Bootstrap Glyphicons List
Introduction
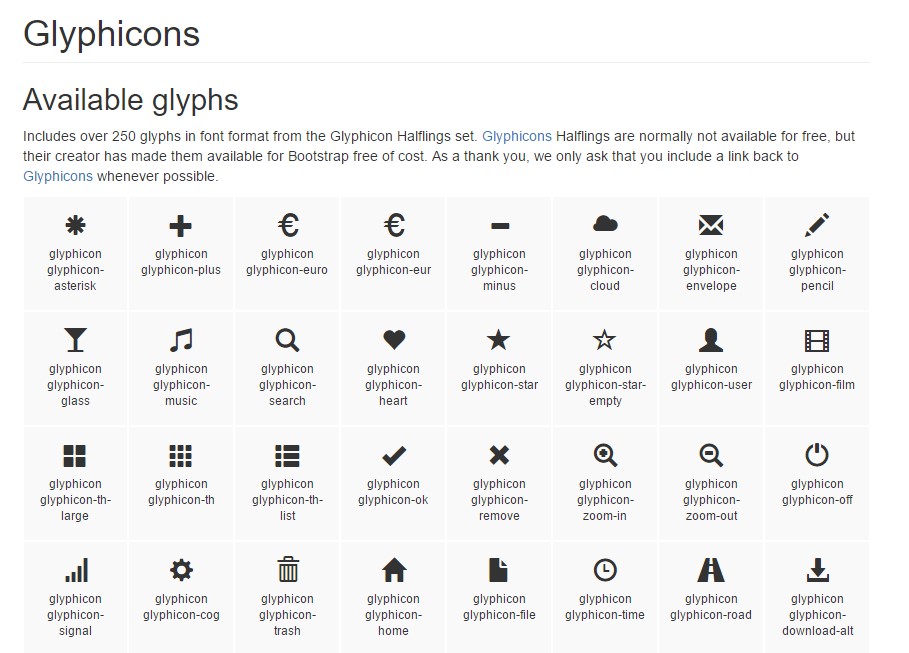
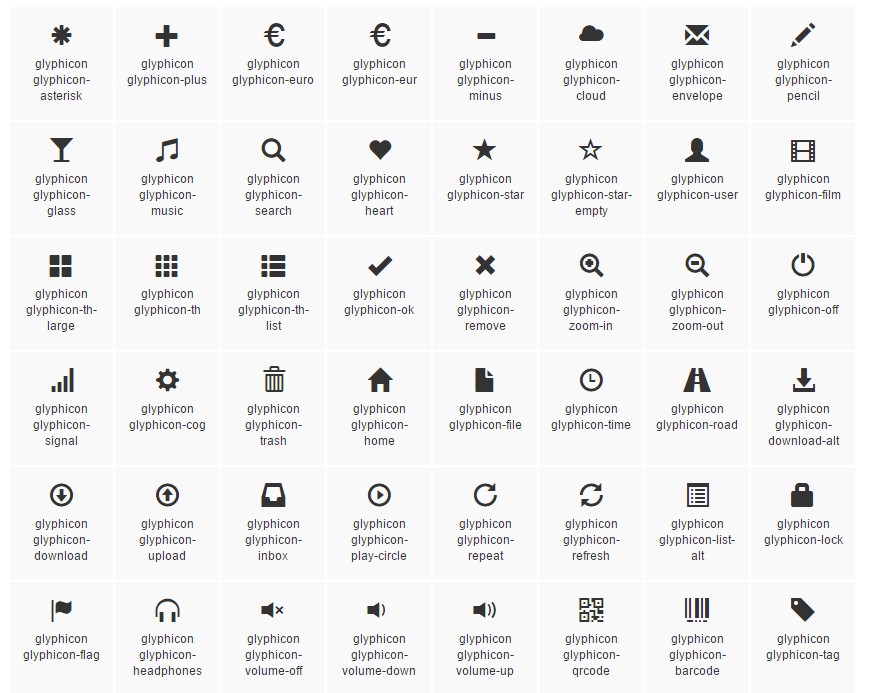
In the prior couple of years the icons got a great part of the website page we got used to both viewing and generating. Having the representational and simple instinctual meanings they really immediately deliver it became much less troublesome to prepare a target spot, feature, fortify or explain a certain idea with no loading using tons of time looking for or making up proper images and including all of them to the load the internet browser will have to bring each and every time the web page gets displayed on visitor's display. That is certainly reasons why eventually the so favorite and handily included in some of the most prominent mobile friendly framework Bootstrap Glyphicons List got a constant position in our way of thinking when also depicting up the really next webpage we shall produce.
