Bootstrap Button Group
Overview
The button elements besides the hyperlinks wrapped inside them are probably the most necessary elements helping the users to have interaction with the web pages and move and take various actions from one webpage to another. Especially currently in the mobile first world when at least half of the webpages are being observed from small-sized touch screen gadgets the large comfortable rectangle places on screen simple to locate with your eyes and contact with your finger are more crucial than ever. That's reasons why the brand-new Bootstrap 4 framework progressed presenting extra comfortable experience dropping the extra small button size and providing some more free space around the button's captions to get them more legible and easy to work with. A small touch bring in a lot to the friendlier appearances of the new Bootstrap Button Href are at the same time just a little more rounded corners that coupled with the more free space around making the buttons a whole lot more pleasing for the eye.
The semantic classes of Bootstrap Button Twitter
Within this version that have the very same amount of very easy and amazing to use semantic styles providing the opportunity to relay interpretation to the buttons we use with simply incorporating a specific class.
The semantic classes are the same in number just as in the last version however with some upgrades-- the hardly used default Bootstrap Buttons Input usually having no meaning has been cancelled in order to get changed by the a lot more intuitive and subtle secondary button designing so presently the semantic classes are:
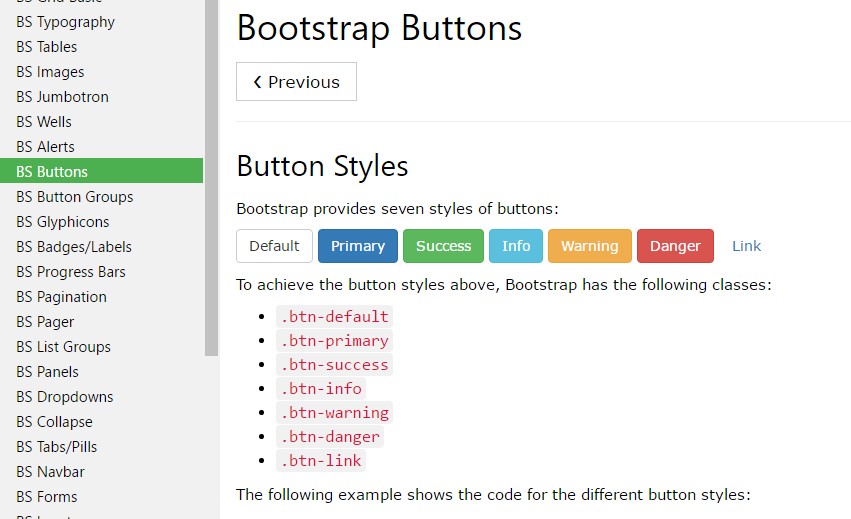
Primary .btn-primary - painted in mild blue;
Secondary .btn-secondary - substituting the .btn-default class-- pure white color option with subtle grey outline; Info .btn-info - a bit lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that happens to be red;
And Link .btn-link that comes to style the button as the default hyperlink element;
Just make sure you first provide the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
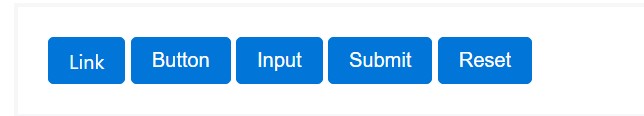
The .btn classes are built to be used with the <button> element. You can also use these classes on <a> or <input> elements (though some browsers may apply a relatively different rendering). When ever making use of button classes on <a> elements that are used to provide in-page functions (like collapsing content), instead attaching to new pages or sections inside the current page, these hyperlinks should be granted a role="button" to correctly convey their objective to assistive technologies like display screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the practical appearances you can put on your buttons in Bootstrap 4 due to the fact that the new version of the framework as well provides us a new slight and interesting manner to style our buttons helping keep the semantic we already have-- the outline approach.
The outline process
The pure background without any border gets substituted by an outline with some message with the related color. Refining the classes is definitely simple-- simply just provide outline before assigning the right semantics like:
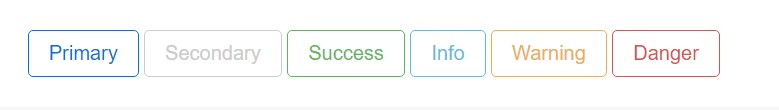
Outlined Basic button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Necessary factor to note here is there actually is no such thing as outlined hyperlink button so the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the .btn-outline-* ones to remove all background images and colorations on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so really everybody might get the impression you desire.
Buttons sizing
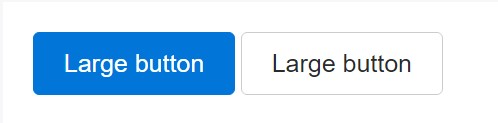
Like we told earlier the brand-new version of the framework angles for legibility and ease so when it comes to button proportions along with the default button sizing that needs no more class to become selected we also have the large .btn-lg as well as small .btn-sm sizings and yet no extra small option since these are far very hard to target with your finger-- the .btn-xs from the older version has been cast off. Of course we still have the easy block level button component .btn-block When you need it, spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button> Set up block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to seem clicked (with a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to <button>-s as they work with a pseudo-class. However, you are able to still force the same active look with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons appear out of service through adding the disabled boolean attribute to any kind of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the <a> element behave a little bit different:
- <a>-s do not support the disabled characteristic, so you need to bring in the .disabled class to make it visually appear disabled.
- Some future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In browsers which assist that property, you won't notice the disabled pointer in any way.
- Disabled buttons must include the aria-disabled="true" attribute to point out the state of the element to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness warning
The .disabled class uses pointer-events: none to attempt to disable the web link functionality of <a>-s, but such CSS property is not still standardised. Additionally, even in browsers that do support pointer-events: none, keyboard navigating remains unaffected, meaning that sighted computer keyboard users and users of assistive technologies will still have the ability to activate all these urls. To be safe, add a tabindex="-1" attribute on these links (to prevent them from receiving keyboard focus) and use custom JavaScript to disable their functionality.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
Bootstrap's .button styles can be applied to some other elements, including <label>- s, to provide checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those changed buttons to enable toggling in their respective styles. The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually bring in the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push status. Grants the button the appearance that it has been turned on.
Conclusions
So in general in the updated version of one of the most famous mobile first framework the buttons developed aiming to eventually become even more understandable, more easy and friendly to use on small display screen and a lot more impressive in expressive solutions with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Look at a few youtube video tutorials about Bootstrap buttons
Linked topics:
Bootstrap buttons approved documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button