Bootstrap Popover Content
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Together with Bootstrap 4 you will be able to build your web site now faster than ever before. In addition, it is comparatively very much simpler to work with Bootstrap to form your web site than some other programs. Together with the integration of HTML, CSS, and JS framework it is one of the most leading programs for website growth.
Some features and secrets in Bootstrap 4
A couple of the greatest elements of the Bootstrap 4 include:
• An improved grid complex that permits the user to make mobile device helpful websites using a fair amount of easiness.
• Several utility instruction sets have been included in the Bootstrap 4 to provide very easy studying for new users in the business of online design.
Aspects to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been completely cut off. The designers have made sure that the Bootstrap 3 does get regular updates and problem resolve as well as enhancements. It will be accomplished even after the end release of the Bootstrap 4.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for a variety of browsers together with managing systems has been featured in the Bootstrap 4
• The overall size of the font style is increased for relaxing reading and website development practical experience
• The renaming of numerous components has been completed to ensure a quicker and more trusted web development method
• Together with brand-new modifications, it is feasible to establish a much more active site with minor efforts
Bootstrap Popover Options
And promptly let us come to the essential topic.
In the event that you need to add special extra details on your site you may employ popovers - simply bring in compact overlay content.
The best ways to work with the popover plugin:
- Bootstrap Popover Content lean on the Third party library Tether for locating. You must utilize tether.min.js before bootstrap.js in order for popovers to do the job!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for functionality factors, in this way you have to initialize them by yourself.
- Zero-length title and content values will certainly never present a Bootstrap Popover Container.
- Indicate container:'body' to avert rendering concerns around more complex factors ( such as Bootstrap input groups, button groups, etc).
- Producing popovers on hidden elements will not act.
- Popovers for . disabled or disabled components have to be activated on a wrapper element. - If activated directly from website links that span several lines, popovers will be centered. Utilize white-space: nowrap; on your <a>-s to keep away from this specific behavior.
Did you understood? Good, let us observe precisely how they work using some illustrations.
You will need to incorporate tether.min.js before bootstrap.js needed for popovers to do the job!
Illustration: Implement popovers anywhere
One way to activate each of popovers in a page would be to pick out all of them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) For example: Using the container feature
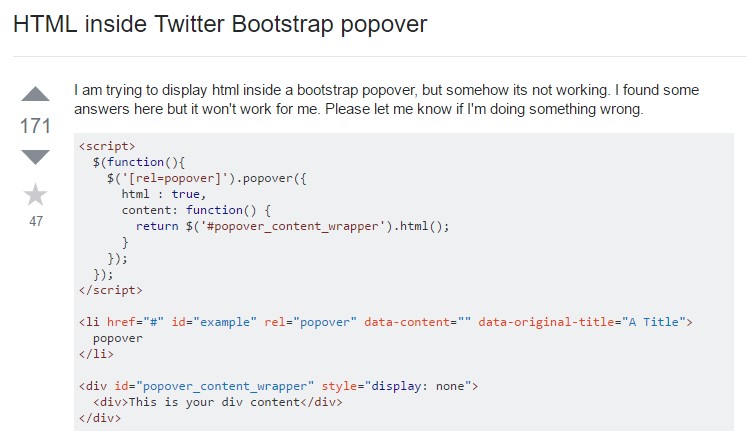
Anytime you contain some looks on a parent component that meddle with a popover, you'll really want to specify a custom container so that the popover's HTML seems in that component as an alternative.
$(function ()
$('.example-popover').popover(
container: 'body'
)
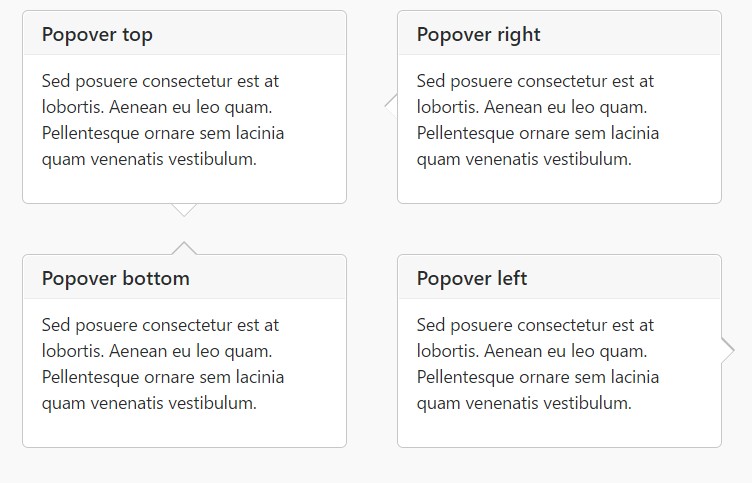
)Static popover
Four selections are available: high point, right-handed, bottom, and left aligned.

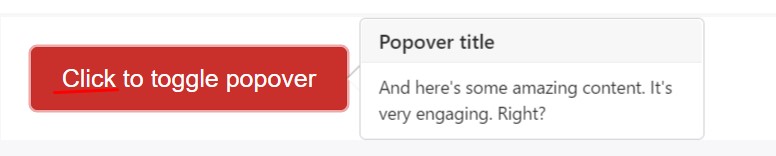
Live demo

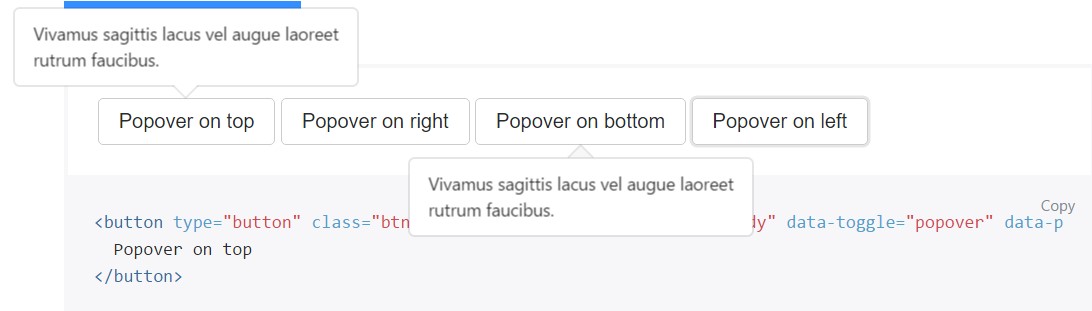
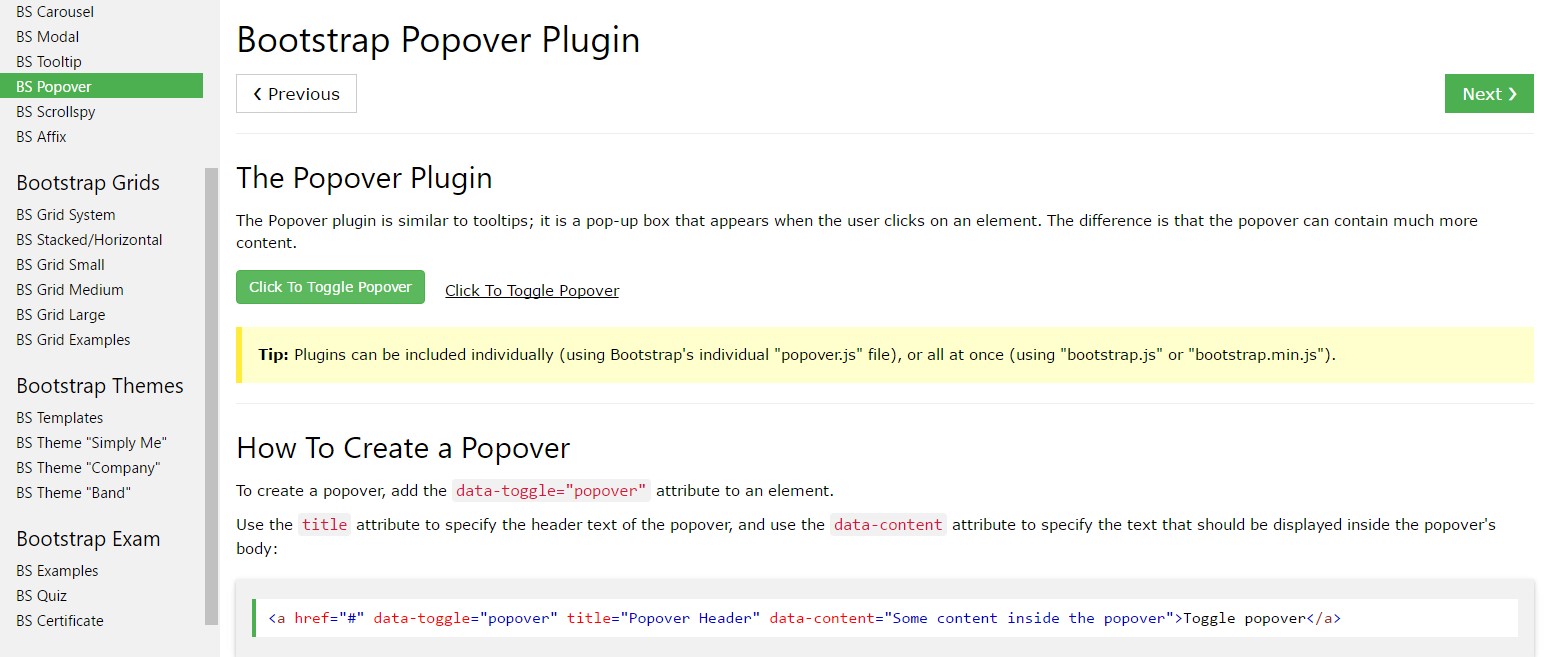
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
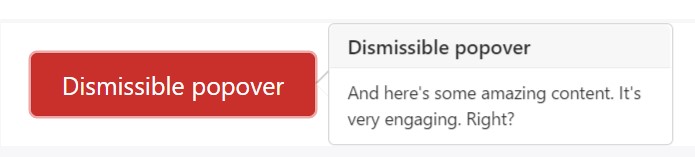
</button>Dismiss on coming mouse click
Apply the focus trigger to force out popovers on the second click that the user makes.
Certain markup needed for dismiss-on-next-click
For effective cross-browser as well as cross-platform actions, you need to operate the <a> tag, certainly not the <button> tag, plus you in addition need to include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Prepare popovers by using JavaScript
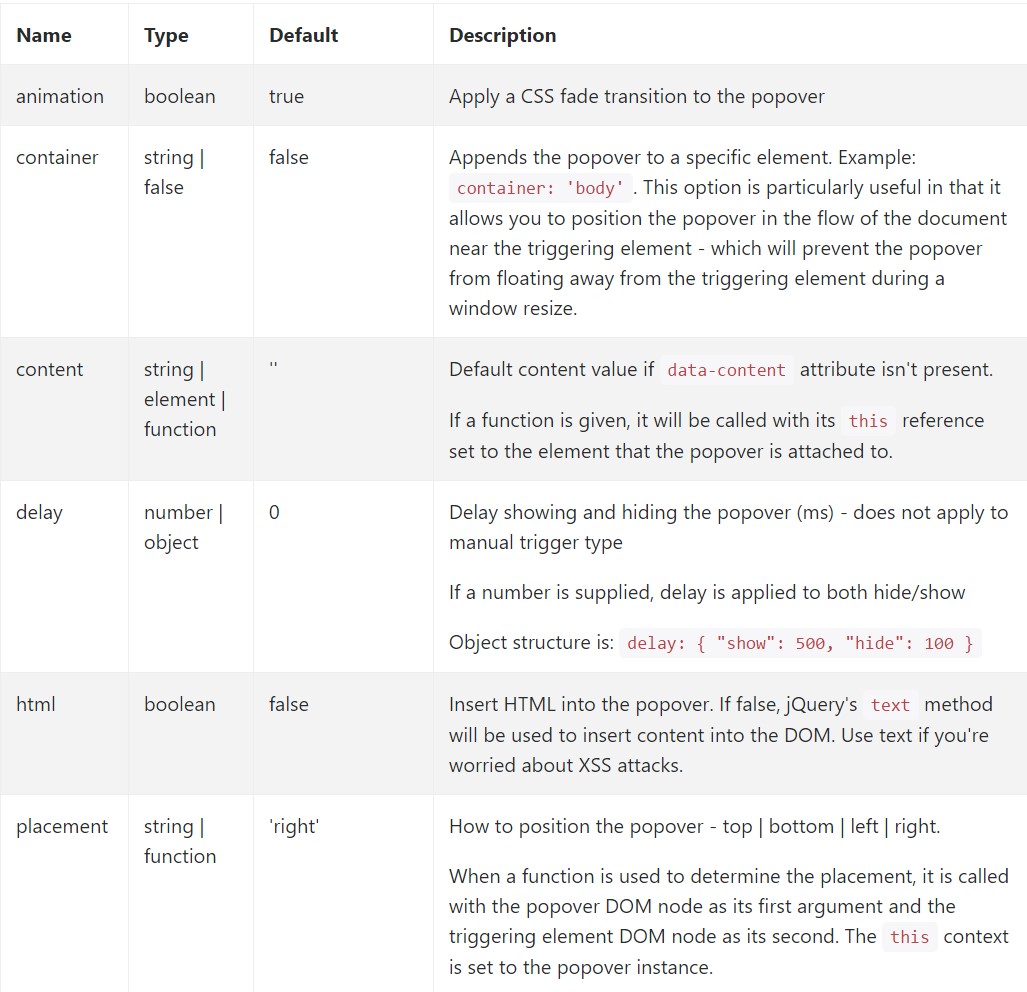
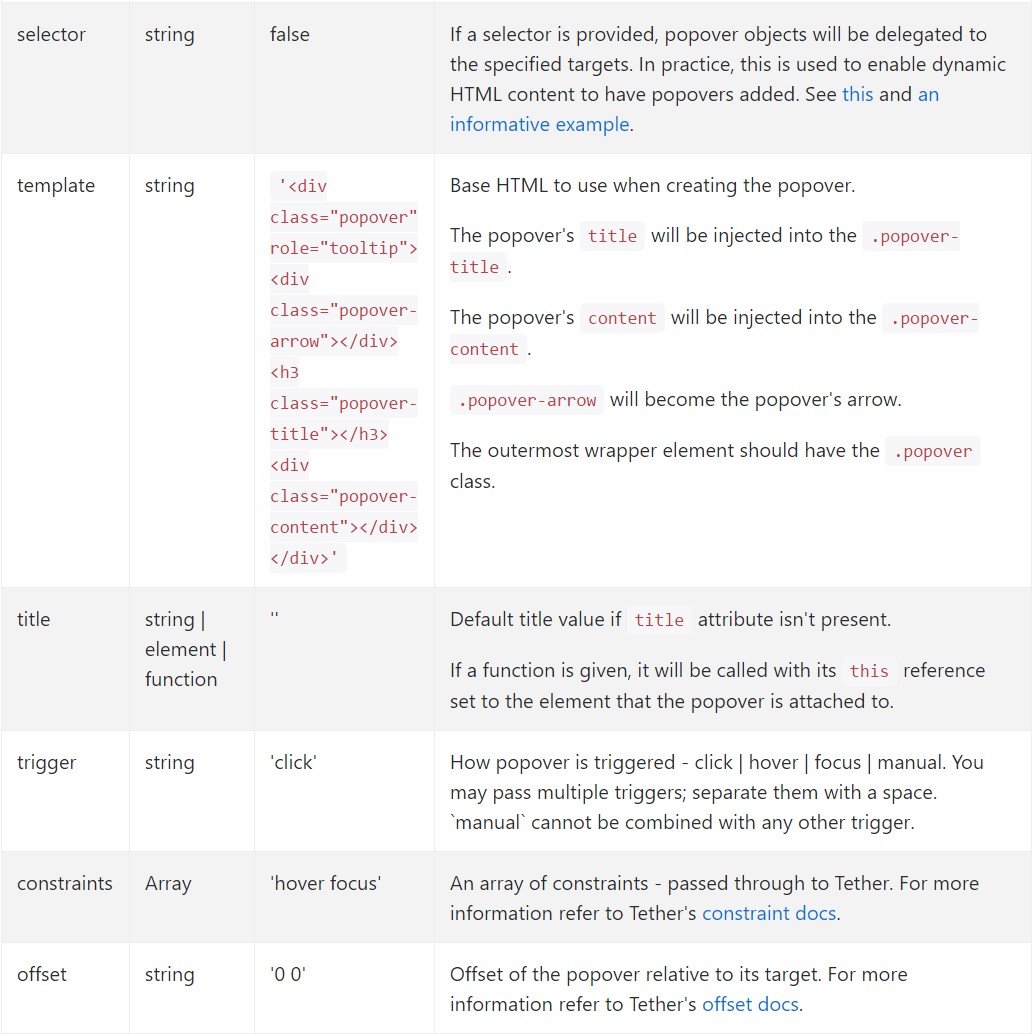
$('#example').popover(options)Opportunities
Selections may possibly be pass on through information attributes or JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Data attributes for separate popovers
Selections for separate popovers can alternatively be specified through the application of data attributes, as revealed above.
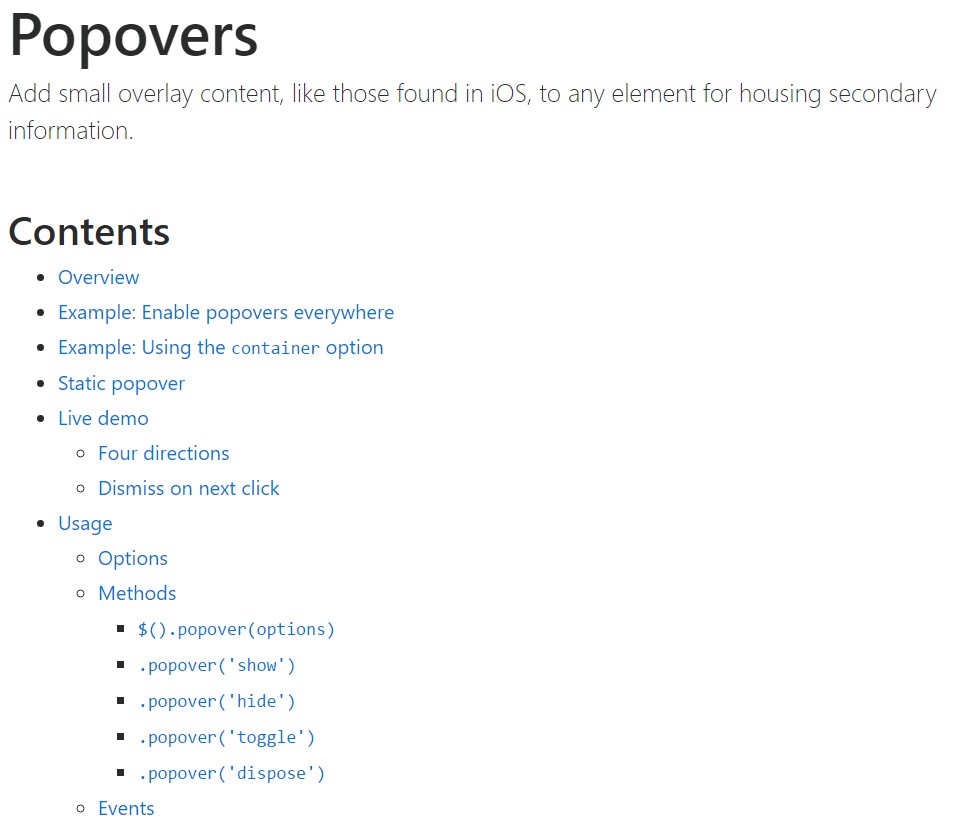
Techniques
$().popover(options)
Initializes popovers with regard to the element compilation.
.popover('show')
Exposes an element's popover. Returns to the user before the popover has certainly been presented (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the user right before the popover has in fact been covered (i.e. just before the hidden.bs.popover event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the user right before the popover has in fact been demonstrated or hidden (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers which work with delegation (which are generated working with the selector possibility) can not be individually gotten rid of on descendant trigger components.
$('#element').popover('dispose')
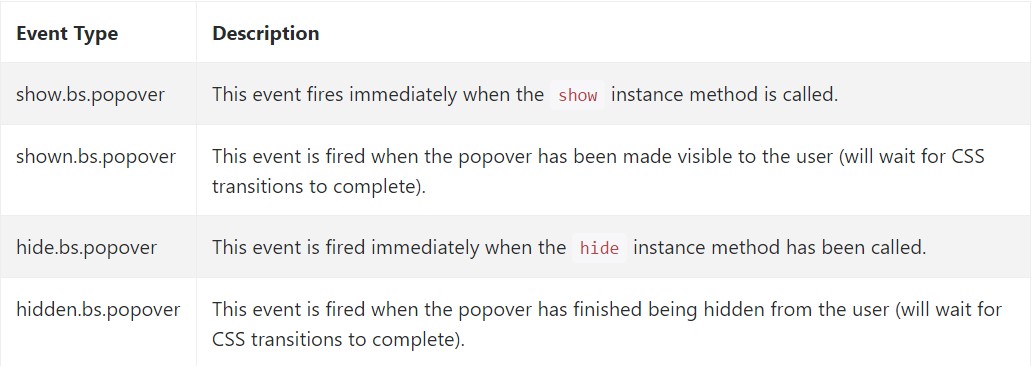
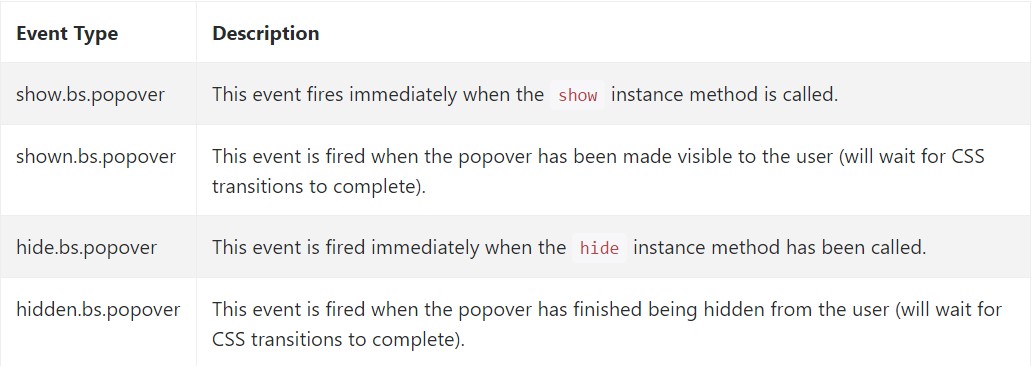
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at some video clip tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documentation

Bootstrap popovers short training

Bootstrap Popover question

$().popover(options)
Initializes popovers with regard to the element compilation.
.popover('show')
Exposes an element's popover. Returns to the user before the popover has certainly been presented (i.e. prior to the shown.bs.popover event takes place). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never shown.
$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the user right before the popover has in fact been covered (i.e. just before the hidden.bs.popover event takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the user right before the popover has in fact been demonstrated or hidden (i.e. just before the shown.bs.popover or hidden.bs.popover event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers which work with delegation (which are generated working with the selector possibility) can not be individually gotten rid of on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at some video clip tutorials regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documentation

Bootstrap popovers short training

Bootstrap Popover question