Bootstrap Columns jQuery
Overview
In the previous handful of years and surely the coming ones to come the whole world of internet spreading more and a lot more extensively throughout each variety of devices so right now almost fifty percent of the views of the webpages online are done not really on pc and laptop pc screens yet directly from different mobile gadgets having each and every kinds of small-sized screen dimensions. So on the occasion that a web page will not showcase correctly-- saying to resize and systematically get its own most ideal shape on the device applied its possibly will get explored away to be removed and replaced by a mobile phone friendly page giving quite similar services or product.
In addition-- the indexing engines just like Google execute the so called mobile-friendly test and display far down your pages around the search results. This lowering is even farther in the case that the search is executed by a mobile product-- the online search engines feel this particular matter very seriously. In this degree not providing a mobile friendly page nearly means not possessing a webpage at all.
How to put into action the Bootstrap Columns Work:
Although what actually a webpage being responsive implies-- commonly-- fitting the whole width of the display that becomes shown on demonstrating the elements with helpful and legible method at any sizing. To handle this the Bootstrap framework employs so called columns and breakpoints . In a several words the breakpoints are predefined display widths at which a shift takes place and the Bootstrap Columns Form become transposed to confidently fit in more appropriate. The earlier version employed 4 breakpoints and the most modern Bootstrap 4 system offers one more so they attain in fact five. Here they are together with the highest value they stretch to. The correct boundary number itself is fitting to the upcoming display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Extra recommendations
The horizontal space in Bootstrap 4 system becomes distributed into 12 parts equal in size-- these are the so called columns-- they all carry the .col- prefix. Next runs the display scale infix which specified down to what display dimension the column component will span the specified number of columns. Assuming that the display dimension is smaller sized -- the column element possesses the whole screen width-- as if it was appointed .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto format columns
Implement breakpoint-specific column classes for equal-width columns. Add any range of unit-less classes for each breakpoint you require and each and every Bootstrap Columns Using will certainly be the equal width.
Identical size
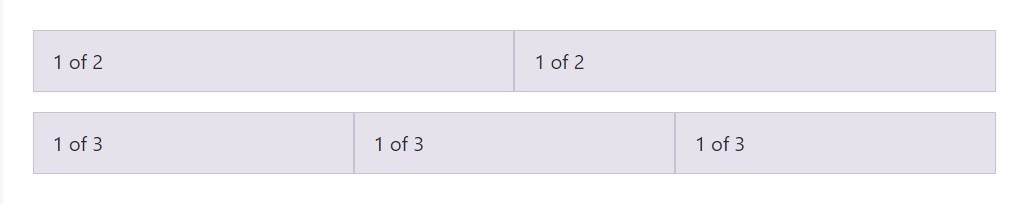
For instance, listed below are two grid layouts that apply to each and every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
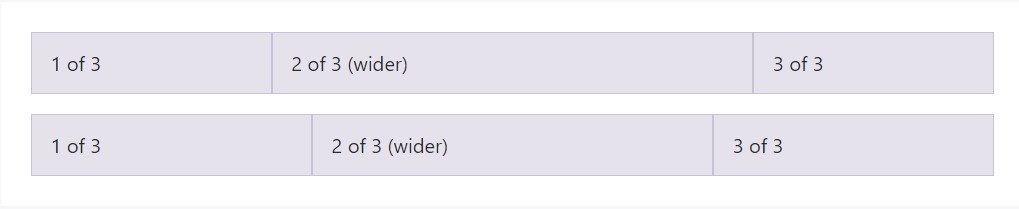
Auto-layout for flexbox grid columns also means you may set the width of one column and the others will instantly resize around it. You may use predefined grid classes ( just as revealed below), grid mixins, or inline widths. Keep in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
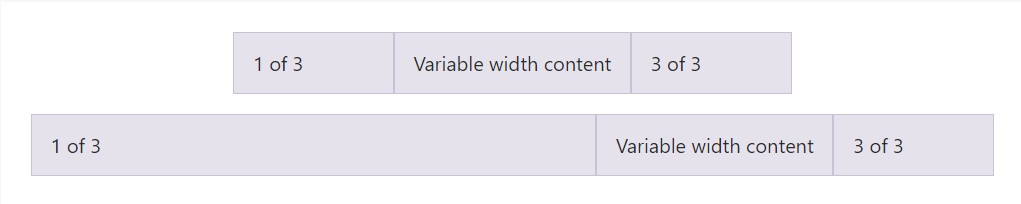
Employing the col- breakpoint -auto classes, columns have the ability to size on its own based upon the normal width of its content. This is extremely handy along with single line content such as inputs, numbers, etc. This, with horizontal alignment classes, is really effective for centering layouts together with uneven column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical width multi-row
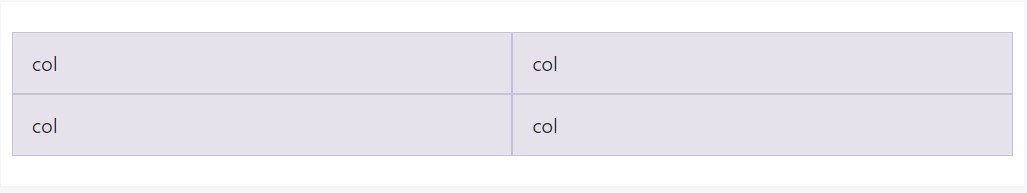
Generate equal-width columns which stretch over multiple rows by adding a .w-100 precisely where you prefer the columns to break to a new line. Make the divisions responsive by mixing the .w-100 by having some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more unique feature
Another new thing among the new Alpha 6 build of Bootstrap 4 is supposing that you incorporate simply just a handful of .col-~ some number here ~ elements spanning less than 12 columns they are going to really present proportionally to involve all of the area readily available on the row and will certainly stay this way at any display screen width-- even under 32em.
Conclusions
And so now you understand exactly how the column components build the construction as well as responsive activity of the Bootstrap system and all that is really left for you is developing something truly excellent with them.
Review several youtube video guide regarding Bootstrap columns
Linked topics:
Bootstrap columns official records

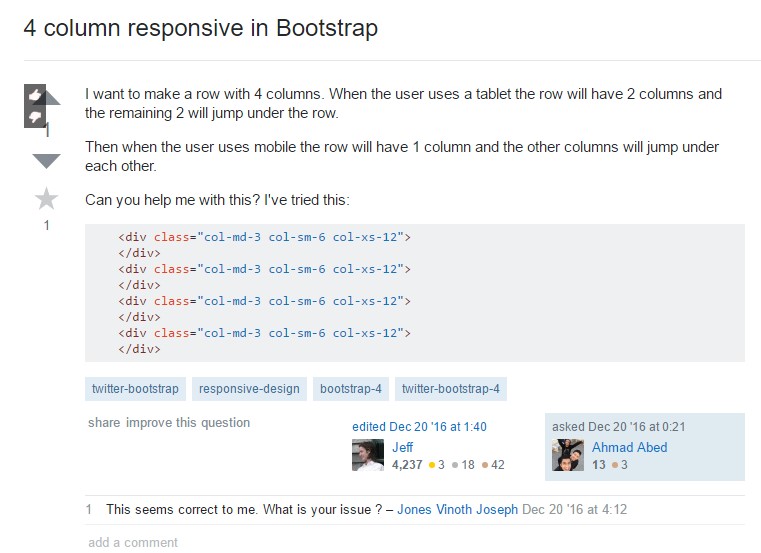
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns