Bootstrap Modal Form
Intro
In some instances we absolutely have to establish the target on a certain data remaining everything rest obfuscated behind to get sure we have really got the targeted visitor's interest or even have lots of information required to be readily available directly from the webpage however so vast it certainly would bore and push the people checking over the web page.
For these types of events the modal component is absolutely priceless. The things it accomplishes is presenting a dialog box working a vast area of the screen diming out everything else.
The Bootstrap 4 framework has all the things required for developing such feature with minimal initiatives and a useful intuitive development.
Bootstrap Modal Options is streamlined, yet variable dialog assists powered with JavaScript. They assist a quantity of use cases from user alert ending with fully custom made web content and present a variety of effective subcomponents, sizings, and much more.
The way Bootstrap Modal Content does the job
Before getting started using Bootstrap's modal component, be sure to review the following since Bootstrap menu options have recently improved.
- Modals are developed with HTML, CSS, and JavaScript. They are really positioned above anything else within the document and remove scroll from the <body> so modal content scrolls instead.
- Clicking on the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap simply just holds just one modal pane simultaneously. Embedded modals usually are not provided as we consider them to be unsatisfactory user experiences.
- Modals use position:fixed, which can sometimes be a little bit particular regarding to its rendering. Every time it is possible, apply your modal HTML in a high-up position to avoid potential interference directly from other components. You'll most likely meet troubles when nesting a.modal inside of another framed element.
- One once more , due to position: fixed, of course, there are some warnings with using modals on mobile gadgets.
- Lastly, the autofocus HTML attribute features absolutely no impact in modals. Here is actually the way you can reach the similar effect together with custom made JavaScript.
Continue viewing for demos and usage tips.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To accomplish the very same effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a switch on-- an anchor or tab to be clicked in order the modal to become revealed. To do so simply appoint data-toggle=" modal" attribute followed via specifying the modal ID like
data-target="#myModal-ID"
Example
And now let us develop the Bootstrap Modal Position in itself-- in the first place we really need a wrap element featuring the entire aspect-- delegate it .modal class to it.
A great idea would certainly be as well adding the .fade class in order to achieve smooth emerging transition upon the display of the component.
You would undoubtedly also wish to bring in the very same ID which you have recently determined in the modal trigger due to the fact that usually if those two don't match the trigger won't effectively launch the modal up.
Right after that has been executed we really need an added element carrying the actual modal content-- assign the .modal-dialog class to it and eventually-- the .modal-sm or
.modal-lg to provide a number of adjustments to the proportions the component will take on screen. As soon as the sizing has been put up it's time to handle the material-- produce yet another wrapper with the .modal-content inside and fill it by using some wrappers like .modal-header for the top part and .modal-body for the concrete content the modal will carry inside.
Optionally you might actually really want to include a close tab in the header assigning it the class .close and data-dismiss="modal" attribute but this is not actually a must since when the user clicks on away in the greyed out part of the display the modal becomes booted out in any case.
Practically this id the structure the modal parts have within the Bootstrap framework and it practically has continued to be the equivalent in both Bootstrap version 3 and 4. The brand-new version has a lot of new solutions however it seems that the developers crew assumed the modals do the job all right the manner they are in this way they directed their attention away from them so far.
And now, lets take a look at the different types of modals and their code.
Modal elements
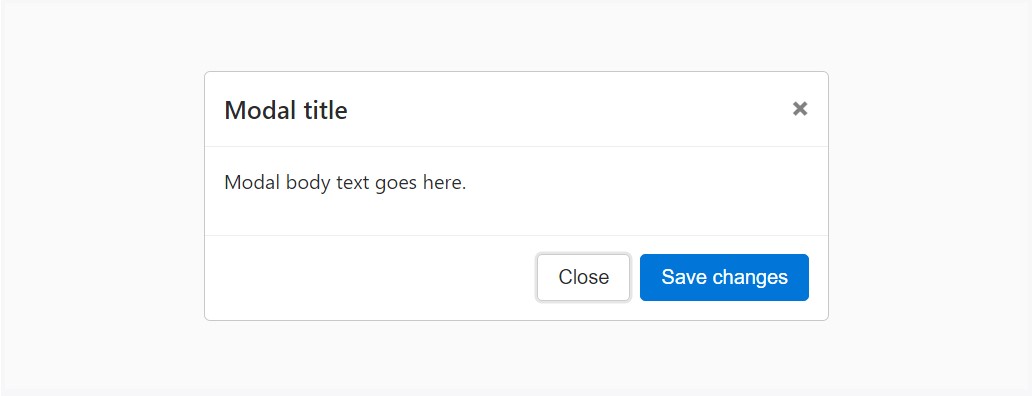
Below is a static modal example (meaning the position and display have been overridden). Included are the modal header, modal body (required for padding), and modal footer ( optionally available). We propose that you include modal headers together with dismiss actions whenever possible, or else deliver a separate specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
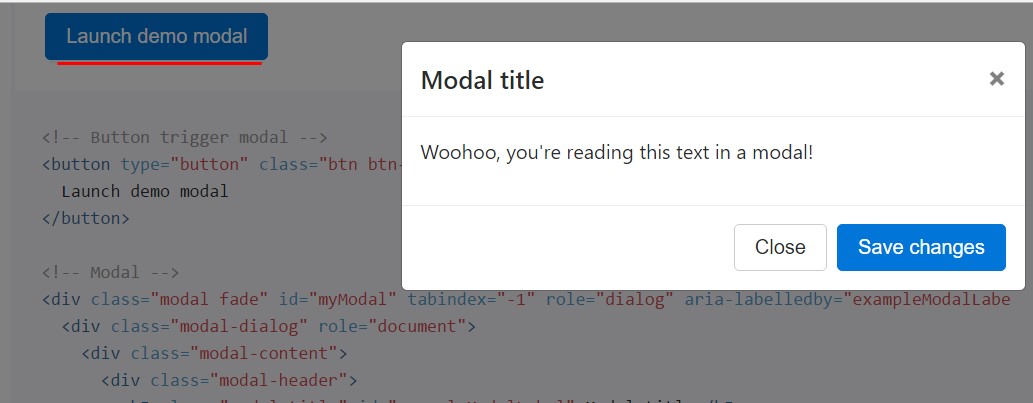
If you will employ a code below - a training modal demo will be switched on as showned on the image. It will definitely go down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling expanded content
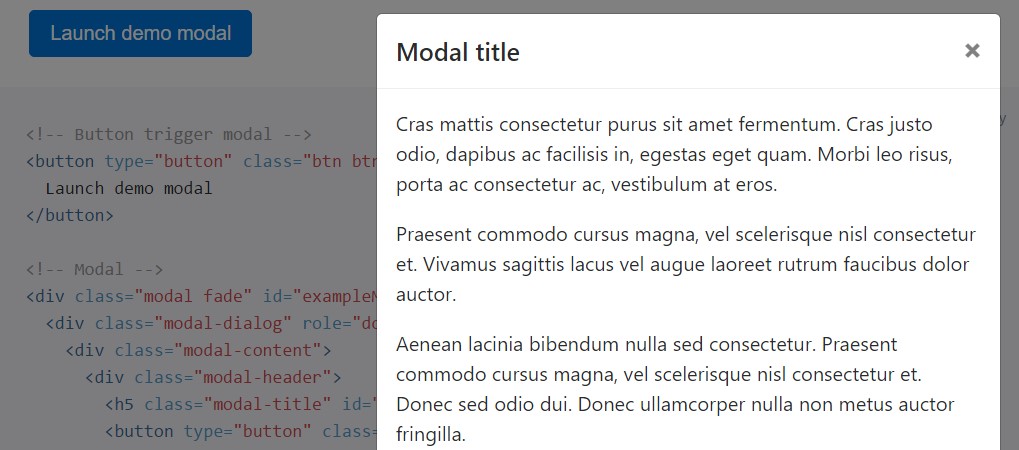
When modals become very extensive for the user's viewport or tool, they scroll independent of the page itself. Go for the demo listed below to notice what exactly we mean.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
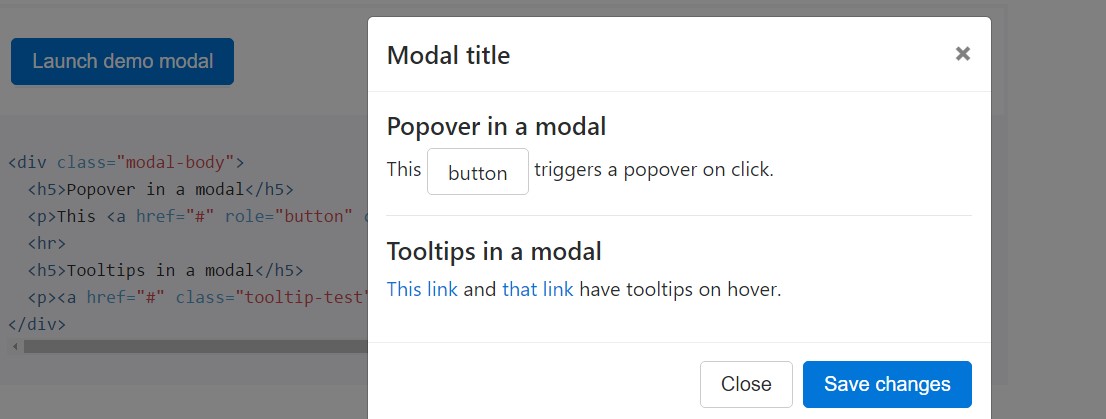
</div>Tooltips along with popovers
Tooltips and popovers have the ability to be localised in modals just as required. If modals are shut off, any tooltips and popovers inside are likewise instantly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
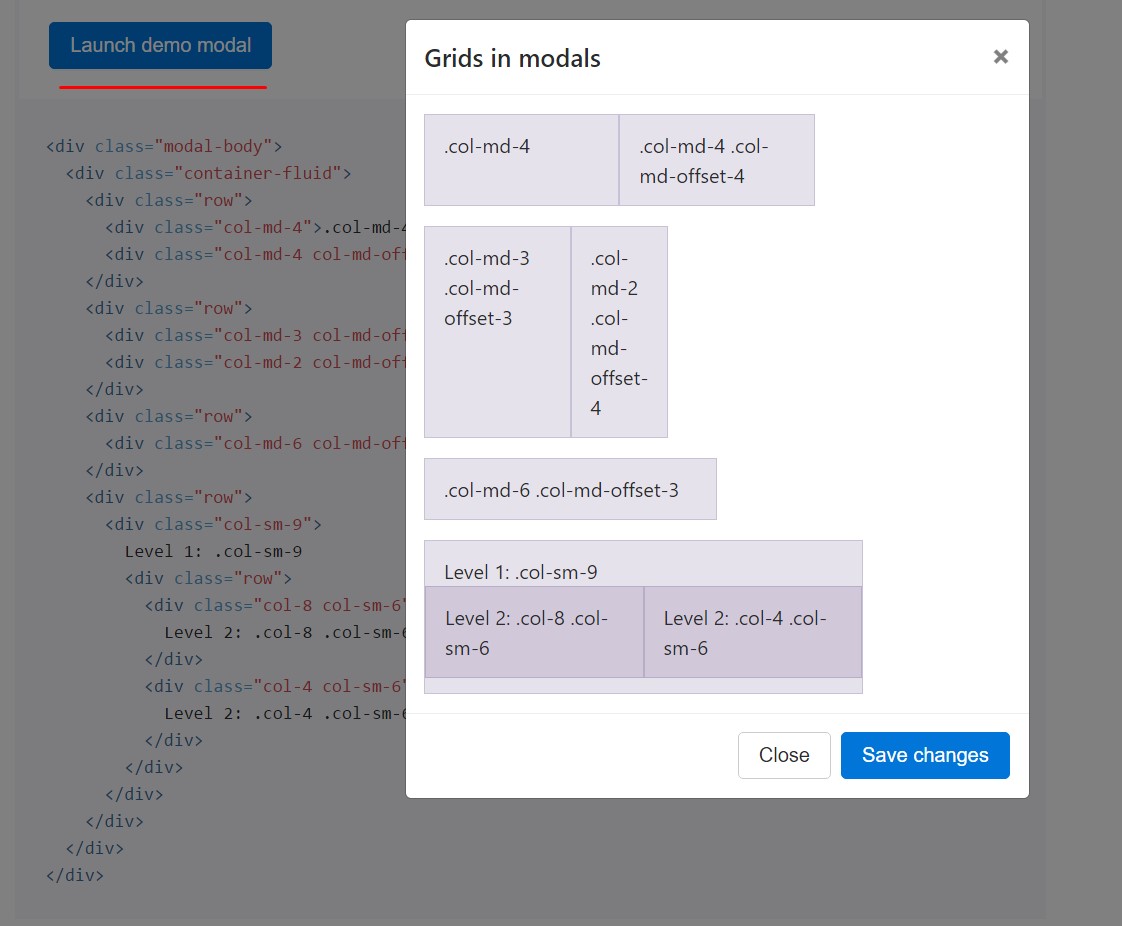
</div>Putting to use the grid
Incorporate the Bootstrap grid system in a modal by nesting .container-fluid inside of the .modal-body. After that, employ the normal grid system classes as you would definitely anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
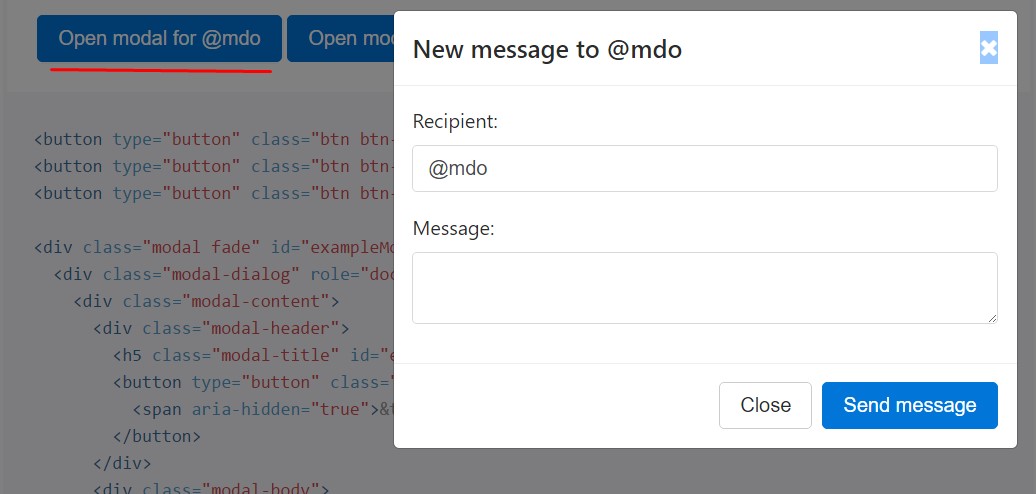
</div>A variety of modal information
