Bootstrap Checkbox Form
Intro
Sometimes the easiest aspects might actually get extremely vital-- specifically once you come to need them. For instance precisely how do your website visitors connect with the pages you create claiming a basic Boolean act-- simply yes or no regarding some of the issues you need to request, the way they do accept the conditions and terms or else line up a handful of the possible preferences they might possess. We most likely get past this with no paying a lot of an care to the component chargeable for these kinds of actions still, the Bootstrap Checkbox State is certainly a really serious component-- one our forms can not really do without.
Located in current fourth edition of the Bootstrap framework we are offered with the .form-check plus .form-check-label classes so as to reveal the good old default checkbox feature and in case you would likely really need them piled simply make sure you have recently wrapped them inside an additional <div> with the .form-check class selected to it. In order your checkboxes to present properly in Bootstrap 4 you have to likewise assign the .form-check-label class to the <label> component and the <input> tag itself ought to carry the .form-check-input class.
Exactly how to work with the Bootstrap checkbox:
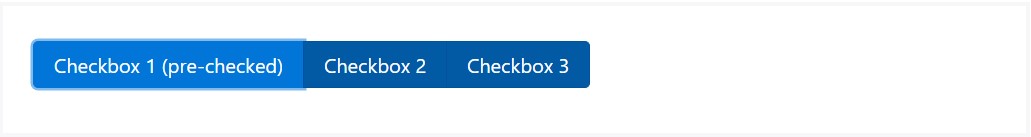
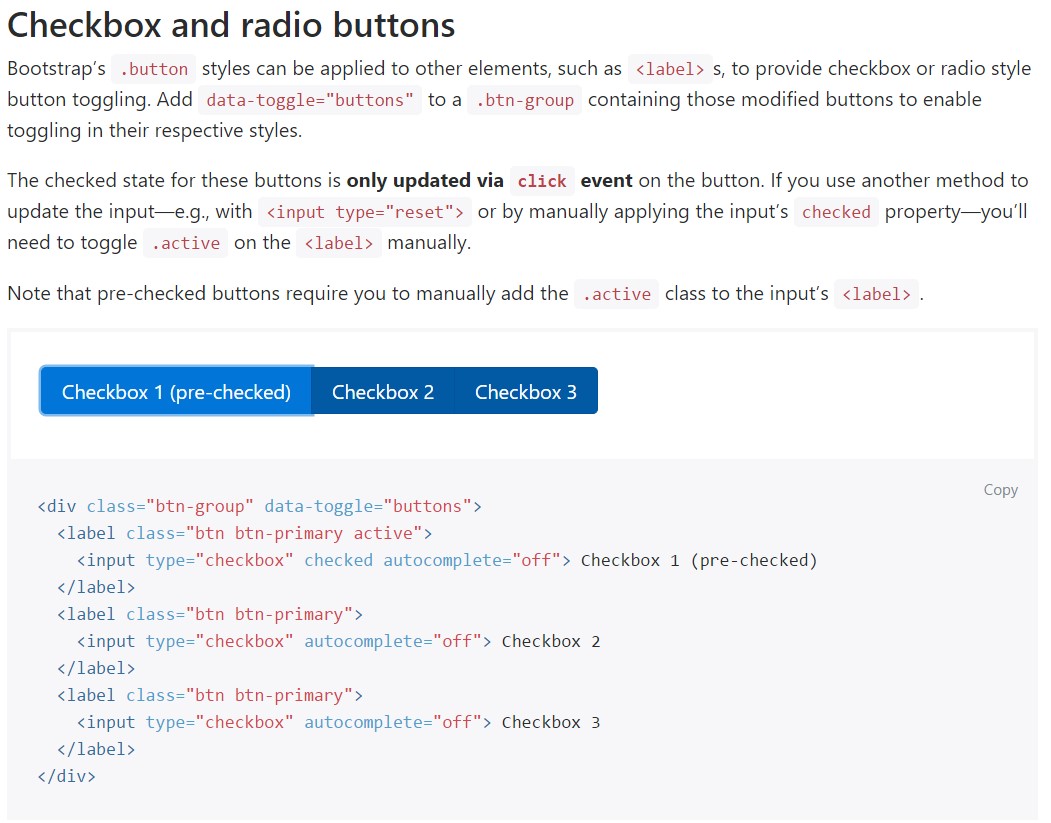
Bootstrap's .button styles might be applied to additional elements, including <label>- s, to generate checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group including those reshaped buttons to enable toggling in their various styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we want to have the checkboxes to be within our forms without the customer actually having the capacity to bring any kind of action clicking on them-- that is generally where the disabled option comes out.
In order to disable correctly a checkbox in Bootstrap 4 using the typical HTML attribute disabled attribute along with simply just adding it you might in addition style the pointer in cases where the site visitor hovers over the disabled element altering it to a "not allowed " icon generating your forms a lot more simple and instinctive to use.
In the case that you like the concept and actually want to accomplish this you should designate the .disabled class to the parent .form-check component in order the result to present ideal while the entire element has been hovered-- this will make things quite even more clear
An additional scenario
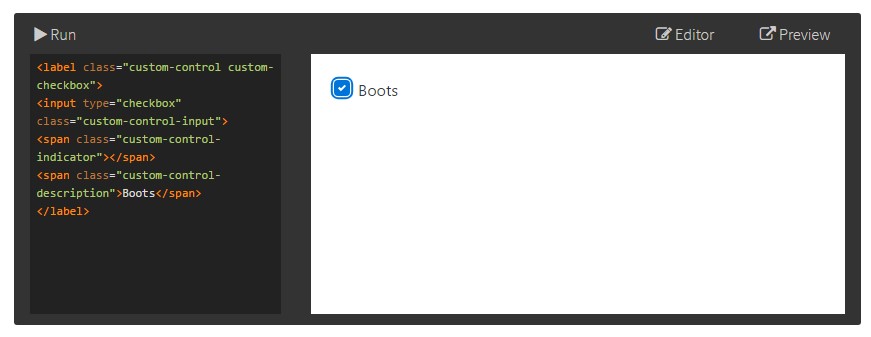
When applying checkboxes, wrap them in a <label> element utilizing the Bootstrap 4 .custom-control and .custom-checkbox classes used.
Apply .custom-control-input to the certain <input> element.
In addition utilize two <span> elements: one with the .custom-control-indicator class applied, and the other with .custom-control-description ( and also set the concrete label into this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default checkboxes and radios are enhanced upon with the support of .form-check, a specific class for each input types that betters the layout and activity of their HTML components. Checkboxes are for choosing one as well as several selections within a selection, while radios are for choosing just one choice from many.
Disabled checkboxes and radios are provided, but to give a not-allowed cursor on hover of the parent <label>, you'll have to include the .disabled class to the parent .form-check. The disabled class is going to in addition lighten the message coloration to help reveal the input's state.
A fresh detail for the Bootstrap version 4 system is the initiation of the so called customized form components. These are actually the similar elements we are known inside capability however designated much more attractive and in the Bootstrap way. By having them you have the ability to add some spice as well as style to your material through simply selecting a couple of special classes to the controls you include in your forms.
If you want to work with custom-made checkboxes wrap them in a <label> element attaching to it the .custom-control and .custom-checkbox classes. Anytime generating the <input> element confirm you have actually as well added in the .custom-control-input to it. You must likewise use two <span> elements - one using .custom-control-indicator class used and some other having the .custom-control-description class alongside the actual information you would definitely need to assign to the label your Bootstrap Checkbox Field.
Conclusions
That's literally all that you must handle in order to place a checkbox feature within your Bootstrap 4 powered web site and add in a number of custom made flavor to it including it a stylish appearances. Currently all you need to do is repeat the practice till you've inspected all of the checkboxes needed are already on the page.
Look at a number of video tutorials relating to Bootstrap checkbox
Linked topics:
Bootstrap checkbox authoritative information

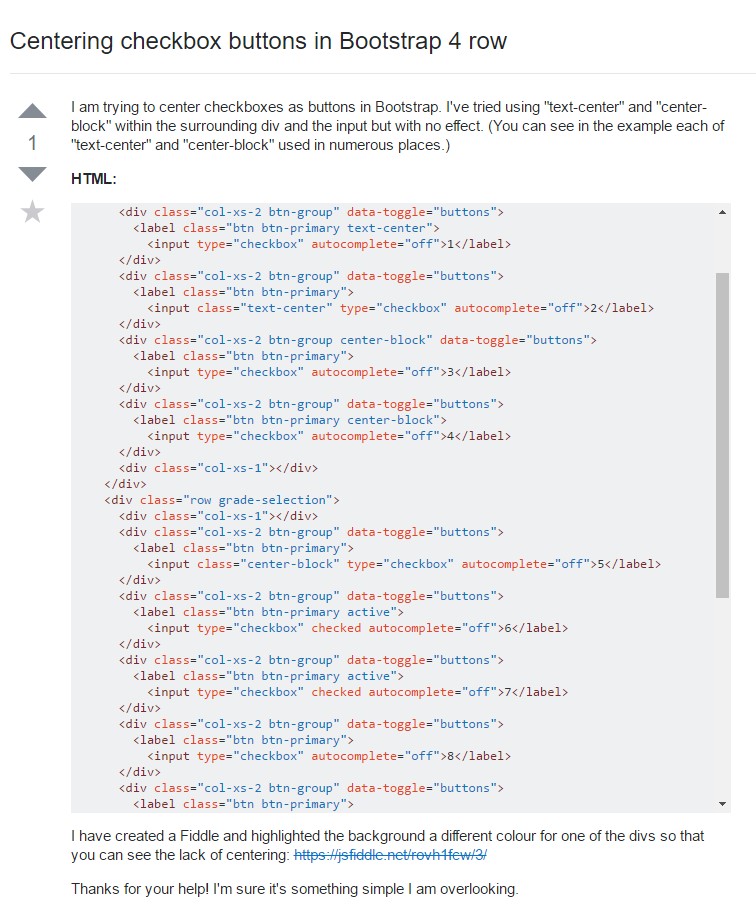
Centering checkbox buttons in Bootstrap 4 row

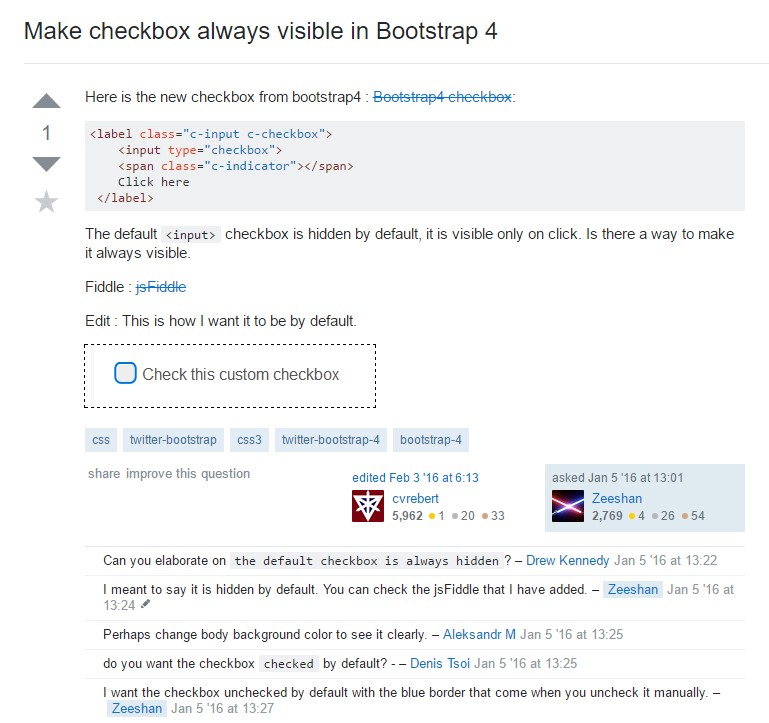
Make checkbox always visible in Bootstrap 4