Bootstrap Radio Form
Intro
In some instances the tiny items occur to be actually the very crucial because the complete image is definitely a entirely incorporating numerous very small components polished and stacked for look and showcase as a well-oiled bright machine. Such straight phrases might probably seem a little too much once it comes down to develop controls yet in the event that you just consider about it for a bit there is certainly only a single feature enabling the visitor to get one among a few obtainable options. And so in the event that you are actually having a couple of forms using this sort of solutions controls over your different web sites does this guarantee they will all look alike?And more importantly-- would you choose that?
Luckily for us current edition of ultimate famous mobile phone friendly system - Bootstrap 4 goes absolutely loaded with a brilliant new concept to the responsive behavior of the Bootstrap Radio Button commands and what exactly is bright new for this version-- the so called customized form controls-- a combination of predefined looks you can simply just take and apply just to provide the so preferred nowadays variety in the visional presentations of pretty boring form parts. In this way let's take a look just how the radio tabs are suggested to be specified and designated in Bootstrap 4.
The way to employ the Bootstrap radio button:
In order to make a radio switch we first need to have a <div> element to cover it inside by the .form-check or else .form-check-inline employed. The first class will appoint the Bootstrap Radio Input a block appearance and the 2nd will coordinate the element inline along with eventually a few more others similar to it. These are really fresh classes for Bootstrap 4-- in the prior editions they used to be determined as .radio and .radio-inline. On the occasion that you prefer the radio button to arrive on webpage however to become disabled for clicking-- ensure that you have certainly as well included the .disabled class here.
Within the .form-check element we should certainly first provide a <label> with the .form-check-label class specified and within it an <input> with the .form-check-input class and several attributes used like type = “radio”, name = “ ~ same name for all the options ~ ” in the case that you possess a couple of radio buttons detailing a few options a user ought to get from they really should bring the identical name but different special id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. Lastly in the case that you are actually aiming to disable the control -- likewise provide the disabled attribute to the <input> element.
This is likewise the location to identify in case you wish the radio control to initially load as checked when the web page gets loaded. Supposing that this is actually what you are actually looking for-- in place of disabled provide the checked attribute to the <input>. In the case that you happen to purposely or else by mistake add a few radio buttons together with the checked attribute-- the last one read will definitely be also the one presenting as reviewed webpage load.
Checkbox and Bootstrap Radio Form examples
Bootstrap's .button styles can be put on additional elements, which includes <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group consisting of those modified buttons to enable toggling in their various styles. The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons require you to manually provide the .active class to the input's <label>.
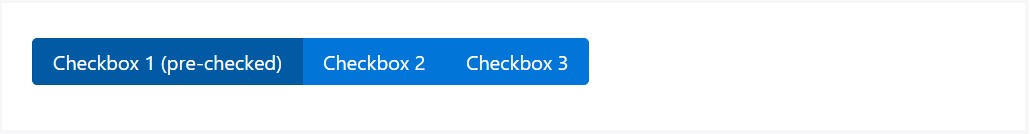
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
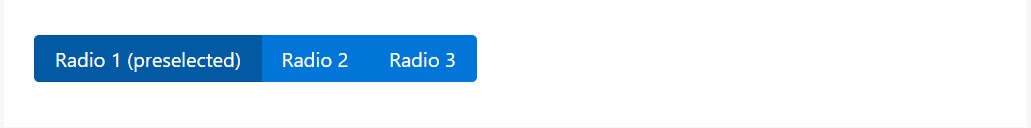
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
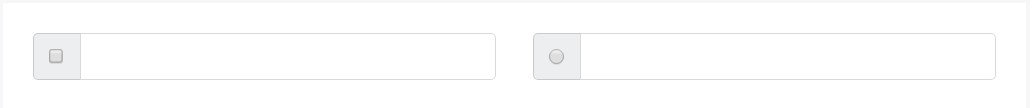
</div>Radio button approach
We can certainly work with input features of the radio type anytime we prefer the user to choose solely one of a set of possibilities.
Every time there is more than one component of this particular form using the identical value inside the name attribute, only one have the ability to be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the solution the default radio buttons get defined and work along in Bootstrap 4-- in a moment everything you really need are some possibilities for the visitors to choose from.
Check a number of online video tutorials regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons official documentation

Bootstrap Radio button - training

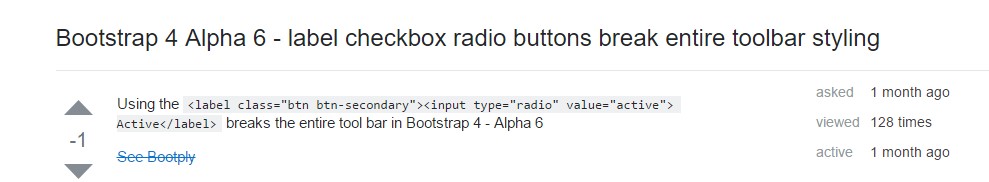
Checkbox radio buttons break entire toolbar styling