Have a lot of tabs that all bring on the same modal with a bit diverse elements? Make use of event.relatedTarget and HTML data-* attributes (possibly using jQuery) to alter the components of the modal depending on what button was pressed.
Listed here is a live demo followed by example HTML and JavaScript. For more information, read the modal events files with regard to details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that just simply pop in rather than fade into view, take away the .fade class from your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
In case the height of a modal switch while it is open, you should call $(' #myModal'). data(' bs.modal'). handleUpdate() to alter the modal's placement when a scrollbar shows up.
Availableness
Implanting YouTube web videos
Implanting YouTube video recordings in modals calls for additional JavaScript not within Bootstrap to automatically put an end to playback and even more.
Alternative proportions
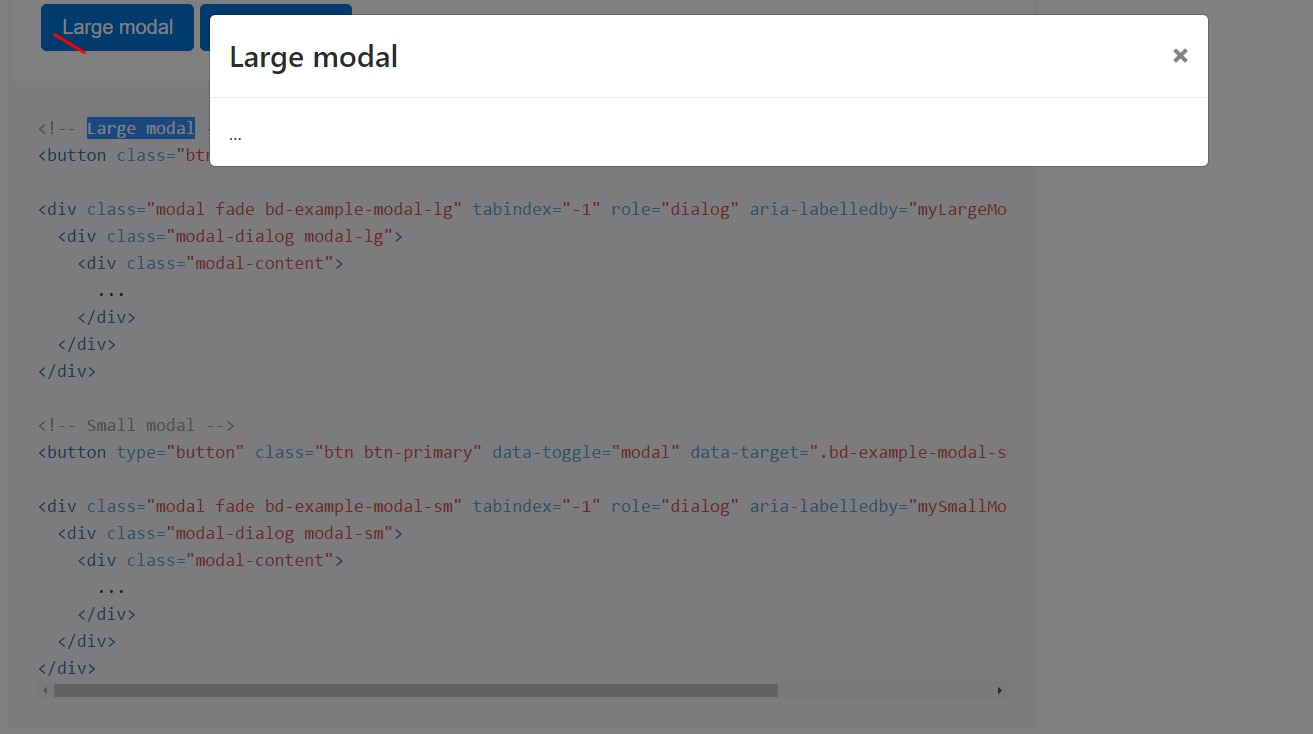
Modals own two alternative sizes, readily available through modifier classes to get placed on a .modal-dialog. These sizes start at certain breakpoints to keep away from horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
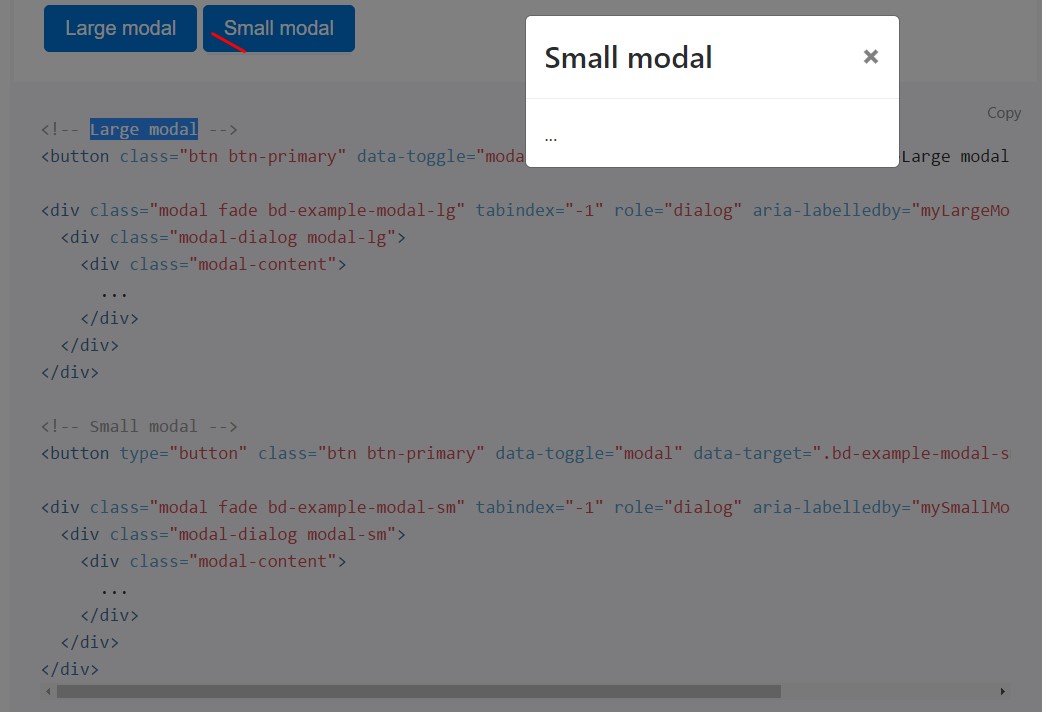
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your non-visual web content on demand, by using data attributes or JavaScript. It at the same time puts in .modal-open to the <body> to defeat default scrolling activity and creates a .modal-backdrop When clicking outside the modal, to provide a click area for dismissing shown modals.
Via files attributes
Trigger a modal with no creating JavaScript. Put
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim for a certain modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id myModal with a single line of JavaScript:
$('#myModal'). modal( options).Possibilities
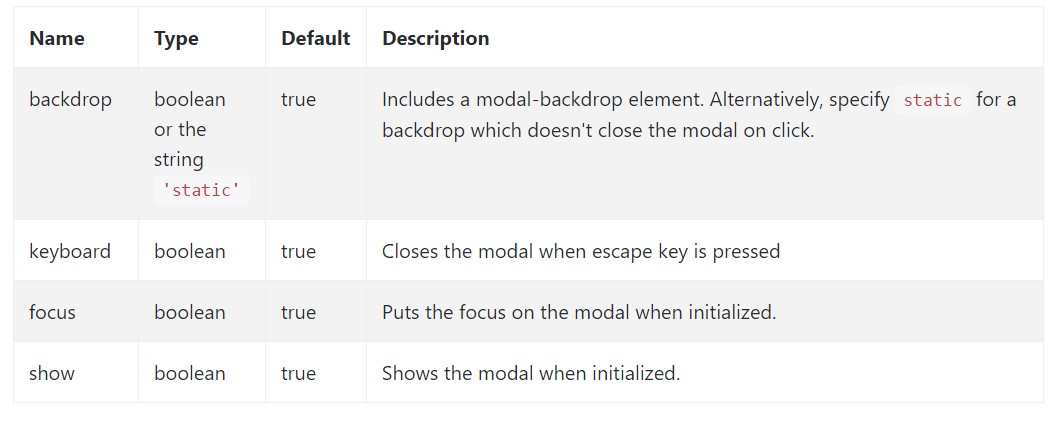
Features can possibly be successfully pass via information attributes or JavaScript. For information attributes, append the option name to data-, as in data-backdrop="".
Examine also the image below:

.modal(options)
Activates your web content as a modal. Accepts an alternative options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Come back to the user right before the modal has actually been displayed or hidden (i.e. before the shown.bs.modal or hidden.bs.modal activity takes place).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Returns to the caller before the modal has really been presented (i.e. before the shown.bs.modal event develops).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Go back to the caller before the modal has in fact been covered up (i.e. just before the hidden.bs.modal event happens).
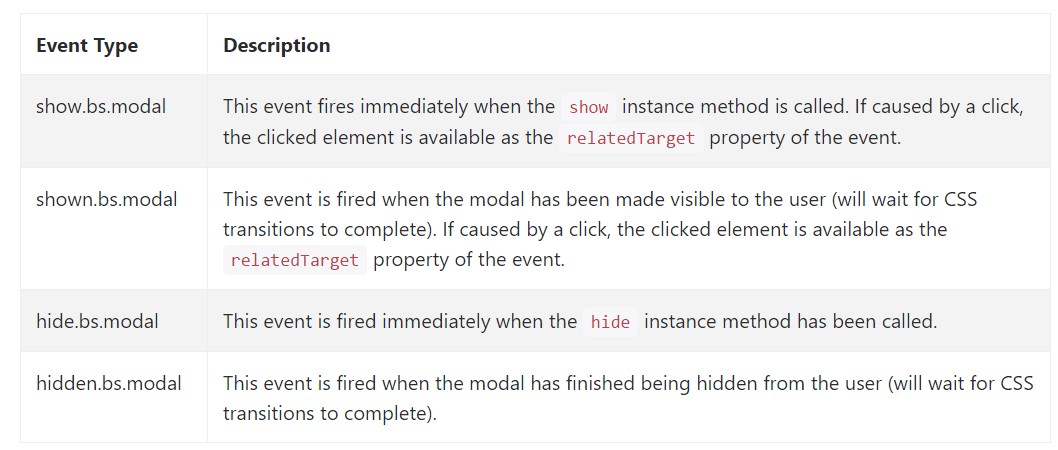
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a few events for entraping inside modal performance. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed ways the modal is established but what might actually be inside it?
The response is-- pretty much any thing-- starting with a extensive titles and aspects plain part with a few headings to the most complicated structure that along with the adaptive design solutions of the Bootstrap framework might truly be a page inside the webpage-- it is really feasible and the possibility of applying it depends on you.
Do have in your thoughts however if at a certain point the material to be soaked the modal gets far excessive perhaps the much better method would be setting the entire element in a different page for you to have fairly greater looks plus usage of the entire display screen size accessible-- modals a suggested for more compact blocks of content advising for the viewer's treatment .
Inspect a number of on-line video short training about Bootstrap modals:
Linked topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal