Bootstrap Label Inline
Introduction
Being explored earlier, within the web pages which we are creating, we commonly require including simple or else more difficult forms to inquire the visitor for a point of view, reviews, certain individual information or else preferences. We execute that providing the proper controls inside our forms cautiously taking into account the form construction as well as the exact commands which should certainly be operated referring to the info we want and the particular circumstance involved-- like we just can't have an order for a single colored phone case that is both blue and white , an individual just cannot be both male and female in gender or a product have to be accompanied with several extensions which do not exclude each other so clicking each one should include it not ignoring the others already picked. Sometimes, surely, we do need to have a precise e mail given or a phone number that in turn needs to have the input that should comply with specific format to be appropriate and obviously at special cases we simply really need site visitor's thought and feelings on a subject the manner they sense it-- in their personal words.
For all of these particular instances we employ the proper controls-- such as radio switches, checkboxes, input areas, content area components and so on but there is certainly an important element tied to each one of these kinds of fields which makes our forms easily understandable and comfortable for the site visitor to browse through knowing in all times what is certainly required and effectively managing even the small controls like radio tabs and checkboxes. Most especially currently when the internet becomes more mobile with webpages revealed on numerous small sized displays this element is important in delivering efficiency and quickness in filling in our form.This element is a Bootstrap Label Align.
Steps to make use of the Bootstrap Label Inline:
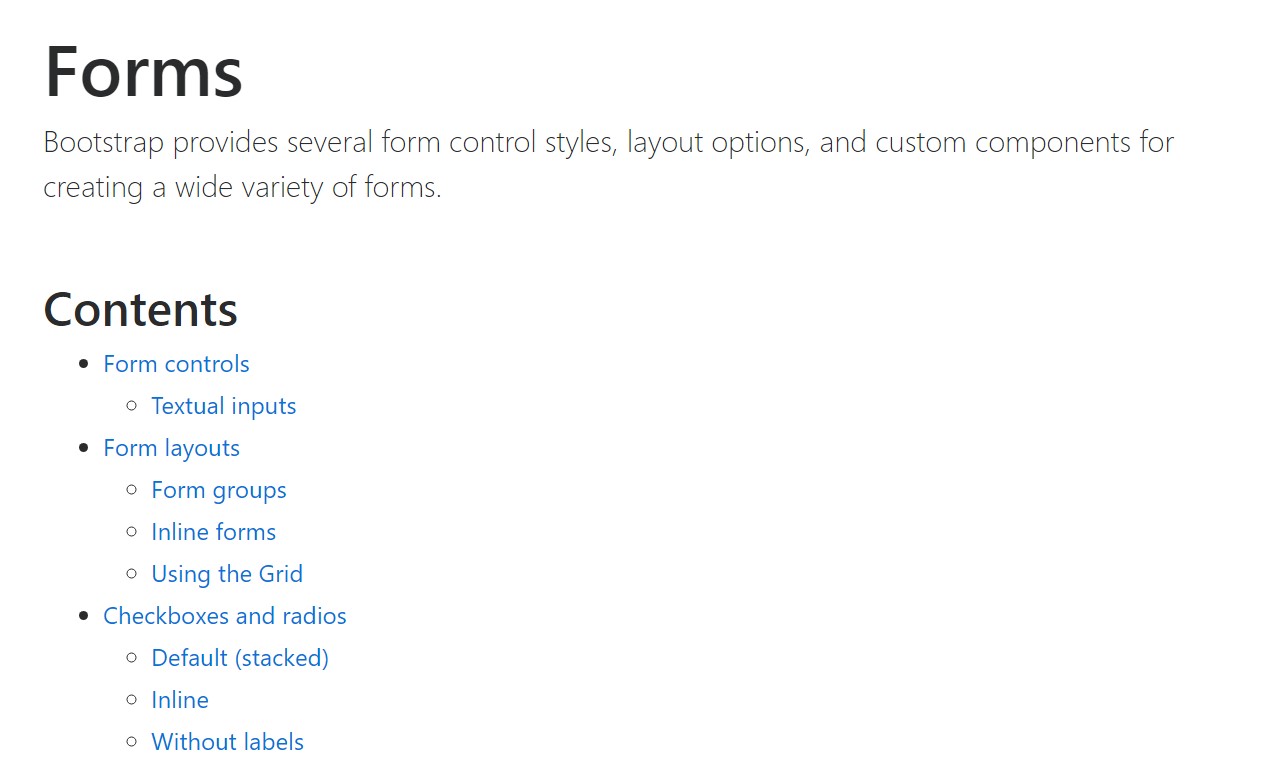
The things already has been simply said deal with the <label> element which is completely maintained in the most recent version of probably the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not really stand out having interesting appearance or else several functionalities yet it completes the possibly most crucial objective in our forms-- lets the users learn what interacting having a certain form control will produce and incorporating some clickable field for activating the control itself which in the event of little controls like radio or checkboxes and mobile device displays is crucial.
The structure is quite practical-- just place a <label> element in your markup attaching it the for =" ~ labeled form control ID ~ " attribute and develop the appropriate text message you want to be demonstrated within it. The for="" attribute says to the internet browser what form command to get turned on in case the user clicks the <label> element and can surely be left out keeping the identical behavior if you simply wrap the needed regulation in the <label> itself.
Yet wrapping form commands in labels is rather complicating the code and it is certainly more desirable to leave out it-- in addition with the for ="" attribute you obtain some freedom in building your form's design so it is really the much better method to go for.
Additionally common text inside the <label> you are able to as well install some simple HTML tags just like a heading or else a short paragraph maybe-- that is actually not a popular case however is achievable and without a doubt it all relies on the certain function of the form you're facing.
Some example of form without any label
Should you have no text just within the <label>, the input is set as you would certainly need. Currently only does work on non-inline checkboxes and radios. Always remember to still give some form of Bootstrap Label Text for assistive technologies (for instance, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative aspect to mention
Useful detail to note about labels inside Bootstrap 4 if that in the recent model of the framework this form of element's designing has been actually modified a little bit. The <label> elements now are not featured like inline-block which acquires more effective flexibility within positioning enabling several margins to be set.
Final thoughts
So now you figure out precisely what the # elements are for and precisely how they behave in Bootstrap 4-- everything that's left is planning on the suitable form fields you ought to connect them to.
Check a couple of video clip information relating to Bootstrap label
Related topics:
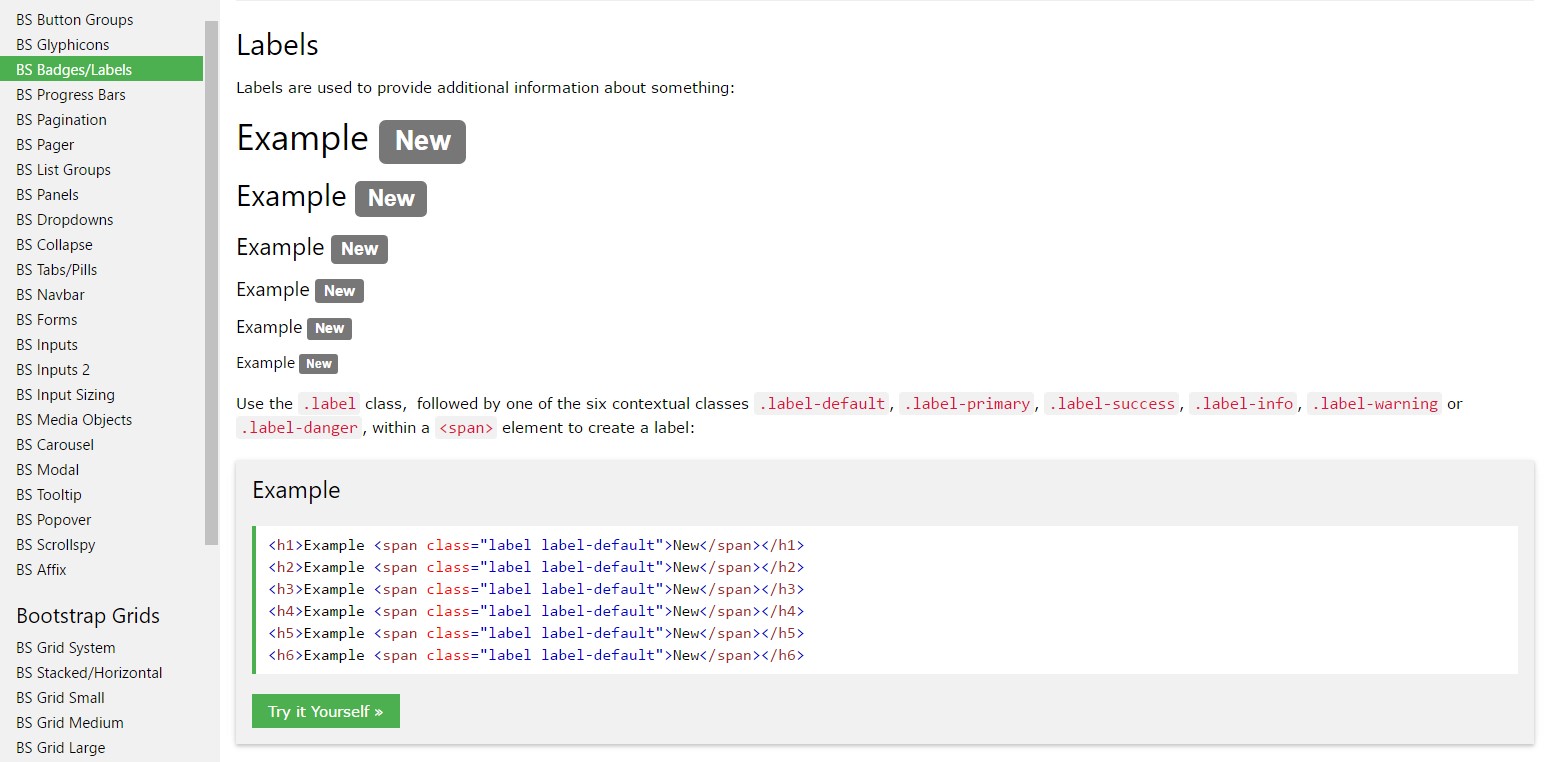
Operation of the label within in Bootstrap Forms: authoritative information

Bootstrap label tutorial

Removing label in Bootstrap 4