Bootstrap Modal Popup Button
Overview
Quite often, when we produce our webpages there is this type of web content we do not wish to happen on them until it is actually really required by the website visitors and once that time comes they should be able to simply just take a uncomplicated and intuitive activity and obtain the wanted info in a matter of moments-- quick, practical and on any sort of display dimension. When this is the situation the HTML5 has just the perfect feature-- the HTML popup message.
Critical details to think about:
Before getting started by using Bootstrap's modal component, be sure to review the following since Bootstrap menu options have recently reformed.
- Modals are developed with HTML, CSS, and JavaScript. They're located above anything else inside the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to instantly close the modal.
- Bootstrap just provides just one modal pane at once. Embedded modals usually aren't supported while we consider them to be unsatisfactory user experiences.
- Modals application position:fixed, which can occasionally be a little bit particular regarding to its rendering. Whenever it is feasible, apply your Bootstrap Modal Popup Design HTML in a top-level setting to avoid probable disturbance out of some other features. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of the position: fixed, of course, there are a number of cautions with using modals on mobile products.
- And finally, the autofocus HTML attribute provides no impact in modals. Here is actually the way you are able to get the equal result together with custom-made JavaScript.
Keep reading for demos and usage suggestions.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Design. To accomplish the similar effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Ways to utilize the Bootstrap Modal Popup Jquery:
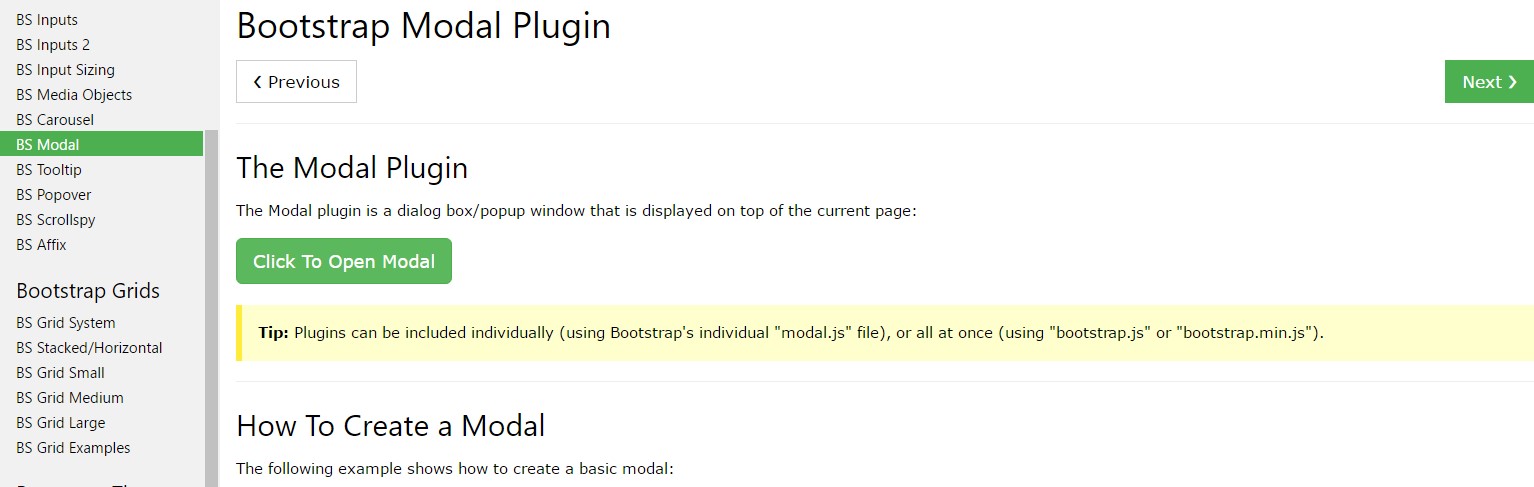
Modals are fully assisted in the current 4th version of some of the most well-known responsive framework-- Bootstrap and can likewise be styled to present in several sizes inning accordance with designer's demands and sight but we'll get to this in just a moment. Primary why don't we view ways to set up one-- bit by bit.
To begin we require a container to handily wrap our hidden material-- to generate one set up a <div> element and appoint the .modal and .fade classes to it. The secondary one is in fact optional but recommended since it will bring in a subtle shift impact to the modal when it { enters and leaves behind the scene.
You need to put in certain attributes as well-- such as an unique id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element from the changing concentrated components hitting the Tab key game. Within a .modal-dialog feature should occur and here is certainly the area to choose assuming that you would most likely desire the modal to become rather huge in size also specifying the .modal-lg class or you like it more compact utilizing the .modal-sm class added. This is totally not required and you can keep the modal's default scale-- somewhere in between.
Next we need a wrapper for the actual modal material possessing the .modal-content class-- it is simply basically structured like the card component coming with a header with the .modal-header class and additionally-- a close <button> with the class .close and data-dismiss="modal" property appointed to it. You should likewise wrap in a <span> within this tab a × component which will be standing for the certain X of the close tab but will certainly look a bit better. When the close button has actually all been set up next to it you could easily also incorporate a heading for your pop-up material wrapped in a <h1>-<h6> tag with the .modal-title class used.
Right after aligning the header it is simply moment for producing a wrapper for the modal web content -- it ought to take place together with the header element and carry the .modal-body class. Inside of it you might simply place some content or else give your imagination some freedom having a bit more difficult markup-- so long as you're working with the Bootstrap framework classes and formations any web content you put inside of it will automatically correct to fit in modal's width. On top of that you can generate a .modal-footer element and insert some much more tabs in it-- just like calls to action or else an extra close switch-- it must bring the data-dismiss="modal" property just as the one from the header.
Now when the modal has been established it is certainly moment for establishing the element or elements that we are intending to utilize to fire it up or to puts it simply-- create the modal come out ahead of the users as soon as they make the decision that they really need the relevant information brought within it. This usually gets accomplished by a <button> element possessing these pair of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is vital the target attribute to fit the ID supposing that the modal we have actually just created else it will not fire upon clicking the switch.
Practices
.modal(options)
Activates your material as a modal. Takes an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Returns to the user right before the modal has literally been demonstrated (i.e. before the shown.bs.modal activity takes place).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Come back to the user just before the modal has actually been concealed (i.e. right before the hidden.bs.modal event occurs).
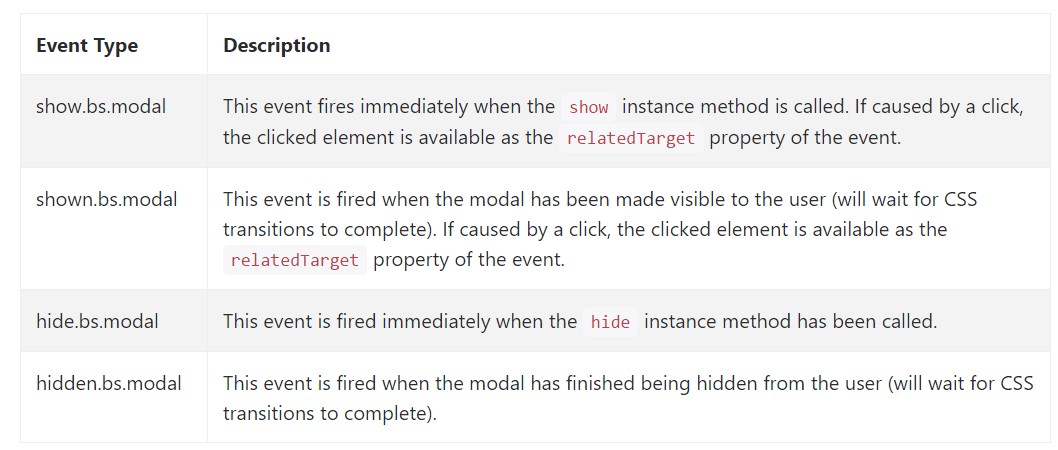
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a handful of events for netting into modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is actually all the essential points you have to take care about whenever establishing your pop-up modal component with the latest fourth version of the Bootstrap responsive framework-- right now go look for something to cover up inside it.
Inspect a few video guide relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: official documents

Bootstrap Modal Popup: article article

One more practical content concerning Bootstrap Modal Popup