Bootstrap Menu Styles
Intro
Even the easiest, not talking about the extra complicated webpages do need special kind of an index for the website visitors to conveniently navigate and identify exactly what they are actually looking out for in the first handful of secs avter their coming over the page. We have to normally have in your thoughts a visitor might be rushing, surfing several web pages for a while scrolling over them searching for an item or decide. In these types of situations the certain and well specified navigational selection might actually make the contrast when comparing one new site visitor and the page being simply clicked away. So the building and behaviour of the web page navigating are necessary definitely. Moreover our websites get more and more seen from mobiles in this way not possessing a web page and a navigation in special acting on scaled-down sreens practically equals not having a webpage anyway or even a whole lot worse.
The good thing is the brand new fourth version of the Bootstrap system grants us with a efficient device to handle the case-- the so called navbar feature or the selection bar people got used viewing on the top of the majority of the webpages. It is really a practical yet effective tool for wrapping our brand's identification info, the web pages structure as well as a search form or a few call to action buttons. Let us see precisely how this whole thing gets done inside of Bootstrap 4.
The way to put into action the Bootstrap Menu Working:
First off we need to have a <nav> element to cover the details up. It must also bring the .navbar class and in addition some designing classes assigning it one of the predefined in Bootstrap 4 appearances-- like .navbar-light mixed with .bg-faded or bg-inverse with .navbar-inverse.
You can easily also employ some of the contextual classes such as .bg-primary, .bg-warning and so forth which in turn all included the brand new edition of the framework.
Yet another bright new element presented in the alpha 6 of Bootstrap 4 framework is you should also assign the breakpoint at which the navbar will collapse in order to get revealed as soon as the selection button gets clicked. To complete this put in a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second step
Thereafter we require to establish the so called Menu switch that will come into view in the place of the collapsed Bootstrap Menu Working and the customers will definitely utilize to deliver it back on. To accomplish this design a <button> element with the .navbar-toggler class and some attributes, such as data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default positioning of the navbar toggle switch is left, and so if you want it right coordinated-- also apply the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 element.
Sustained content
Navbars shown up with incorporated support for a variety of sub-components. Pick from the following as needed :
.navbar-brand for your project, company, or product name.
.navbar-nav for a lightweight and full-height site navigation ( involving support for dropdowns).
.navbar-toggler usage with Bootstrap collapse plugin and some other site navigation toggling activities.
.form-inline for any kind of form commands and responses.
.navbar-text for incorporating vertically focused strings of text message.
.collapse.navbar-collapse for organizing and disguising navbar items through a parent breakpoint.
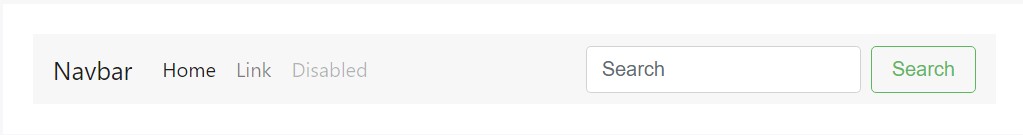
Here's an illustration of all the sub-components featured in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
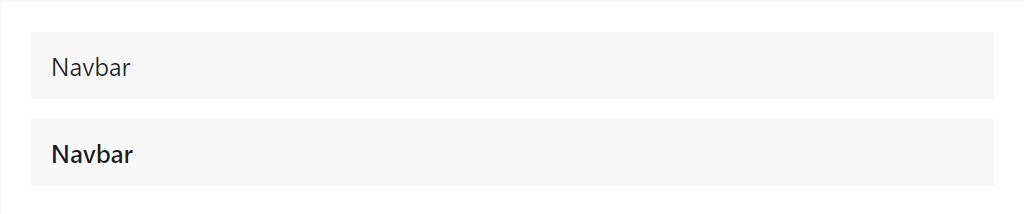
The .navbar-brand can certainly be utilized to almost all components, but an anchor operates best considering that certain elements might probably call for utility classes or customized appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
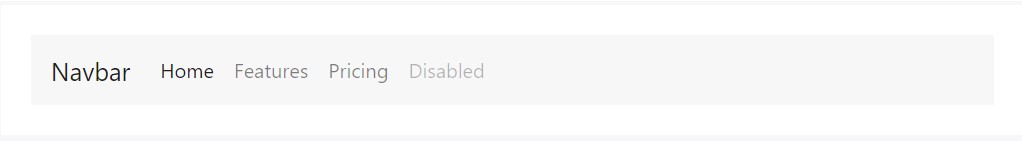
Navbar site navigation links build on Bootstrap .nav selections along with their special modifier class and expect the utilization of toggler classes for appropriate responsive designing. Navigating in navbars are going to also grow to obtain as much horizontal space as possible to make your navbar components nicely aligned.
Active conditions-- with .active-- to signify the present webpage can be employed right to .nav-links or else their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
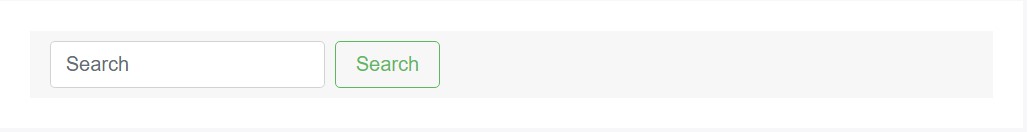
Put different form commands and components inside of a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may incorporate bits of content using .navbar-text. This class adjusts vertical placement and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
Yet another brilliant new capability-- inside the .navbar-toggler you ought to put a <span> with the .navbar-toggler-icon to effectively create the icon in it. You have the ability to as well place an element using the .navbar-brand here and present a little bit about you and your establishment-- such as its title and brand. Optionally you might possibly choose wrapping the entire stuff into a web link.
Next we need to generate the container for our menu-- it will widen it to a bar with inline pieces over the specified breakpoint and collapse it in a mobile phone view below it. To accomplish this make an element using the classes .collapse and .navbar-collapse. Assuming that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes system you will possibly detect the breakpoint has been appointed simply just once-- to the parent feature however not to the .collapse and the .navbar-toggler element itself. This is the fresh manner the navbar will be from Bootstrap 4 alpha 6 so take note what version you are currently utilizing in order to design things correctly.
Concluding aspect
And finally it is definitely moment for the actual navigation menu-- wrap it within an <ul> element using the .navbar-nav class-- the .nav class is no more involved. The certain menu pieces have to be wrapped inside <li> elements possessing the .nav-item class and the actual web links in them should really have .nav-link used.
Conclusions
And so generally speaking this is certainly the form a navigational Bootstrap Menu jQuery in Bootstrap 4 should hold -- it is definitely quite useful and user-friendly -- promptly all that's left for you is thinking out the correct system and appealing subtitles for your web content.
Review a number of online video short training about Bootstrap Menu
Linked topics:
Bootstrap menu approved documents

Mobirise Bootstrap menu

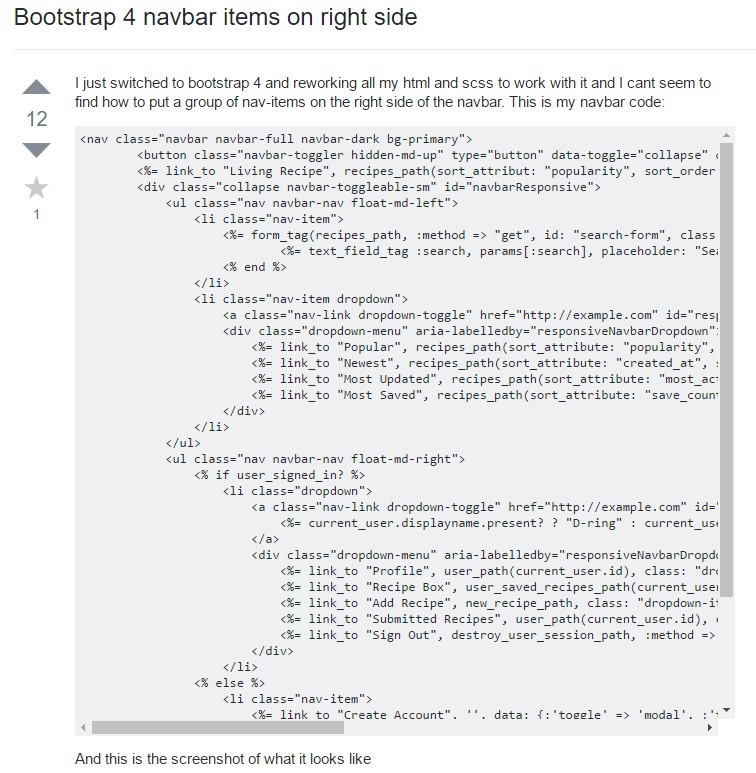
Bootstrap Menu on the right side

Responsive Bootstrap Hamburger Menu Compilation
CSS Bootstrap Accordion Menu Templates