Bootstrap Offset Class
Intro
It is actually excellent when the web content of our pages just fluently extends over the whole width available and handily switches dimension plus structure when the width of the display screen changes yet sometimes we require giving the features some area around to breath without any added elements around them since the balance is the basic of receiving helpful and light appeal conveniently delivering our information to the ones looking around the web page. This free space along with the responsive behavior of our web pages is actually an essential feature of the style of our webpages .
In the most current version of the absolute most favored mobile phone friendly framework-- Bootstrap 4 there is actually a special group of tools dedicated to situating our elements clearly places we require them and changing this placement and appeal according to the width of the display screen webpage gets shown.
These are the so called Bootstrap Offset Grid and push / pull classes. They function truly easy and in intuitive style happening to be mixed with the grid tier infixes like -sm-, -md- and so on.
The best ways to work with the Bootstrap Offset Tutorial:
The fundamental syntax of these is pretty much easy-- you have the activity you require to be involved-- such as .offset for instance, the smallest grid scale you require it to utilize from and above-- just like -md plus a value for the required action in quantity of columns-- such as -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole feature compiled results .offset-md-3 that are going to offset the chosen column component along with 3 columns to the right starting with its default placement on medium display screen dimensions and above. .offset classes typically moves its content to the right.
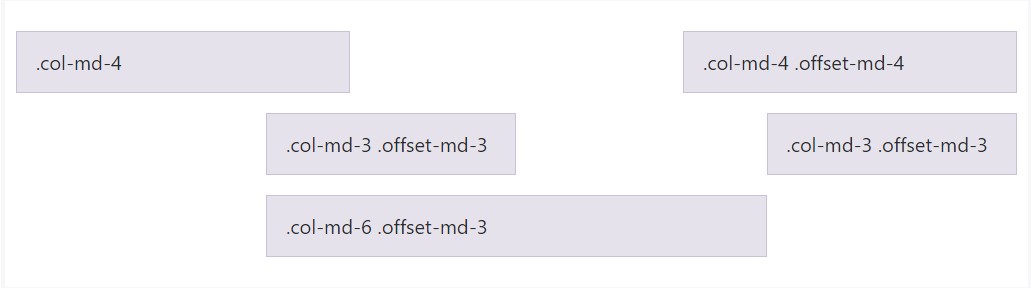
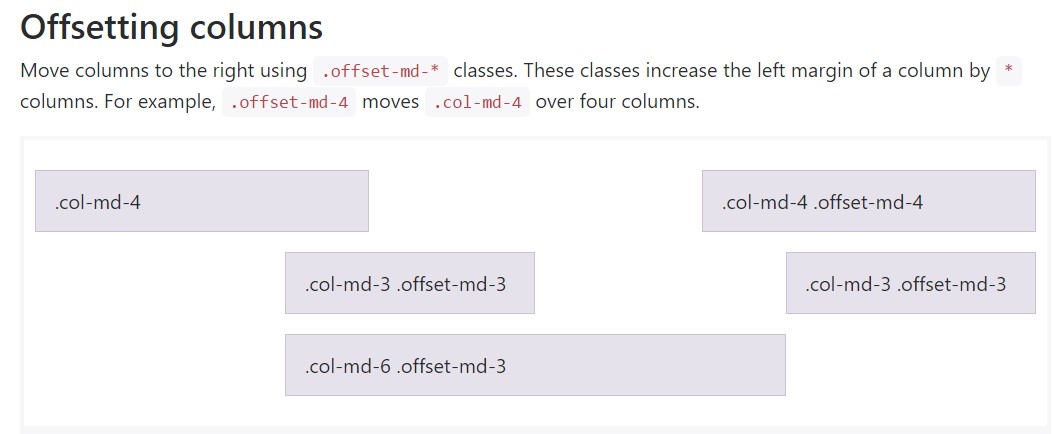
Example
Move columns to the right applying .offset-md-* classes. Such classes raise the left margin of a column by * columns.For example,.offset-md-4 operate .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary item
Important thing to indicate here is following from Bootstrap 4 alpha 6 the -xs infix has been simply cancelled in this way for the most compact display sizes-- under 34em as well as 554 px the grid size infix is deleted-- the offsetting tools classes get followed with preferred number of columns. And so the instance coming from above is going to develop into something like .offset-3 and will deal with all screen sizes unless a rule for a wider viewport is determined-- you can do that by just assigning the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same element.
This strategy works in instance when you need to style a single element. If you however for some kind of factor intend to exile en element baseding on the ones besieging it you can use the .push - as well as .pull classes which in turn normally complete the same thing but filling the free space left behind with the next component if possible. So as an example if you feature two column parts-- the first one 4 columns large and the second one-- 8 columns large (they simultaneously fill the entire row) putting on .push-sm-8 to the 1st component and .pull-md-4 to the 2nd will actually reverse the order in which they get shown on small viewports and above. Deleting the –xs- infix for the most compact display sizes counts here too.
And at last-- since Bootstrap 4 alpha 6 presents the flexbox utilities for installing content you have the ability to in addition utilize these for reordering your material adding classes like .flex-first and .flex-last to place an element in the beginning or else at the finish of its row.
Conclusions
So ordinarily that's the method ultimate vital components of the Bootstrap 4's grid structure-- the columns get specified the intended Bootstrap Offset Tutorial and ordered exactly in the manner that you need them regardless the way they arrive in code. Still the reordering utilities are very effective, the things should really be revealed initially should additionally be specified first-- this will certainly in addition make it a lot easier for the people checking out your code to get around. However obviously all of it accordings to the particular case and the objectives you're wanting to get.
Review a number of on-line video short training regarding Bootstrap Offset:
Connected topics:
Bootstrap offset official documentation

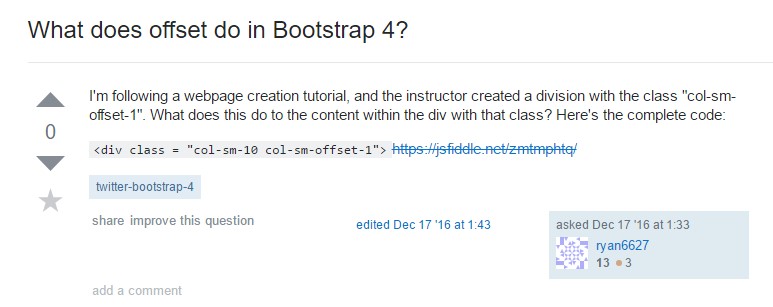
What does offset do in Bootstrap 4?

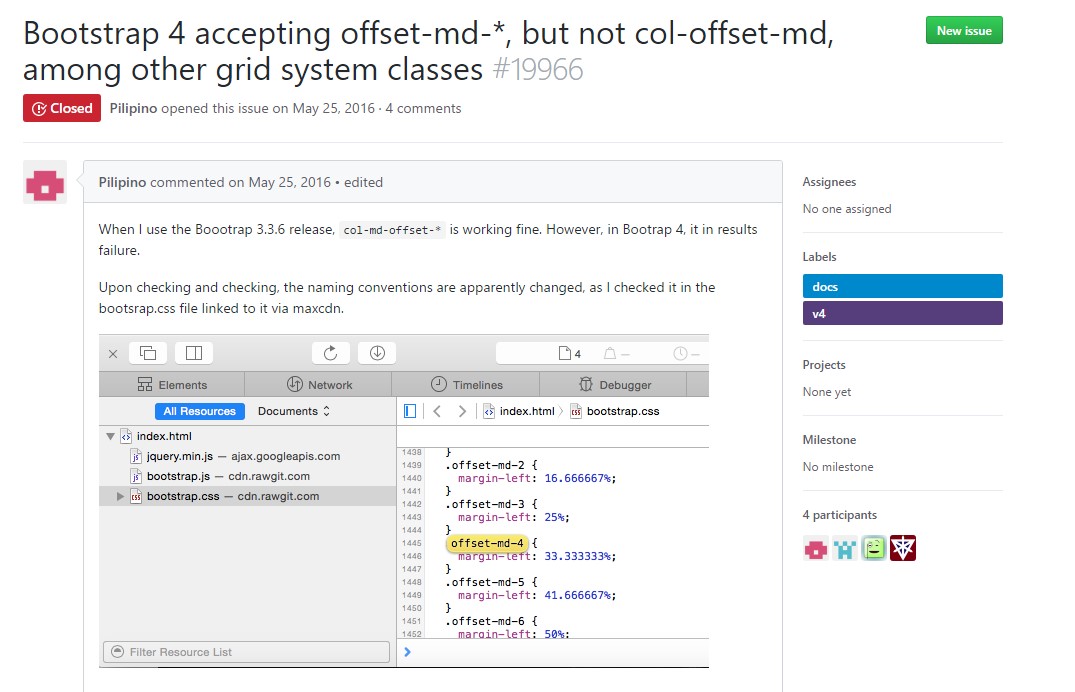
Bootstrap Offset:question on GitHub