Bootstrap Accordion Styles
Overview
Websites are the greatest place to feature a highly effective ideas and also fascinating information in pretty cheap and easy way and get them available for the whole world to see and get familiar with. Will the information you've offered earn customer's passion and attention-- this we may certainly never find out before you actually provide it live to hosting server. We may however think with a really serious possibility of correcting the impression of several elements over the website visitor-- determining probably from our unique practical experience, the good methods explained over the web or most commonly-- by the way a web page impacts ourselves while we're providing it a good shape during the designing procedure. Something is sure though-- large spaces of plain text are really potential to bore the client as well as move the website visitor away-- so exactly what to try when we simply just really need to set such bigger amount of content-- such as terms and conditions , frequently asked questions, special requirements of a goods as well as a professional service which require to be specificed and exact and so on. Well that is really the things the style process itself narrows down in the end-- getting working methods-- and we need to look for a way working this out-- presenting the material needed in beautiful and fascinating manner nevertheless it could be 3 pages plain text extensive.
A marvelous technique is covering the message within the so called Bootstrap Accordion Styles feature-- it offers us a great way to obtain just the subtitles of our text message clickable and present on page so generally the entire content is attainable at all times in a small space-- frequently a single screen with the purpose that the site visitor are able to conveniently click on what is necessary and have it enlarged to become acquainted with the detailed material. This solution is as well instinctive and web design given that minimal acts have to be taken to continue performing with the webpage and so we make the visitor evolved-- type of "push the tab and see the light flashing" thing.
Ways to work with the Bootstrap Accordion Group:
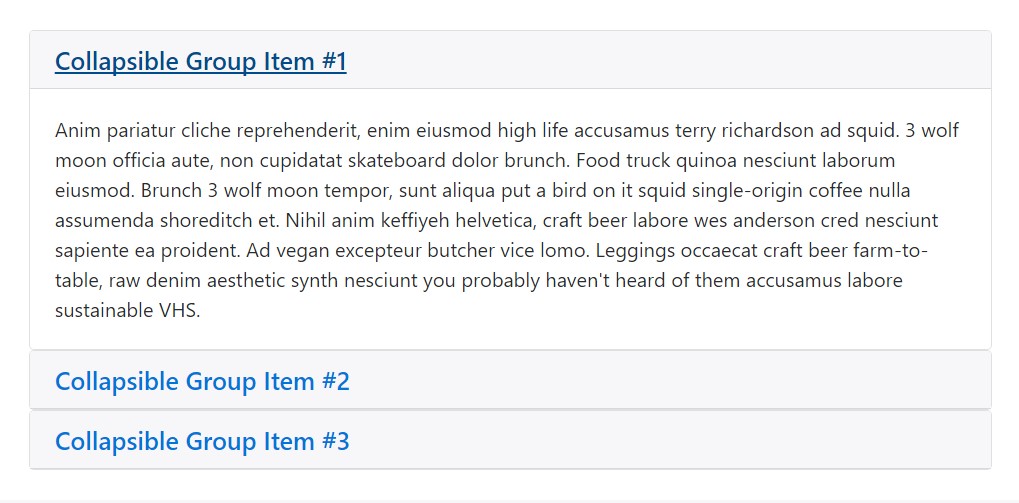
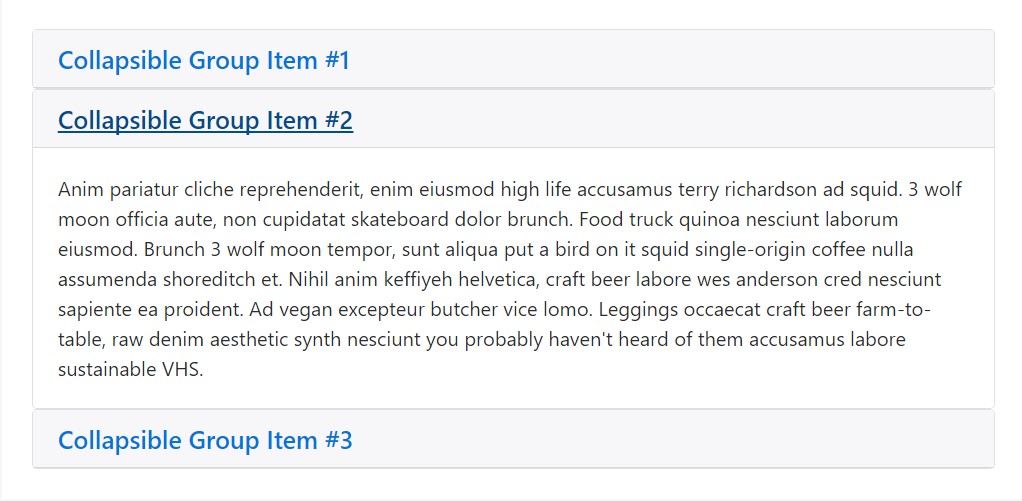
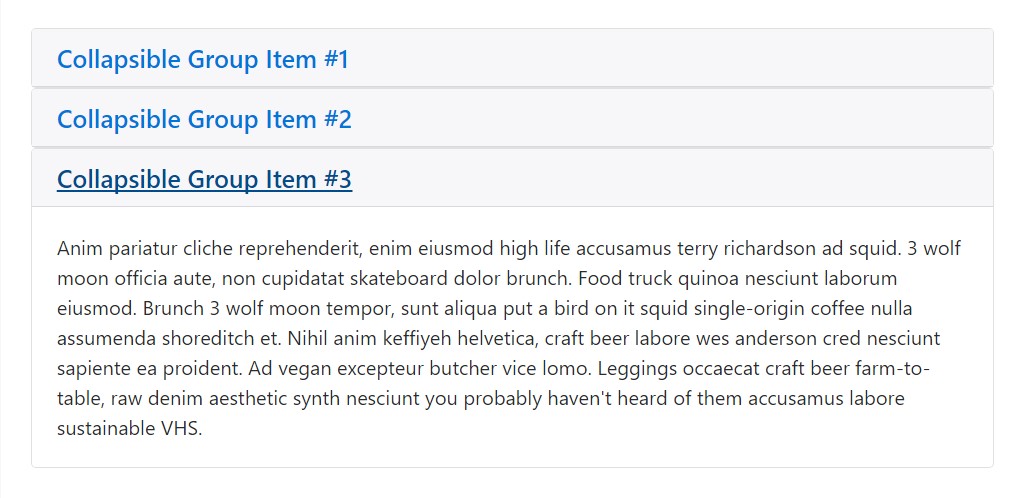
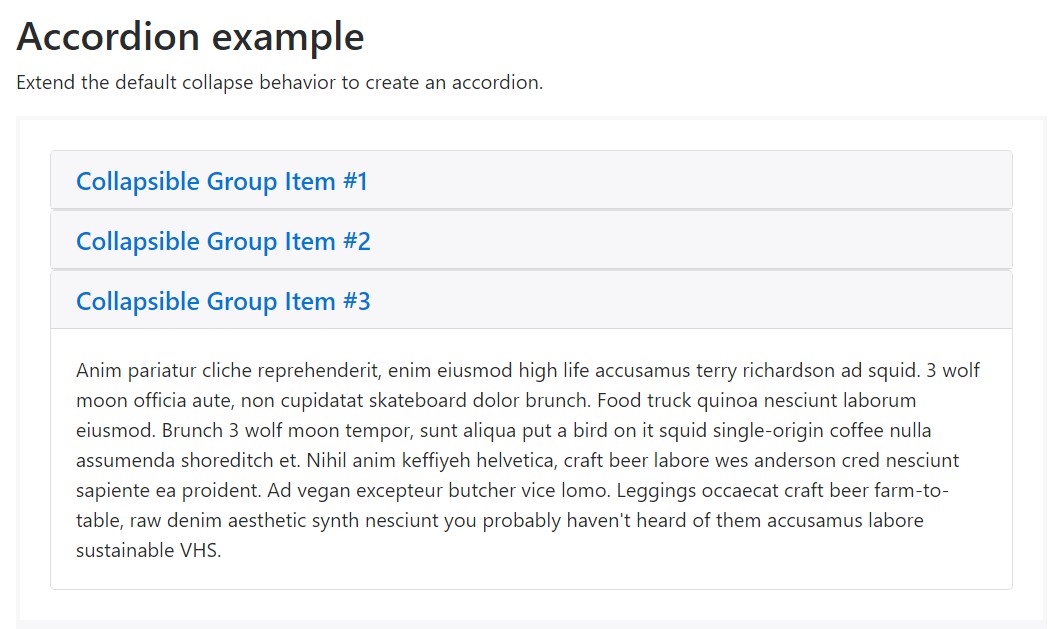
Accordion example
Enhance the default collapse activity to make an Bootstrap Accordion Group.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we receive the best instruments for generating an accordion fast and convenient utilizing the recently presented cards elements bring in just a few additional wrapper features. Listed here is how: To begin generating an accordion we initially require an element in order to wrap the entire item into-- develop a <div> element and assign it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly time to develop the accordion panels-- add a .card element, in it-- a .card-header to develop the accordion headline. In the header-- incorporate an actual headline like h1-- h6 with the . card-title class specified and in this specific headline wrap an <a> element to effectively carry the heading of the section. For you to control the collapsing section we are actually about to develop it should certainly have data-toggle = "collapse" attribute, its goal should be the ID of the collapsing element we'll produce soon like data-target = "long-text-1" for example and at last-- to make certain just one accordion feature keeps widened simultaneously we should also add a data-parent attribute indicating the master wrapper with regard to the accordion in our case it must be data-parent = "MyAccordionWrapper"
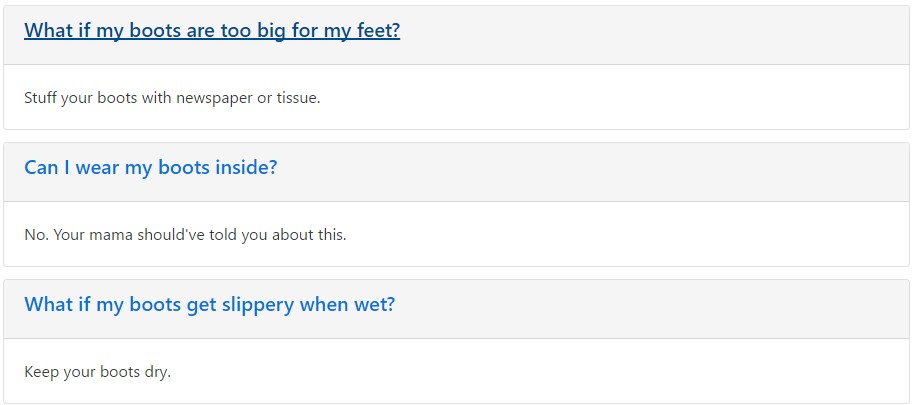
Some other situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is performed it's moment for designing the element that will definitely stay concealed and keep the actual information behind the heading. To work on this we'll wrap a .card-block within a .collapse component together with an ID attribute-- the identical ID we have to insert as a target for the hyperlink in the .card-title from above-- for the example it should be like id ="long-text-1".
As soon as this design has been established you have the ability to put either the plain text or additional wrap your content generating a little bit more complicated design.
Expanded material
Repeating the practice from above you can bring in as many elements to your accordion just as you need to. Also if you would like a information component to show developed-- assign the .in or possibly .show classes to it baseding upon the Bootstrap 4 build edition you're using-- up to Alpha 5 the .in class goes and within Alpha 6 it gets substituted by .show
Final thoughts
So essentially that is really ways in which you have the ability to deliver an perfectly working and very excellent looking accordion by using the Bootstrap 4 framework. Do note it employs the card element and cards do extend the entire space provided by default. And so merged with the Bootstrap's grid column options you have the ability to easily set up complex eye-catching layouts installing the entire stuff within an element with specified variety of columns width.
Review a couple of youtube video short training relating to Bootstrap Accordion
Linked topics:
Bootstrap accordion main documentation

How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels