Bootstrap Header Design
Overview
Just as within set documentations the header is one of the very most important parts of the website pages we make and obtain to operate regularly. It securely holds the most necessary related information about the identification of the organization or person responsible for the web page itself and the essence of the entire site-- its own navigating structure which in turn as well as the Bootstrap Header Form itself really should be thought and crafted in this sort of way that a website visitor in a hurry or definitely not actually realizing in which way to go to merely take a quick look at plus get the desired info. This is the best case-- in the real world getting as close as achievable to this look and behavior in addition goes on since we pretty much every time have some project specific limitations to consider. On top of that in contrast to the written paperworks in the world of web we ought to always remember the variety of possible gadgets on which our pages could actually get featured-- we should ensure their responsive activity or else to puts it simply-- make sure they will display best at any screen size attainable.
So let's have a glance and discover precisely how a navbar gets built in Bootstrap 4.
Efficient ways to employ the Bootstrap Header Code:
First of all to generate a web page header or else because it gets regarded in the framework-- a navbar-- we have to wrap the entire item into a <nav> element together with the .navbar and .navbar-toggleable- ~ screen size ~ in case you would definitely need it to collapse in a mobile style where the display size is just one of the predefined Bootstrap 4 display dimensions at the reach of which the exact collapse will occur. Additionally this is the place to provide a number of the brand new for this version background color .bg-* and color arrangement classes-- such as .navbar-light plus .navbar-light
Within this parent element we should start by placing a tab feature which in turn shall be used to present the collapsed content on a smaller screen dimensions-- to achieve that make a <button> together with the class .navbar-toggler and also additionally - .navbar-toggler-left or else .navbar-toggler-right classes which in turn will calibrate the toggle button's location in the collapsed Bootstrap Header Template. This element should in addition bring a number of attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in simply just a few moves further .
What is definitely bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you really should likewise wrap a <span> element together with the .navbar-toggler-icon which is presented for increasing the flexibility in modifying the appeal of the toggler button itself keeping it mix better to the overall web page's look. Near the toggle tab we should really now install the features offering our label -- to do this set up an <a> element with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand in it or else if you like-- place simply the logo or even leave out the component completely-- it is actually not a must but in the event that you want it present before the website navigation-- this is one of the most common place it have to take.
Now-- the essential part-- generating the collapsible container for the main internet site navigating-- to perform it produce an element through the .collapse and .navbar-collapse classes used to wrap the whole navigating construction up. It is necessary for you to additionally specify an original id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is among the most popular solution-- in this .collapse component create an <ul> with the .navbar-nav class appointed to it. Inside of this <ul> designate some <li> elements with the .nav-item class appointed and within them-- the real navigating web links - <a> elements carrying the .nav-link class. This complete classes system is brand-new for Bootstrap 4 due to the fact that the previous edition did certainly not use the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
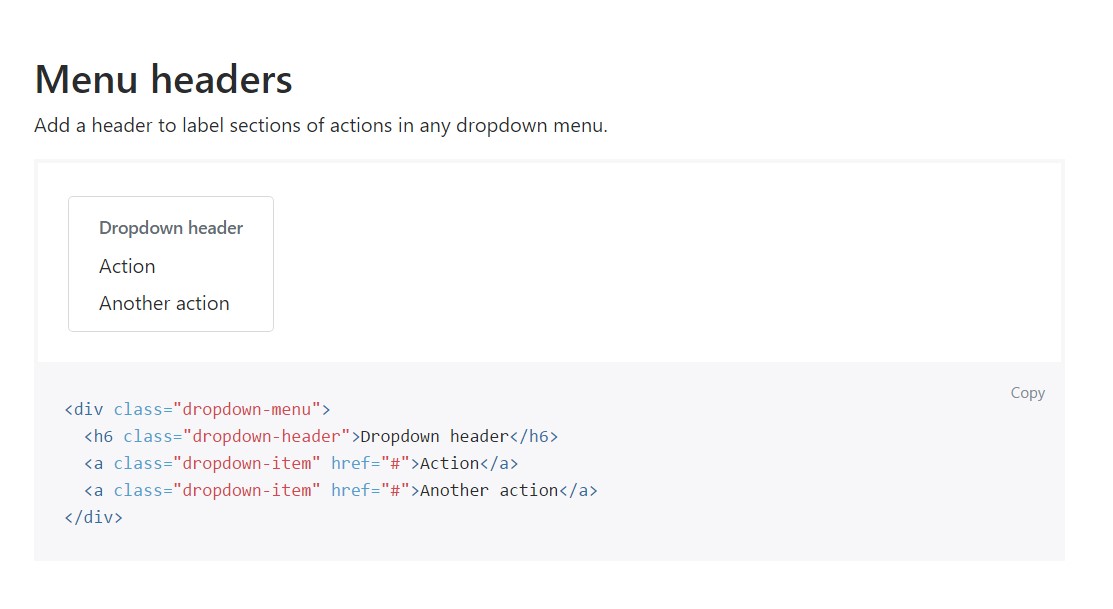
An example of menu headers
Incorporate a header to label parts of activities within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more solutions
An additional brand-new item for this particular version is the option to add an inline forms in your .navbar employing the .form-inline class or some message working with a <span> plus the .navbar-text specified to it.
Conclusions
The moment it comes down to the header items in recent Bootstrap 4 version this is being cared for with the installed Collapse plugin and some navigation specific information classes-- a few of them produced particularly for preventing your brand's uniqueness and others-- to create certain the actual web page navigational system will present best collapsing in a mobile phone design menu when a specified viewport width is accomplished.
Look at a couple of on-line video training about Bootstrap Header
Related topics:
Bootstrap Header: official documentation

Bootstrap Header guide

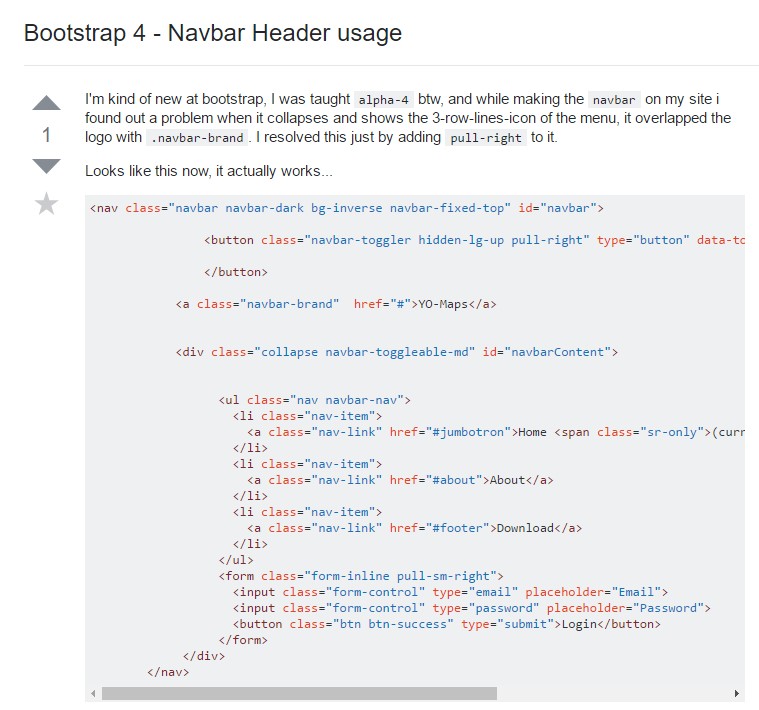
Bootstrap 4 - Navbar Header handling