Bootstrap Tables Tutorial
Overview
Tables are present in the majority of the apps (web, desktop or mobile program) and they are a key component in showing details to the final user. The HTML tables are actually used to present data in framework method such as columns and rows . With using Bootstrap 4 framework you are capable to easily enhance the look of the table.
These days, with the significance that the user interface has, realising precisely how to enhance the appeal of a Bootstrap Table Tutorial becomes as relevant as it is. In this scenario, one of the systems that have become reference is Bootstrap. This front-end framework, along with a lot of other features , provides a variety of functions for styling and enhancing the presentation of various elements, such as tables.
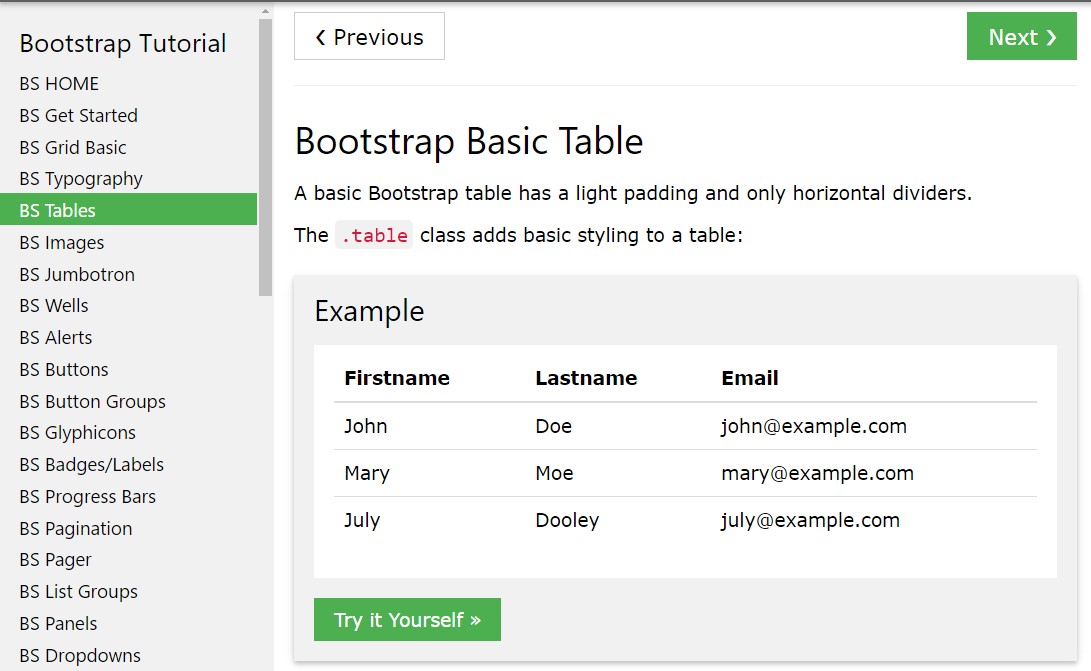
Standard table in Bootstrap
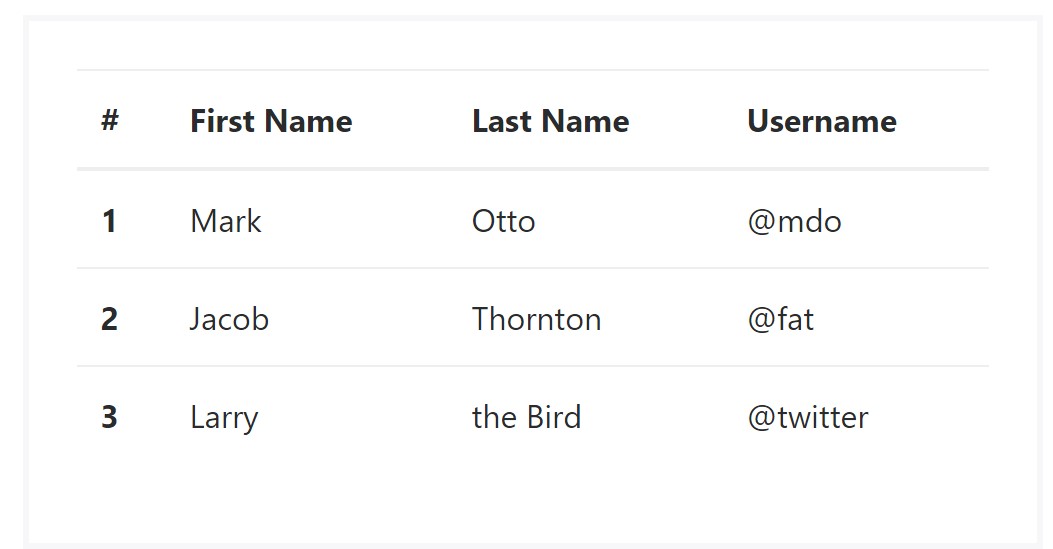
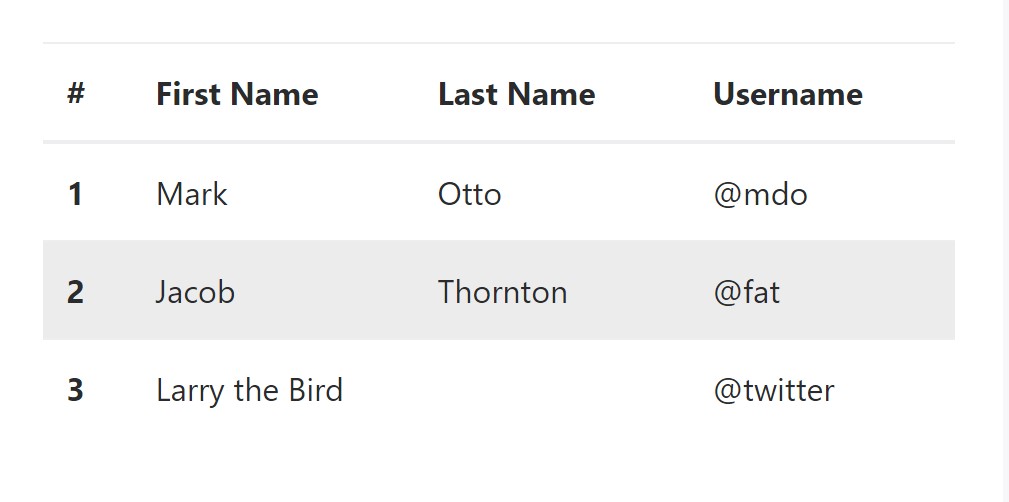
To form a table with Bootstrap, simply put in the table class to the <table> tag, and certain graphical format will just be applied , as shown on the screenshot .