Extra options
However items do proceed and not really return and using newest Bootstrap 4 the Glyphicons got abandoned due to the fact that up until now there are actually numerous relevant substitutes for all of them presenting a much improved number in shapes and looks and the exact same simplicity of use. In such wise why narrow down your creative imagination to simply just 250 symbols if you can surely have thousands? And so the innovator stepped back to have fun with the blooming of a large selections of totally free iconic font styles it has evoked.
In such wise in order to get use a couple of good looking icons along through Bootstrap 4 everything you desire is getting the assortment fitting best to you and include it inside your web pages either by its CDN web link or simply by downloading and holding it locally. The latest Bootstrap version has being really thought beautifully function together with all of them.
Efficient ways to put to use
For productivity purposes, all of icons request a base class and separate icon class. To use, insert the following code just about everywhere. Don't forget to keep a field in between the icon as well as text message for effective padding.
Do not mix including some other elements
Icon classes can not be straight away incorporated with alternative components. They really should not be operated in addition to some other classes on the exact feature. Instead, add in a nested <span> and apply the icon classes to the <span>.
Primarily just for operation on void elements
Icon classes need to only be employed on the components that contain no text web content and have no child components.
Altering the icon font specific location
Bootstrap suspects icon font information are going to be placed in the ./ fonts/ directory, relative to the compiled CSS files. Shifting or even relabeling these font files determines improving the CSS in one of three tactics :
- Switch the @icon-font-path and/or @icon-font-name variables within the origin Less files.
- Operate the connected URLs possibility presented from Less compiler.
- Shift the url() ways within the compiled CSS.
Apply whatever solution best matches your individual development system.
Accessible icons
Innovative editions of assistive technologies will definitely introduce CSS generated material, along with certain Unicode characters. To stay clear of unforeseen and tricky end result in display screen readers ( specially anytime icons are chosen just for decoration ), we cover them together with the aria-hidden="true" attribute.
In the event that you're utilizing an icon to show symbolism ( instead just as a decorative feature), make sure that this explanation is equally carried to assistive systems-- for instance, include extra information, visually hidden by using the . sr-only class.
In the case that you're creating controls without any additional text message ( like a <button> which only provides an icon ), you really should regularly ensure different material to uncover the purpose of the control, to ensure it will likely make good sense to users of assistive technologies. In this particular case, you could easily bring in an aria-label attribute on the control itself.
Ultimate popular icons
Here is a catalogue of the super famous free and superb iconic fonts that may possibly be easily used as Glyphicons substitutions:
Font Awesome-- involving much more than 675 icons and more are up to arrive. All of these additionally come in 5 extra to the default size and also the internet site supplies you with the selections of obtaining your own flexible embed hyperlink. The application is pretty practical-- simply just put an <i> or else <span> feature and apply the appropriate classes to it looking from the useful Cheat Sheet they have provided over here http://fontawesome.io/icons Also you have the ability to select to either involve the fonts library just as js file along with a number of accessability opportunities or else like a plain stylesheet.
Another assortment
Material Design Icons-- a selection including above 900 icons applying the Google Fonts CDN. To involve it you'll need to have only the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > and you can also discover a detailed catalog of each of the accessible icons over here https://material.io/icons together with the code needed to have for embedding every one. The operation is basically the same except that only the main . material-icons class gets delegated to the span element and also its content in fact defines what icon will certainly get incorporated on your webpage-- practically the names of the icons themselves with the living space switched out by underline _ character. The method for downloading specific objects as pic or vector file is provided as well.
A bit smaller assortment
Typicons-- a bit smaller collection by having nearly 336 things which major page is similarly the Cheet Sheet http://www.typicons.com/ the place you are able to receive the specific icons classes from. The use is basically the exact same-- a <span> plus the proper classes selected. They are however a self-hosted resource-- you'll require to get them and hold on your own server.
Conclusions:
So these are some of the options to the Bootstrap Glyphicons Social coming from the old Bootstrap 3 version that can be applied with Bootstrap 4. Applying them is convenient, the documents-- normally vast and near the bottom line just these three selections provide pretty much 2k well-maintained appealing iconic pictures which compared with the 250 Glyphicons is just about 10 times more. And so now all that is certainly left for us is having a glance at each of them and securing the best ones-- luckily the web collections do have a practical search engine component too.

Tips on how to make use of the Bootstrap Glyphicons Buttons:
Related topics:
Bootstrap Icons official documents