Bootstrap Login forms Modal
Intro
In certain situations we require to protect our valuable content to give access to only specific people to it or dynamically customise a part of our internet sites depending on the certain customer that has been actually observing it. But just how could we potentially know each certain visitor's personality due to the fact that there are really a lot of of them-- we need to discover an simple and reliable approach getting to know who is whom.
This is exactly where the customer access control arrives primary communicating with the site visitor with the so knowledgeable login form component. Within the latest fourth version of probably the most well-known mobile friendly web page creation framework-- the Bootstrap 4 we have a lots of features for developing this type of forms and so what we're intending to do right here is taking a look at a specific sample how can a basic login form be made employing the handy tools the most recent edition arrives with.
The way to make use of the Bootstrap Login forms Modal:
For starters we require a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements need to be included -- at least two of them actually-- one for the username or else mail and one-- for the certain visitor's password.
Typically it's easier to utilize individual's e-mail instead of making them determine a username to affirm to you since typically any individual realizes his email and you are able to regularly question your visitors another time to exclusively deliver you the method they would like you to address them. So inside of the first .form-group we'll initially apply a <label> element with the .col-form-label class utilized, a for = " ~ the email input which comes next ID here ~ " attribute and some significant tip for the users-- just like "Email", "Username" or anything.
Next we require an <input> element with a type = "email" in case we need the email or type="text" when a username is desired, a special id=" ~ some short ID here ~ " attribute as well as a .form-control class installed on the feature. This will generate the field where the site visitors will deliver us with their internet mails or usernames and in the event that it is actually emails we're speaking about the browser will as well check out of it's a legitimate email added because of the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next arrives the .form-group in which the password must be given. As a rule it must first have some type of <label> prompting what is really needed here carrying the .col-form-label class, special meaningful message just like "Please type your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> component we'll create below.
Next we need to state an <input> with the class .form-control and a type="password" attribute with the purpose that we get the widely known thick dots look of the characters entered inside this field and of course-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to fit the input and the label above.
Finally we want a <button> element in order the visitors to be capable submitting the references they have simply just delivered-- ensure you assign the type="submit" property to it.
Example of login form
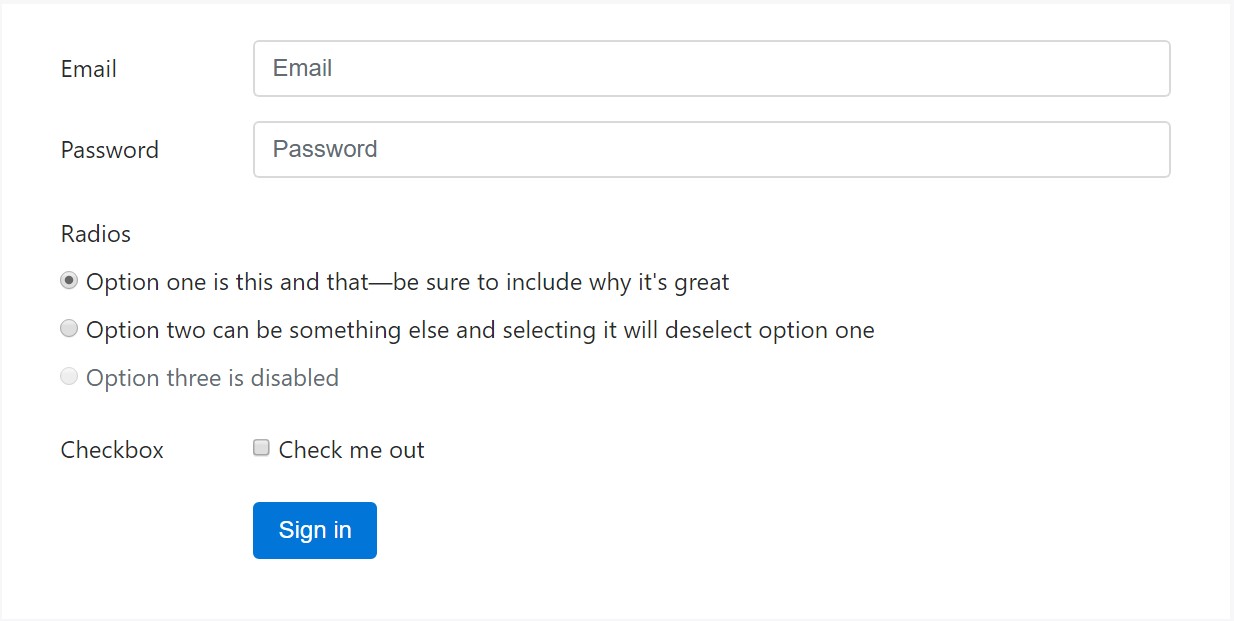
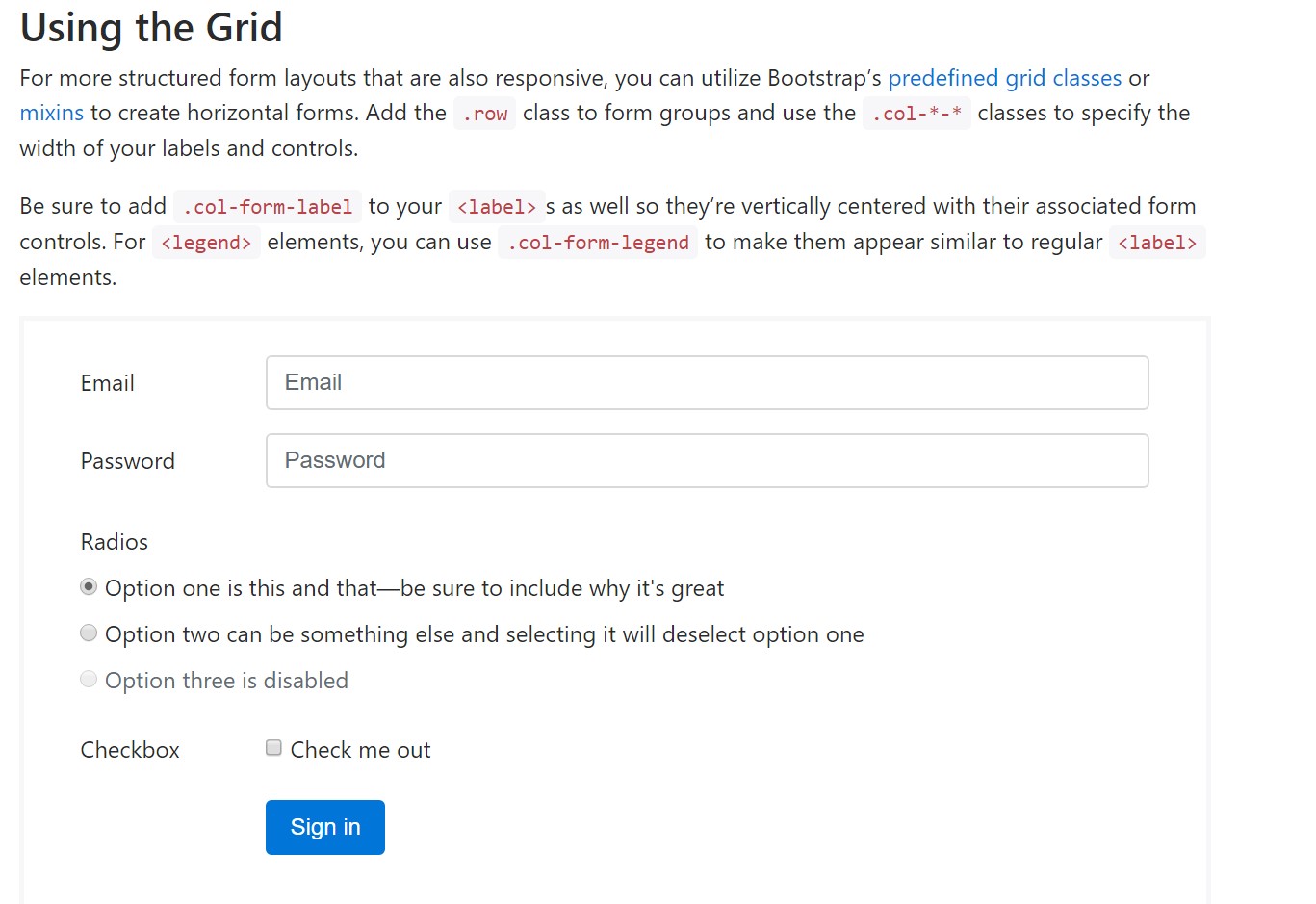
For additionally designed form layouts which are also responsive, you have the ability to implement Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Add in the . row class to form groups and employ the .col-*-* classes in order to specify the width of your labels and controls.
Make sure to add .col-form-label to your <label>-s too and so they are actually upright concentered with their involved form controls. For <legend> elements, you can employ .col-form-legend making them show up much like regular <label> elements.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the primary elements you'll need in order to create a basic Bootstrap Login forms Code through the Bootstrap 4 system. If you angle for some extra challenging appearances you are simply free to take a complete advantage of the framework's grid system arranging the elements just about any way you would think they should occur.
Inspect a number of youtube video guide regarding Bootstrap Login forms Css:
Linked topics:
Bootstrap Login Form approved records

Short training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form