<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Inverse tables.
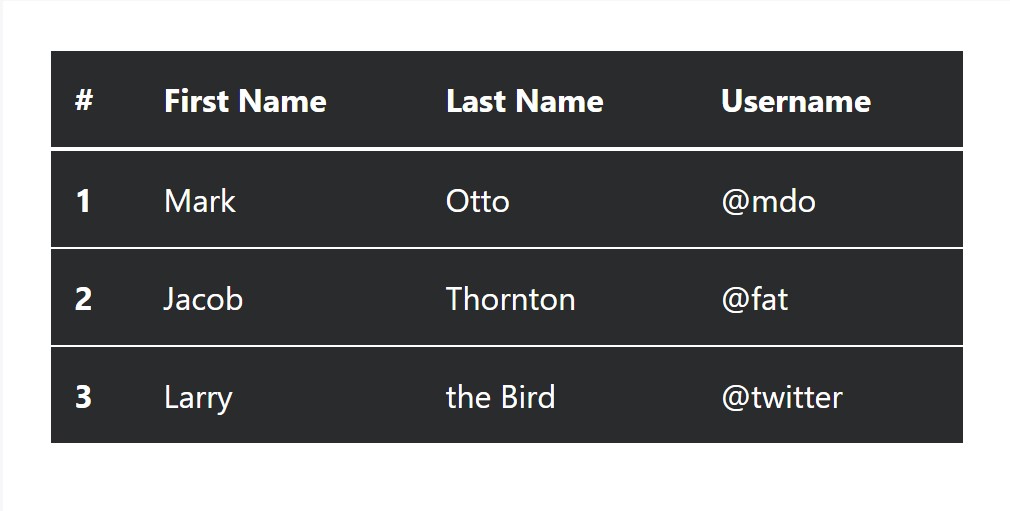
Among the latest tables in Bootsrap 4 is the inverse tables. Class .table-inverse can certainly change the color selection of the table.

<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Special classes
For tables there are also some classes that help you to apply various looks to a table, they are:
● table-striped Toggles the color option of table rows;
● table-bordered Adds border to table;
● table-hover Activates the highlight of a Bootstrap Table Example line when we hover the mouse arrow over it;
● table-condensed Lowers the height of table rows, making it more compact.
To add such designs, simply add in the wanted classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
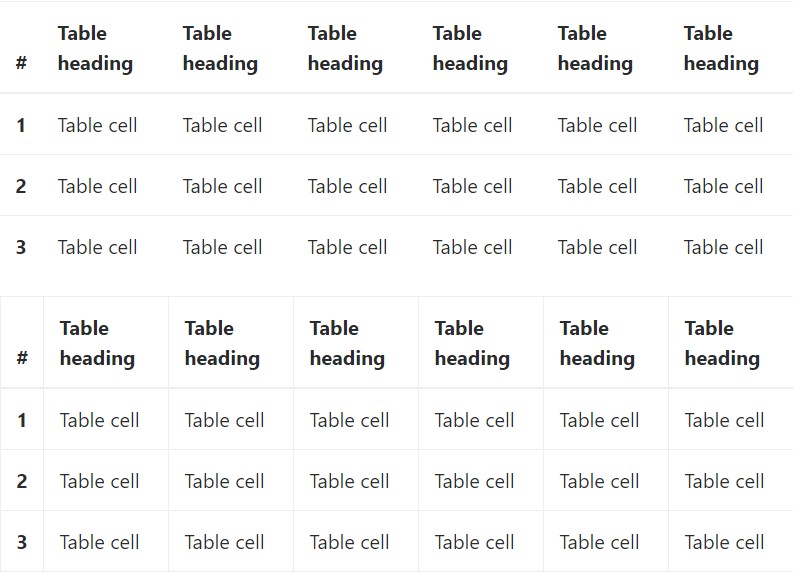
Table head options
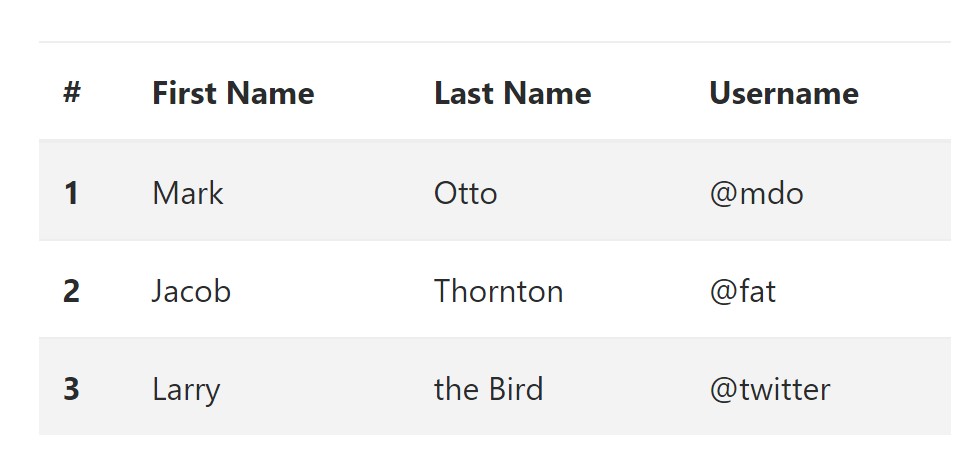
Just like default and inverse tables, run one of two modifier classes to make <thead> show up dark or light gray.
img
<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Striped rows
Zebra-like stripes may be incorporated with the .table-striped class, an example

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Hover Rows
To create a hover effect in the rows of your table put in the .table-hover class:

<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Bordered Table
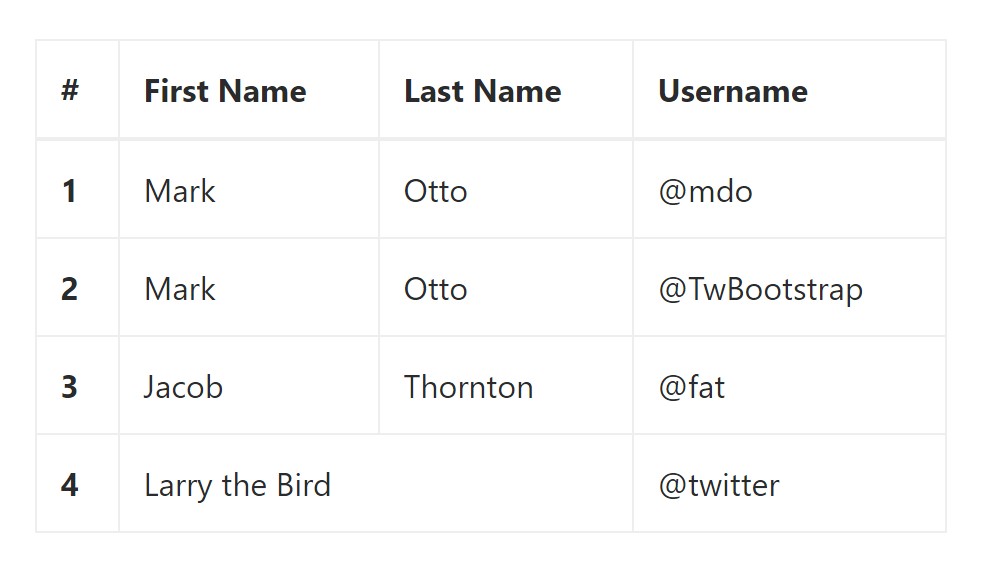
You can surely put the borders on any table slide and a cell with the .table-bordered class:

