Bootstrap Icons Button
Overview
In the websites people design sooner or later takes place the time when we really want to manifest sometime a whole topic with least characters obtainable or using a single interesting character in the end. So, the symbols we can't free from are the icon elements - small in weight these icons resize easily to display the same way in even full and small display screen sizes and many of them are so thoughtful so a solitary symbol can really be chosen for presenting a whole concept. And to make things even better - there are many free libraries with thousands of these useful things around the net for free.
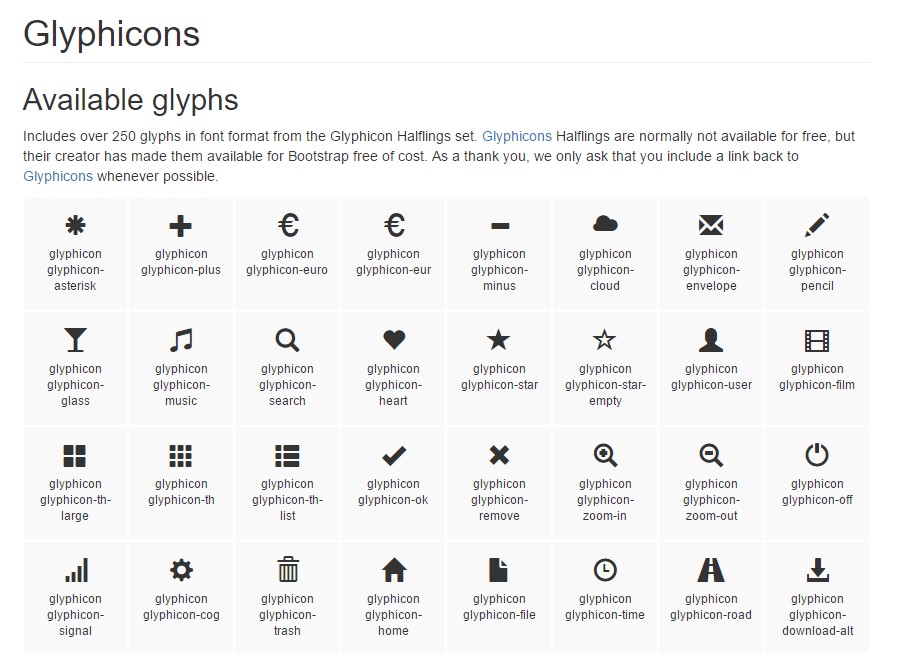
Even the Bootstrap framework used to offer with approximately 250 iconic images featured and for some time they can be found in particularly every 3rd website around but this disappears. With the flourishing acceptance of many different no cost icon collections , the team has chosen there is no goal for a fixed in number icons selection as we can essentially enjoy the unlimited number of various symbols and add only the ones we certainly need for our designs. Thus with the new 4th version the Bootstrap framework dropped the featured in the former Bootstrap 3 icons (also named Glyphicons) and not including one or a number of the gaining level of popularity icon fonts only had constructed in a manner to operate along perfectly with some of them allowing the web designers the ability to take whatever they like still keeping modest the server load - only the iconfonts needed are loaded and even more a lot of them have own CDNs.
One more effective aspect
Whenever it goes to exterior icon fonts , one more good thing is that as well as the CDN links much of them (or at least the most popular ones) come well packed with detailed information, samples, and the best detail is several functional tables, or Cheat Sheets, presenting all the accessible Bootstrap Icons Font along with their related classes, or in some cases - complete codes to be just copy/ pasted at the proper area in your projects.
While we took a in-depth look at the most well-liked icons in the Glyphicons style, along with the techniques of adding them and placing a number of the icons in our projects, right here we're just going to take a brief glance at them, along with the links to the web pages you could get them from.
Exactly what do we need to operate with
Font Awesome - the undoubted choice with a lot of icons with a tailor made CDN possibility - people could download it over here - http://fontawesome.io
Material Design - more than 900 signs with a CDN provided by Google -
https://material.io
Basically, all of these icons get used via a wrap inside a <span> element with the suitable symbol class used and thank to the Cheat Sheets you don't need to worry about keeping in mind everything and just copy and paste certain snippets. This is the way Bootstrap 4 possibly simplifies the icon fonts attachment free from narrowing people by a predefined catalogue of symbols to select from.
Mobirise Bootstrap Icons Using are one other icons set offered by the staff that develops the Mobirise Web page Constructor. This pack involves 124 elegant, pixel-perfect line symbols. Made available as internet icon font and also SVG icons, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Check out a couple of video clip guide regarding Bootstrap Icons
:Linked topics:
Bootstrap Icons formal documents