Bootstrap Toggle Menu
Introduction
Nonetheless the attractive images wonderful functionality and smashing effects at the bottom line the website pages we generate purpose limits to handing on several material to the visitor and for that reason we may possibly call the web the new type of document container because a growing number of facts gets published and accessed on the net instead as information on our local desktop computers or the classic technique-- published on a hard copy media.
All of it narrows down to web content but in the conditions where the website visitor interest gets drawn from almost everywhere simply publishing things that we have to share is definitely not much enough-- it must be structured and presented like this that even a large amounts of completely dry informative plain text message search for a way maintaining the site visitor's awareness and be actually easy for browsing and discovering just the required part quickly and fast-- if not the site visitor might get tired or even frustrated and surf away nevertheless elsewhere around in the message's body get hidden a number of valuable gems.
In this way we really need an element that has less area possible-- very long clear text zones move the website visitor elsewhere-- and gradually some motion and interactivity would undoubtedly be likewise significantly admired because the audience got fairly used to clicking switches all around.
Luckily the Bootstrap 4 system has just exactly that-- handy collapsible screens with the ability of holding huge amount of data presenting just a heading line in order to help us much better navigate and extending to present what is simply desired upon clicking on the header. These are actually the accordion and toggle control panels which perform basically the very same having a one variation-- while the name suggests in the accordion panel growing a some collapsible item collapses all the others at the same time within the toggle element you have the ability to have just as lots of extended locations as you want to-- all of it depends upon the certain web content of the large size message hidden within the collapsible panels and the way you're imagining the customer will at some point utilize it.
Effective ways to work with the Bootstrap Toggle Dropdown:
The actual utilization of a toggle block is pretty simple in the latest version of the Bootstrap system-- it uses the newly presented .card component and clear and very simple development. To make a toggle or else an accordion control panel we ought to wrap the entire stuff up in a parent component which in turn might just carry some design designing-- like in case you would wish to place a few of them alongside and an unique id = " ~element's unique name ~ " attribute that you'll get utilized in the event you would undoubtedly want only one panel grown-- assuming that you desire more of them the ID can actually be left out unless you do not have another thing in mind -- just like attaching a part of your page's navigation to the block we're about to create for example.
The real application of a Bootstrap Toggle Modal block is quite simple in the latest version of the Bootstrap system-- it employs the recently recommended .card element plus quite simple and direct design. To build a toggle or an accordion section we need to wrap the entire stuff up in a parent component which may perhaps have certain layout designing-- like in the event you would wish to position a several of them side by side as well as an unique id = " ~element's unique name ~ " attribute that you'll have applied in case you would definitely desire only one panel expanded-- if you require more of them the IDENTIFICATION can actually be left out except you really don't have another thing in thoughts -- such as connecting a component of your page's navigation to the block we're about to create for example.
Later it's moment for developing the specific toggle feature-- we'll put to use the bright fresh for Bootstrap 4 .card class and apply it to this one. Within it we'll need an .card-header element along with several <h1>–<h6> wrapped around an <a> element with href = " ~ the collapsed element ID here ~ " attribute leading to the ID of the collapsed feature maintaining the web content that will get featured once the user clicks on the url. The variety amongst the toggle and accordion panels appears in the attributes of this specific <a> component-- if you intend to have a special collapsible expanded at once you (accordion behavior) you require to as well delegate data-parent = " ~ the main wrapper ID ~ " attribute right here-- by doing this assuming that another element becomes expanded in this parent component this one particular will additionally collapse. But we're building a Bootstrap Toggle Menu here so this particular attribute should effectively be passed over.
Right now when the trigger has been really produced it's time for setting up the collapsing part-- to start establish a <div> feature with the .collapsed class assigned and a unique id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show in case you would definitely want it initially expanded upon webpage load. This remaining one is actually a little bit challenging factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Finally inside of the collapsing element we ought to place a container for our content carrying the .card-block class presenting us with a couple of interesting paddings around the text message in itself.
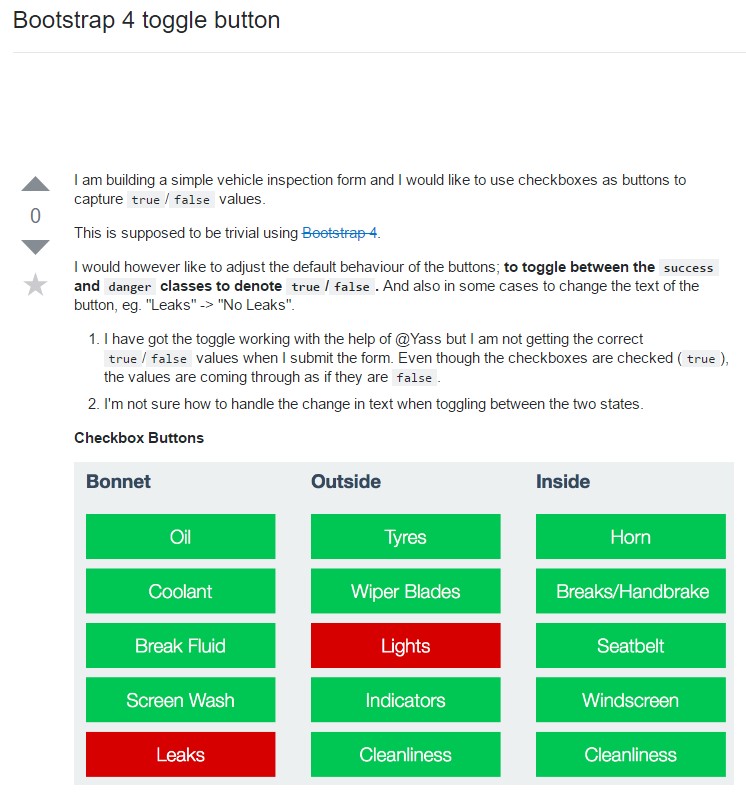
Some example of toggle states
Add data-toggle=" button" to toggle a button's active status. If you're pre-toggling a button, you will need to by hand bring in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is generally the way a particular collapsible component gets produced in Bootstrap 4. In order to build the whole panel you ought to repeat the moves from above setting up as many .card elements as wanted for providing your approach. Supposing that you are actually considering the site visitor to be examining some aspects from the contents it likewise might be a great idea getting advantage of bootstrap's grid system placing pair of toggle panels side by side on bigger viewports to hopefully getting the process simpler-- that is really entirely right up to you to make a choice.
Inspect a number of online video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle formal documents

Bootstrap toogle concern

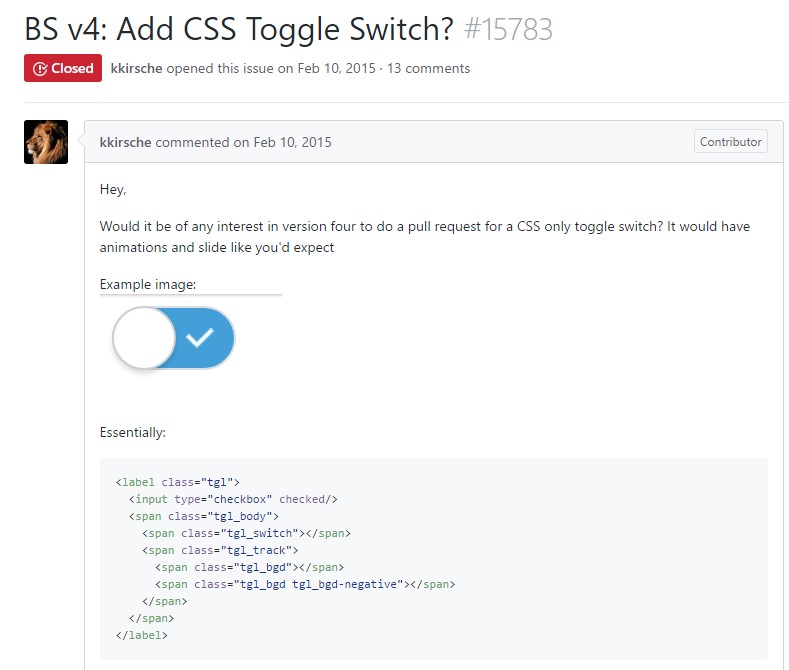
The ways to provide CSS toggle switch?