<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Short Table
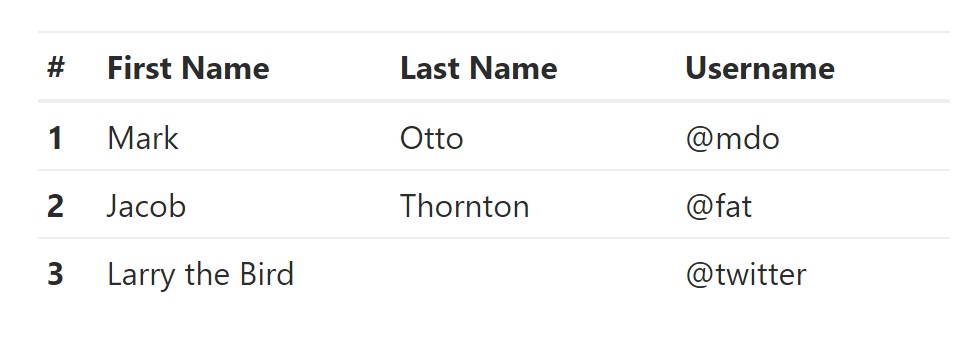
On the occasion that you wish to make your table more small - on that occasion you will be able to cut cell padding in half by having this class: .table-condensed.
Keep in mind that, while Bootstrap 4 uses .table-sm to condense a table, Bootstrap 3 uses .table-condensed. Each cut cell padding in half.

<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Contextual Classes of Bootstrap Table Twitter
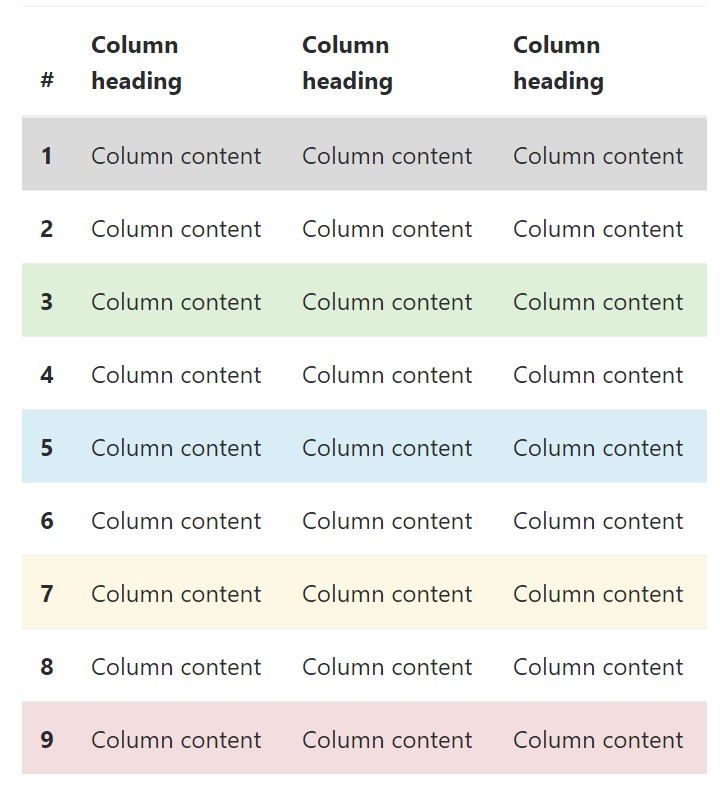
Use the contextual classes to color a table cells (<td>) and table rows (<tr>):

<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 doesn't work with the .table- prefix for its contextual classes. As good example, Bootstrap 3 uses .active whereas Bootstrap 4 uses .table-active. Other than that, both of these versions work with the exact same 5 contextual keywords (active, success, info, warning, danger). Below you are able to inspect the description of each and every one possible type:
● active: Puts on the focus color option to the table row or table cell
● success: Signifies a positive or successful action
● info: Signifies a neutral information change or action
● warning: Signifies a caution that you might need attention
● danger: Indicates a potentially negative or dangerous action
Responsive Tables
To create a responsive table - use the .table-responsive class. Table rolls in the horizontal position on gadgets that less than 768px. If the machine is larger than 768px wide, then you will see no big difference :

Bootstrap 4 allows you to add the .table-responsive class to the actual <table> element. Bootstrap 3 tables required that you add that class to a parent <div> element.
Take a look at a couple of youtube video guide about Bootstrap 4 tables
Related topics:
Bootstrap tables approved records

W3schools:Bootstrap table tutorial

Bootstrap Tables Lecture