Bootstrap Alert Warning
Introduction
The alerts are offered by all these components you even really don't consider as far as you extremely get to need them. They are used for presenting quick in time responses for the user interacting with the web site hopefully pointing his or hers attention to a specific direction or evoking special actions.
The alerts are most commonly used along with forms to give the user a recommendation if a area has been submitted wrongly, which is the right format expected or which is the status of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes which can possibly be used according the particular case in which the Bootstrap Alert Popup has been presented on screen. Because it's an alert notification it is very important to obtain user's care but still keep him in the zone of comfort nevertheless it might even be an error report.
This gets accomplished due to the use of mild pale color tones each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for regular info, Light yellow desiring for user's interest and Mild red mentioning there is actually something wrong.

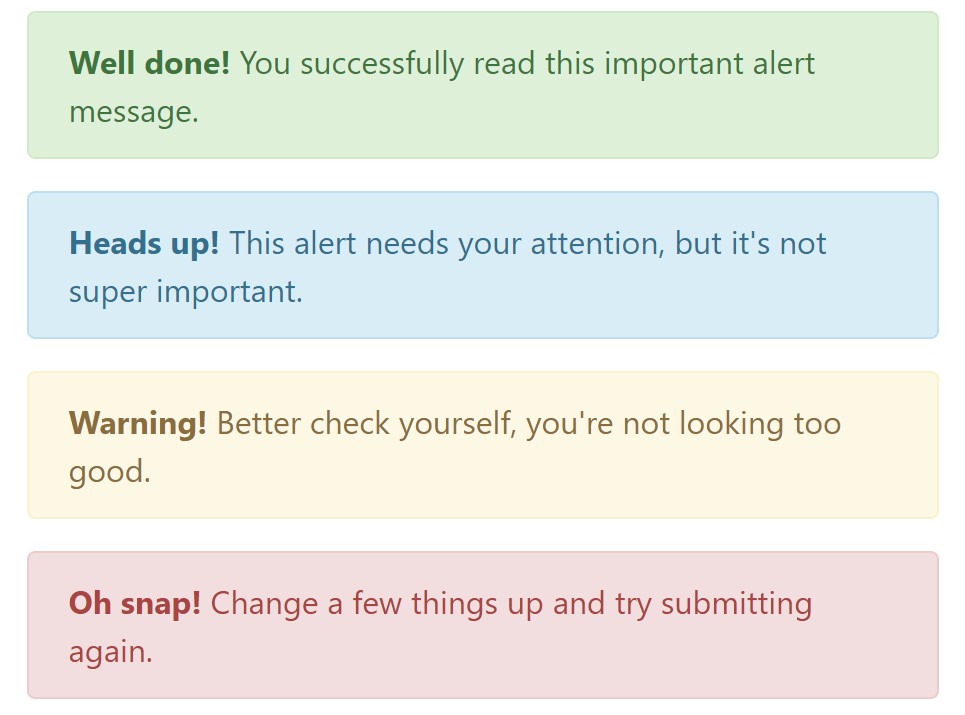
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web link
It really may possibly not be discovered at a look but the font colour also is in fact following this coloration as well-- just the color tones are much much darker so get subconsciously takened as dark but the truth is it's not exactly so.
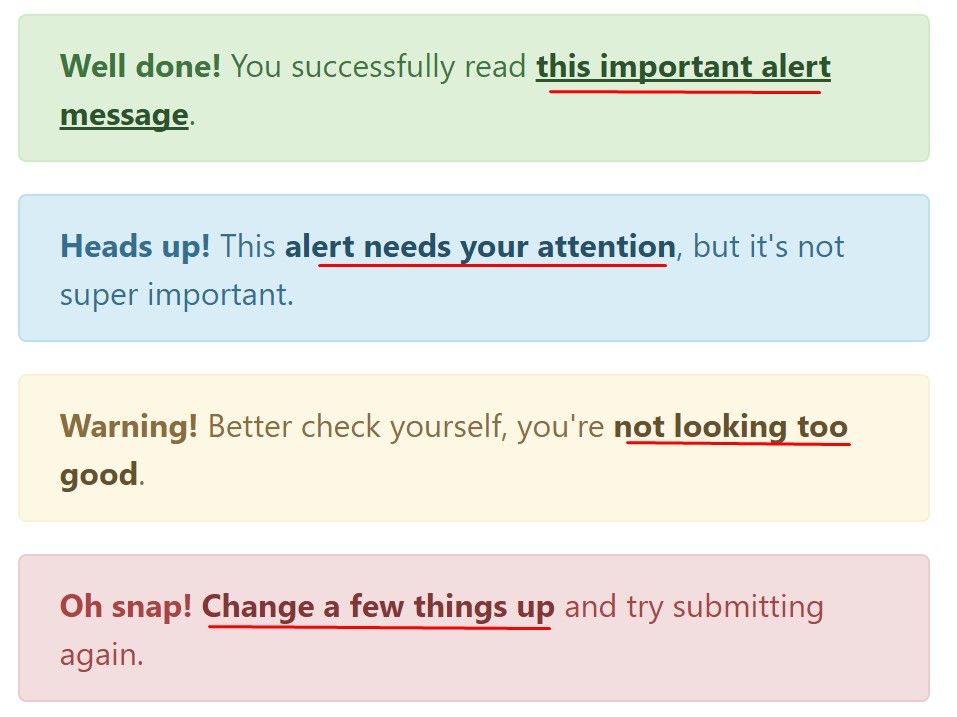
Same works not only for the alert message itself but as well for the web links incorporated in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate color so they suit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information for alerts
A thing to note-- the color tones take their clear meaning only for those who really get to see them. So that it's a good idea to as well ensure the visible content itself brings the meaning of the alert well enough or to eventually incorporate several additional specifications to only be seen by the screen readers in order to offer the page's accessibility .
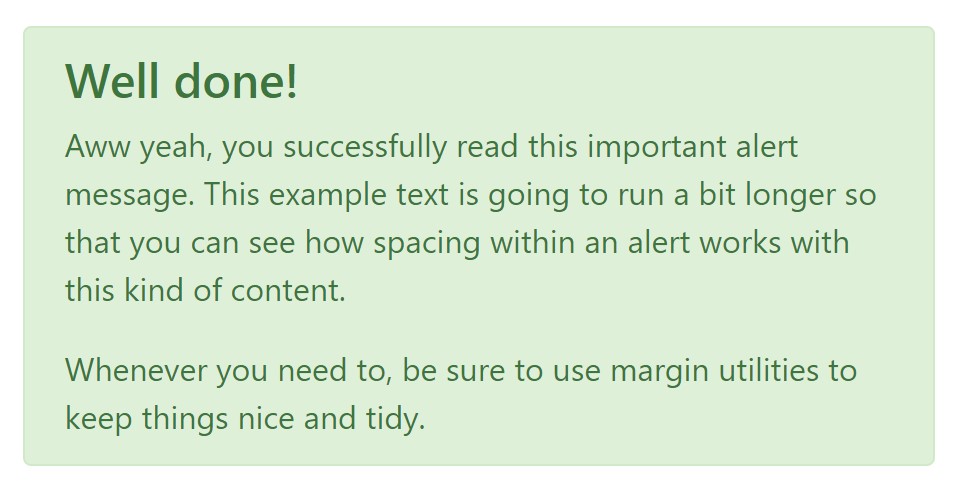
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you wish to display a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't let however their titles to limit the manner you are actually making use of them-- all of these are just some color schemes and the way they will be really implemented in your web site is entirely up to you and fully depends on the specific situation.
For example-- if the colour scheme of your page uses the red as primary colour it may be pretty suitable to display the alert for successful form submission in red too using the predefined alert danger look in order to better blend with the web page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Warning
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()
Enable dismissal of an alert by using JavaScript
Or perhaps with information attributes on a button located in the alert, as shown above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will take it out from the DOM.
Solutions
$().alert() -Makes an alert listen for mouse click events on descendant elements which in turn have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') -Closes an alert through removing it from the DOM. If the.fade and.show classes are present on the element, the alert will go out just before it is eliminated.
Events
Bootstrap's alert plugin reveals a few events for fastening in to alert features.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired if the alert has been closed (will waiting on CSS transitions to.
Check out a number of online video short training regarding Bootstrap alerts
Linked topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

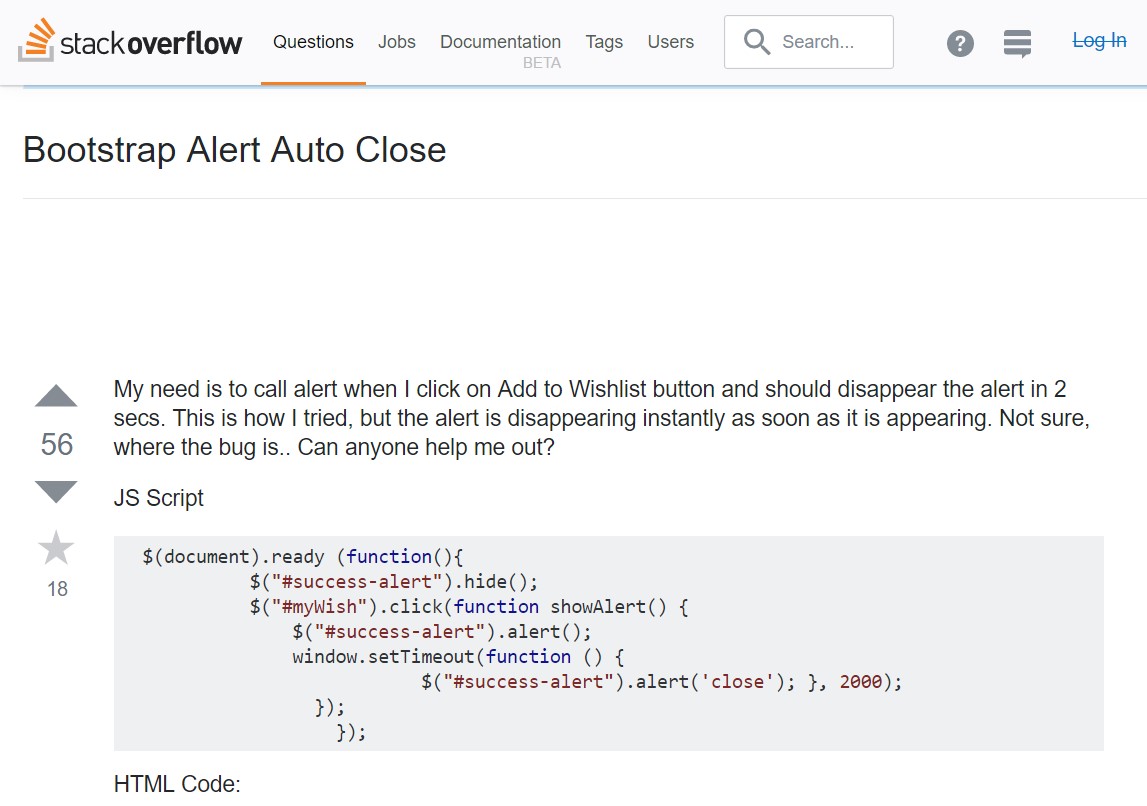
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue