Bootstrap Tooltip Placement
Introduction
Sometimes, specifically on the desktop it is a great idea to have a refined callout together with several hints appearing when the website visitor places the computer mouse cursor over an element. In this way we make sure the most appropriate information has been provided at the proper time and hopefully improved the user practical experience and comfort when applying our pages. This particular activity is managed with tooltip element that has a constant and trendy to the entire framework design appeal in the latest Bootstrap 4 version and it's certainly convenient to incorporate and set up them-- let us discover how this gets carried out .
Activities to understand while working with the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely upon the Third party library Tether for setting up . You ought to feature tether.min.js right before bootstrap.js needed for tooltips to work !
- Tooltips are really opt-in for performance reasons, so you must definitely initialize them by yourself.
- Bootstrap Tooltip Function along with zero-length titles are never featured.
- Define container: 'body' to prevent rendering issues in extra complicated
elements ( just like input groups, button groups, etc).
- Setting off tooltips on concealed elements will certainly not operate.
- Tooltips for .disabled or disabled elements have to be set off on a wrapper element.
- Once caused from links which span various lines, tooltips are going to be centralized.Use white-space: nowrap; on your <a>-s to avoid this activity.
Understood all of that? Great, let us see precisely how they deal with some good examples.
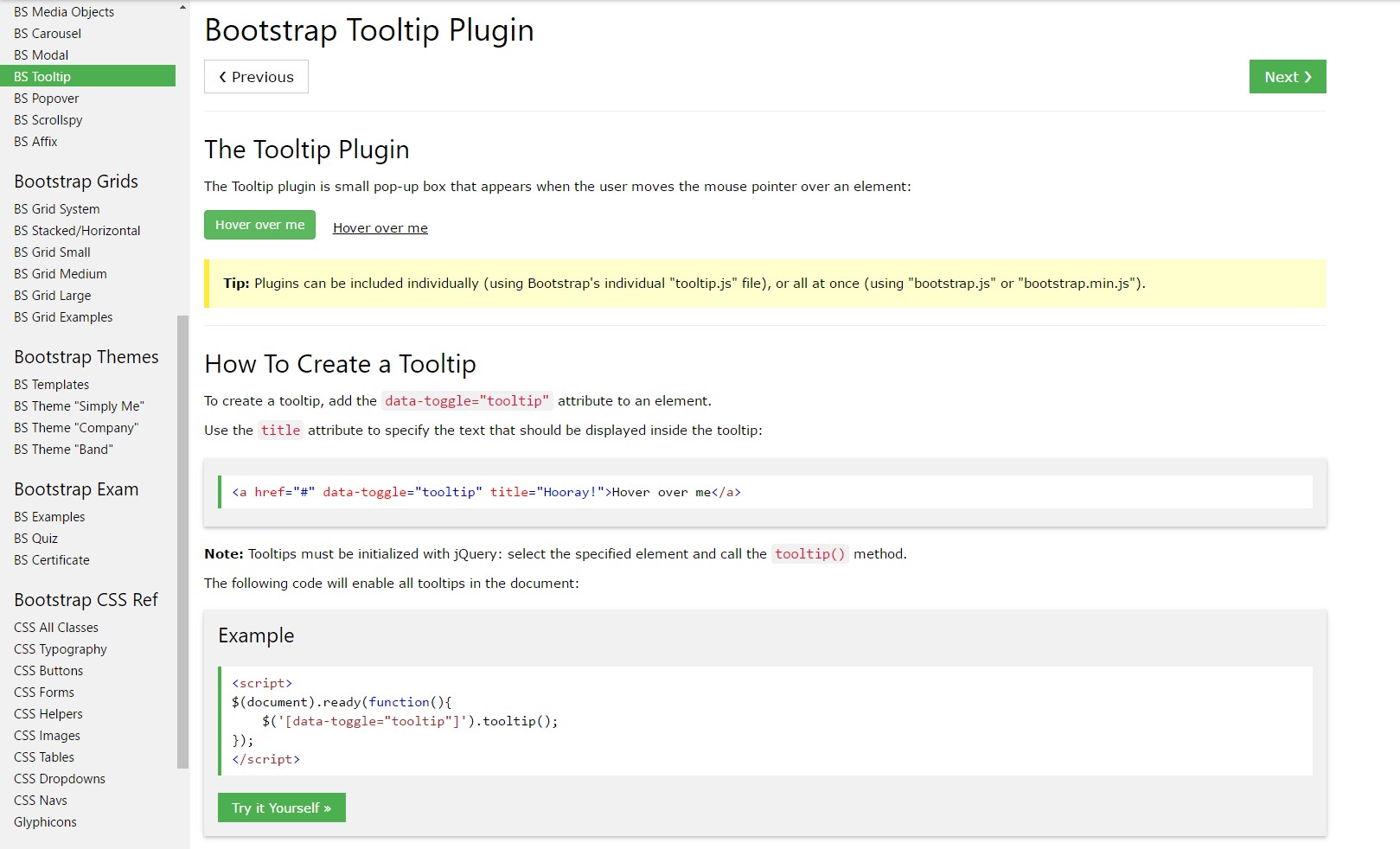
How you can put into action the Bootstrap Tooltips:
To begin in order to get use the tooltips capability we must allow it since in Bootstrap these particular elements are not permitted by default and require an initialization. To execute this add in a basic <script> component somewhere at the end of the <body> tag ensuring it has been placed after the the call to JQuery library given that it employs it for the tooltip initialization. The <script> component should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will switch on the tooltips capability.
What the tooltips truly work on is obtaining what is generally within an component's title = ”” attribute and presenting it in a stylizes pop-up component. Tooltips may be applied for several elements though are typically more appropriate for <a> and <button> components since these particular are actually applied for the visitor's connection with the webpage and are a lot more likely to be requiring certain information concerning what they really do if hovered using the computer mouse-- just prior to the eventual selecting them.
When you have triggered the tooltips capability just to specify a tooltip to an element you must include two necessary and a single one optional attributes to it. A "tool-tipped" components need to have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are actually pretty sufficient for the tooltip to work out arising over the wanted element. In the case that nevertheless you desire to point out the placing of the tip text regarding the element it concerns-- you can additionally do that in the Bootstrap 4 framework with the extra data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values like quite plain. The data-placement default value is top and in the event that this attribute is actually omitted the tooltips appear over the specified component.
The tooltips visual appeal as well as activity has remained essentially the same in both the Bootstrap 3 and 4 versions due to the fact that these really do work really well-- absolutely nothing much more to be required from them.
For examples
One approach to initialize all of tooltips on a webpage would certainly be to pick out them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Stationary Demo
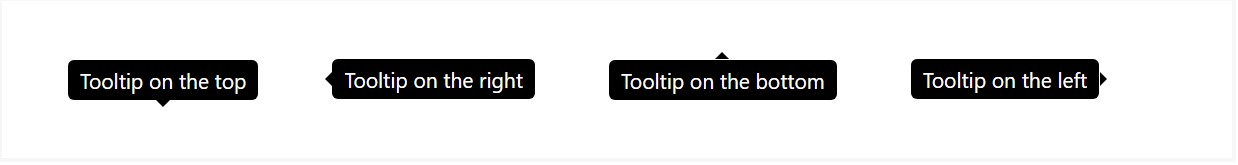
4 options are attainable: top, right, bottom, and left aligned.

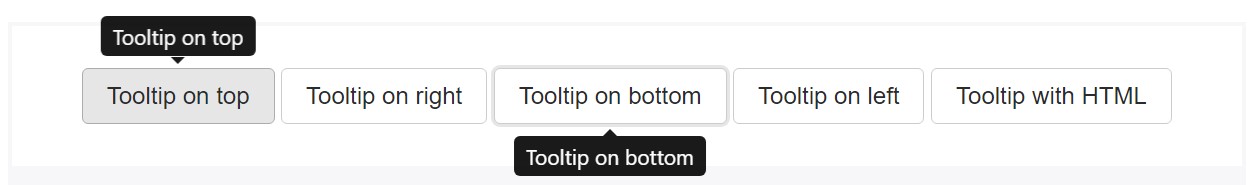
Interactive
Hover above the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin generates web content and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a data attribute and title on the HTML feature you desire to have a tooltip. The obtained markup of a tooltip is somewhat easy, although it does require a position (by default, adjusted to top by means of the plugin).
Driving tooltips perform for computer keyboard and assistive technology users.
You ought to just provide tooltips to HTML elements that are commonly keyboard-focusable and interactive ( like web links or form controls). Although arbitrary HTML elements (such as <span>-s) can possibly be developed focusable via adding the tabindex="0" attribute, this are going to put in complicated and actually irritating tab stops on non-interactive elements for key pad users. Additionally, a large number of assistive technologies actually do not actually announce the tooltip in this circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
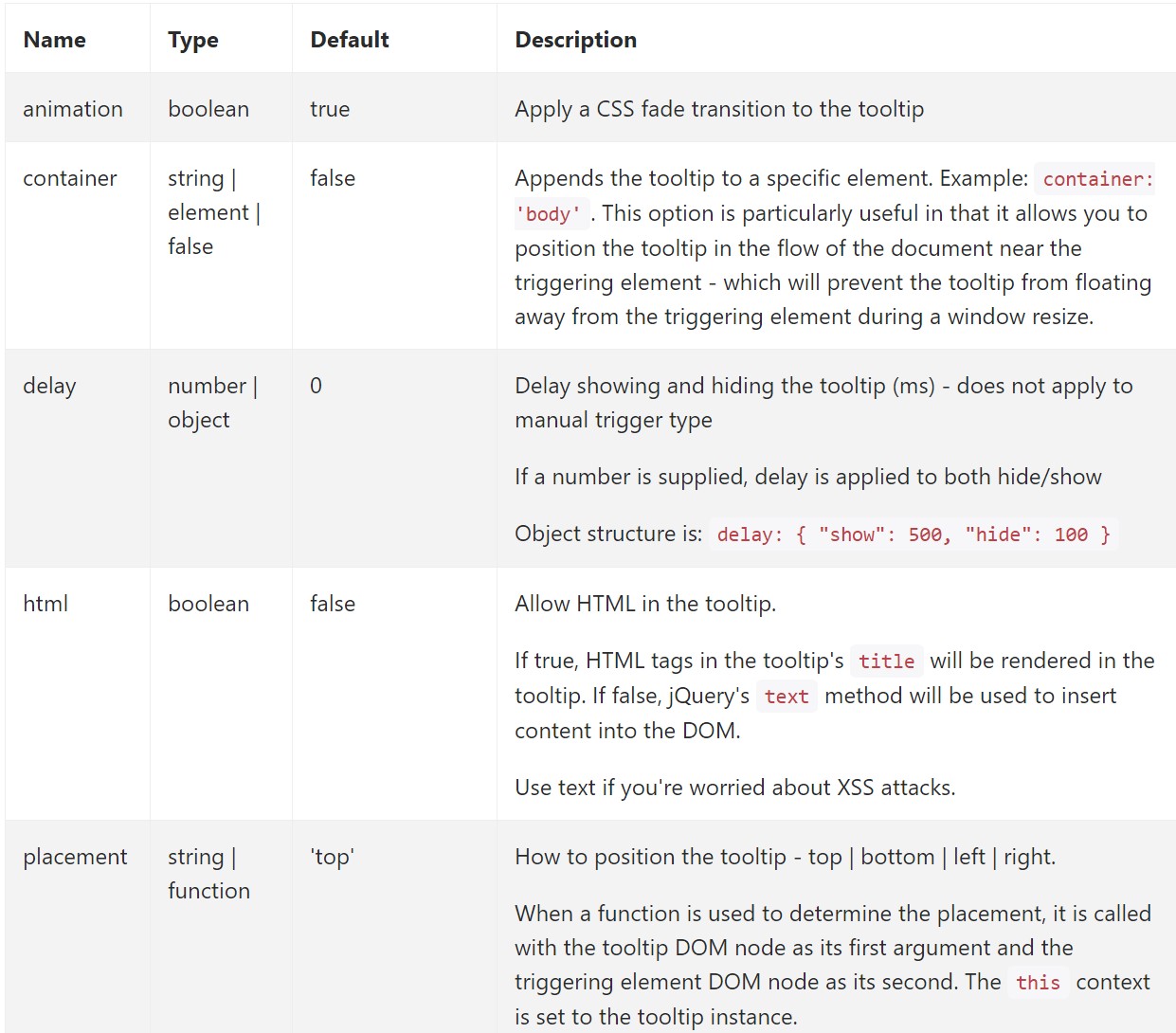
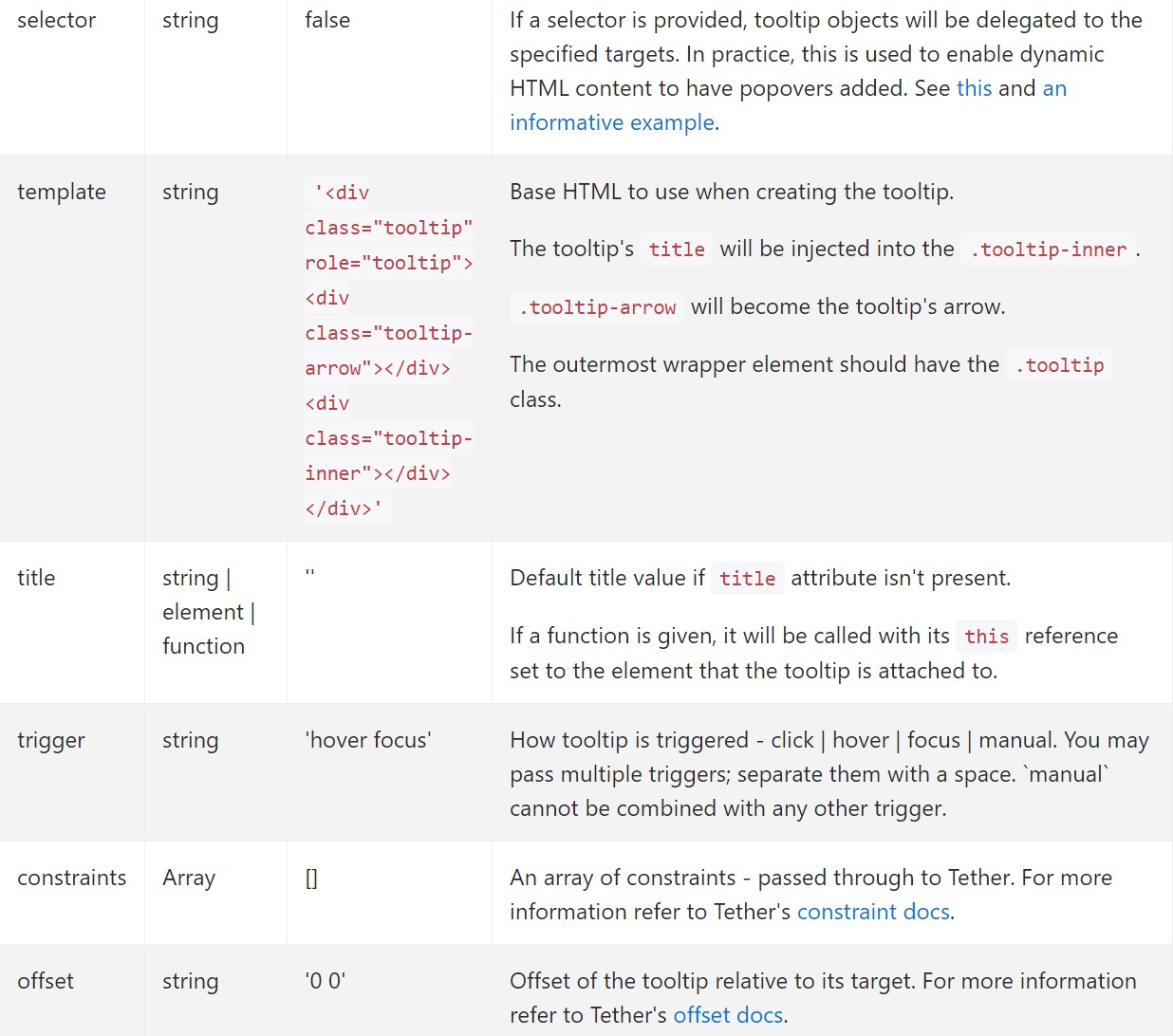
</div>Opportunities
Alternatives can possibly be pass on using data attributes or JavaScript. For data attributes, attach the option name to data-, like in data-animation="".


Data attributes for individual tooltips
Opportunities for specific tooltips have the ability to additionally be specified through the use of data attributes, like clarified mentioned above.
Practices
$().tooltip(options)
Links a tooltip handler to an element selection.
.tooltip('show')
Displays an element's tooltip. Returns to the caller just before the tooltip has in fact been demonstrated ( such as prior to the shown.bs.tooltip event happens). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are never shown.
$('#element').tooltip('show').tooltip('hide')
Stores an element's tooltip. Returns to the caller right before the tooltip has actually been concealed ( such as right before the hidden.bs.tooltip occasion occurs). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Goes back to the customer just before the tooltip has actually been revealed or concealed (i.e. just before the shown.bs.tooltip or hidden.bs.tooltip event occurs). This is considered a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and removes an element's tooltip. Tooltips which make use of delegation ( that are produced working with the selector solution) can not actually be independently gotten rid of on descendant trigger components.
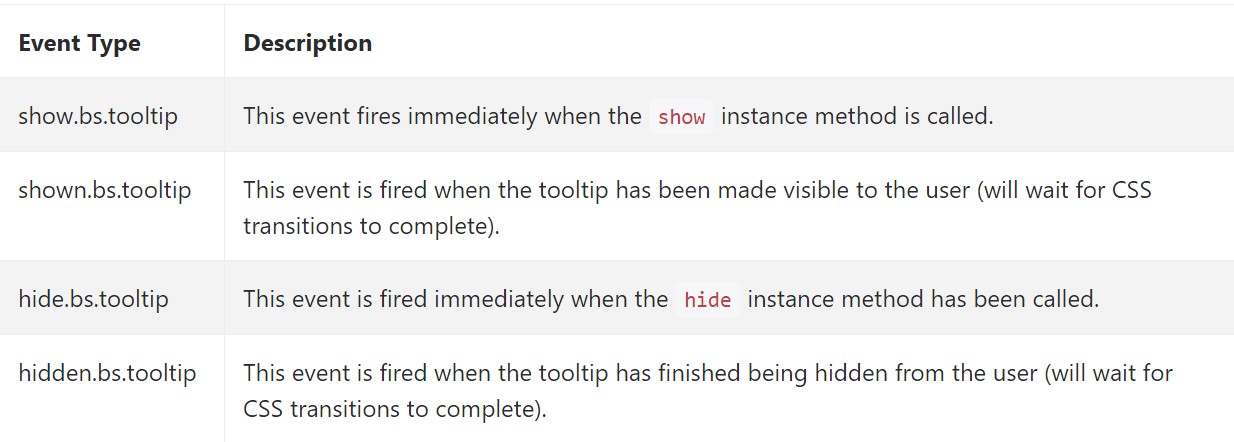
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to take into account right here is the amount of info which appears to be positioned in the # attribute and at some point-- the position of the tooltip according to the setting of the major element on a display. The tooltips need to be exactly this-- small meaningful ideas-- installing far too much info might possibly even confuse the website visitor instead help navigating.
Also in the event that the major component is extremely near an edge of the viewport positioning the tooltip at the side of this very side might actually create the pop-up text to flow out of the viewport and the info within it to turn into practically unusable. So when it involves tooltips the balance in utilizing them is crucial.
Check a couple of youtube video short training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal information

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh