for this particular display scale get determined like col-6 - this sort of element as an example will span half size no matter the viewport.
Small screens-- applies @media (min-width: 576px) ... and the -sm- infix. { For example element featuring .col-sm-6 class will span half size on viewports 576px and wider and full width below.
Medium display screens-- uses @media (min-width: 768px) ... and the -md- infix. As an example element possessing .col-md-6 class is going to span half size on viewports 768px and wider and entire size below-- you've possibly got the drill currently.
Large screens - works with @media (min-width: 992px) ... as well as the -lg- infix.
And as a final point-- extra-large screens - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Given that Bootstrap is really developed to get mobile first, we apply a handful of media queries to generate sensible breakpoints for styles and softwares . These particular Bootstrap Breakpoints Responsive are primarily accordinged to minimal viewport widths and allow us to scale up elements when the viewport changes.
Bootstrap mostly utilizes the following media query extends-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS in Sass, every media queries are generally provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that work in the some other path (the provided screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one segment of screen dimensions using the lowest and highest Bootstrap Breakpoints Responsive sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are in addition accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display dimension variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With describing the size of the web page's elements the media queries come about throughout the Bootstrap framework generally having specified simply by it - ~screen size ~ infixes. Once experienced in various classes they should be interpreted like-- whatever this class is performing it's doing it down to the display size they are referring.
Take a look at some youtube video guide regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative information"

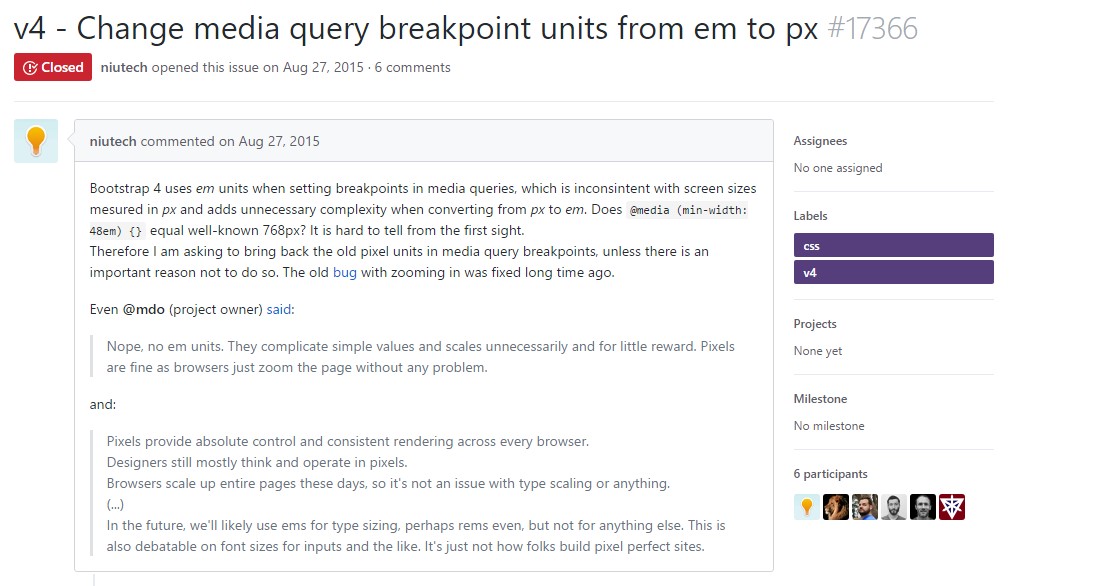
Bootstrap Breakpoints trouble

Transform media query breakpoint units from em to px