Bootstrap Progress bar Usage
Introduction
We understand very well this empty horizontal component being definitely displayed clear in the beginning and becoming filled with a vivid color tone drop by drop as an procedure, a download of a file or else typically any type of activity is being accomplished little by little-- we see it daily on our machines so the message it delivers came to be pretty natural to receive-- something becomes accomplished and currently it's finished at this specific amount of percent or supposing that you like looking at the unfilled side of the glass-- there is this much left before completing . One more plus is that the message it provides does not run into any sort of language barrier since it pure graphic so whenever comes time for display the level of our various capabilities, or else the progress or different parts of a project or basically whatever having a full and not so much parts it is definitely awesome we can easily have this sort of graphical aspect set straight in our webpages in a swift and easy way.
What's new?
Inside recent fourth version of probably the most preferred mobile friendly framework this grows even speedier and much easier along with simply just a single tag element and also there are certainly a lot of modifications provided that are handled with simply specifying the suitable classes. What's new here is since the Bootstrap 4 breaks with the IE9 support we can absolutely right now take entire benefit of the capabilities of HTML5 and as an alternative to developing the outer so called unfilled container with a <div> first and wrapping within the real fill amount in another <div> element inside it and styling its own width to present the concrete Bootstrap Progress bar Panel as it used to be along with the former version right now we can absolutely just employ the HTML5 <progress> element setting up limit value and the value so far accomplished just as properties.
Primary features
To set up just create a <progress> element with the class .progress appointed to it and add in the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is actually a important aspect here-- these can surely be any quantities in any way-- the logic is the max attribute value should really regularly be bigger in comparison to the value in itself however in case you play around and develop the max smaller than the development value itself you'll just turn out with a filled progress bar exactly like the task's been totally performed. On the other hand you do not really have to expect everything in order to get those values in percent or what ever-- if as an example you have 2567 strawberries to eat and you have probably enjoyed 378 of them-- record it specifically { in this manner and the progress bar will display appropriately spreading the colored component as far as 378 correlates to 2567-- convenient and fast .
And so currently when we realize how it performs let's observe how you can help make it look more effective designating several colors and effects . First off-- we have the ability to utilize the contextual classes blended with the .progress- in a class-- such as .progress-warning , .progress-info and so forth attached to the <progress> element. We can easily also bring in a few stripes to our progress bars with the .progress-bar-striped class or even some animation to these stripes with the .progress-bar-animated employed.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now in the case that you require to acquire earlier internet browser compatibility you are able to use two <div> elements-- as in the older edition outer one with just the .progress class and inner with all of the appeal adjustment classes and an inline styling preparing the filled in width like style = " width:23%; " - still operates as well.
Some examples and ideas
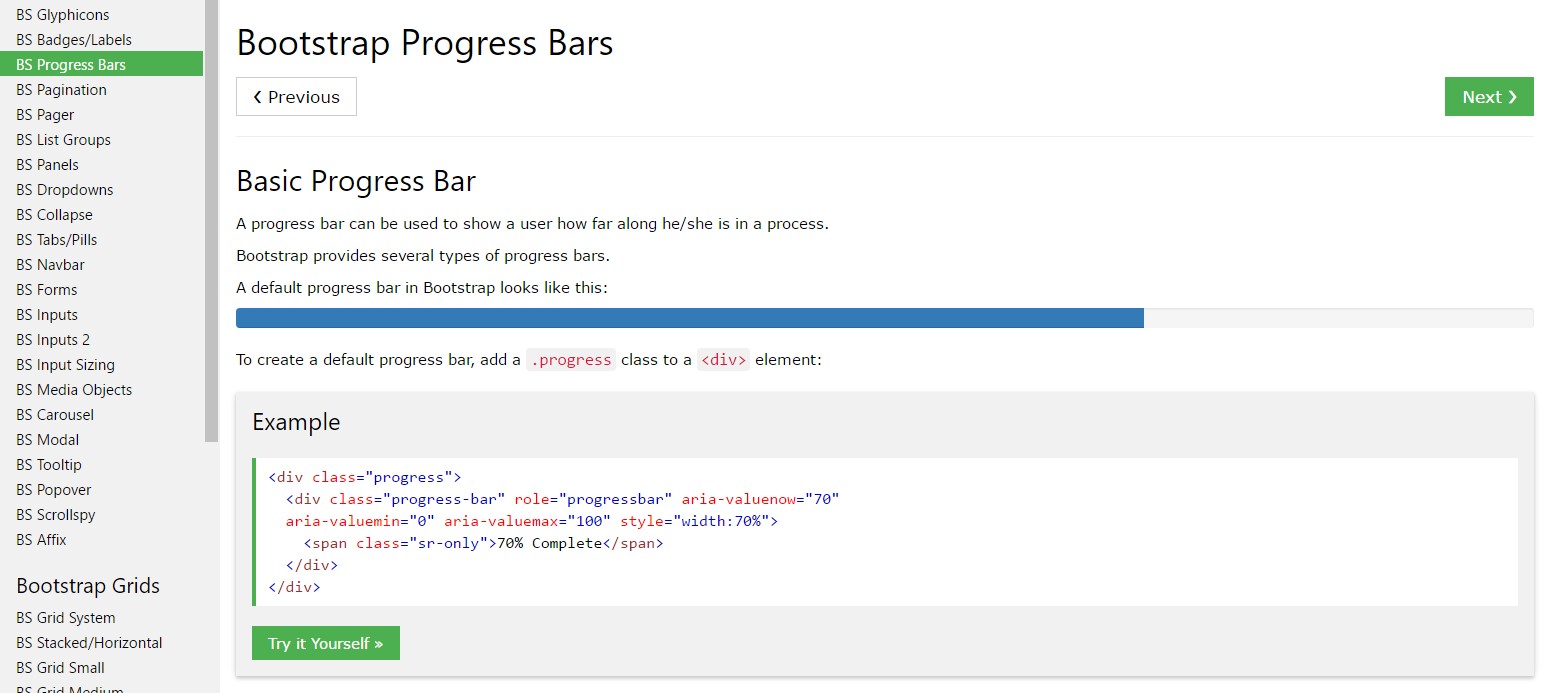
The best way to put into action the Bootstrap Progress bar Panel:
Bootstrap Progress bar Jquery items are established with two HTML components, some CSS to establish the size, as well as a handful of attributes.
We employ the .progress as a wrapper to identify the maximum value of the progress bar.
We use the inner .progress-bar to specify the progress so far.
The .progress-bar involves an inline format, utility class, or custom made CSS to specify their width.
The .progress-bar likewise involves some role and aria attributes to make things obtainable.
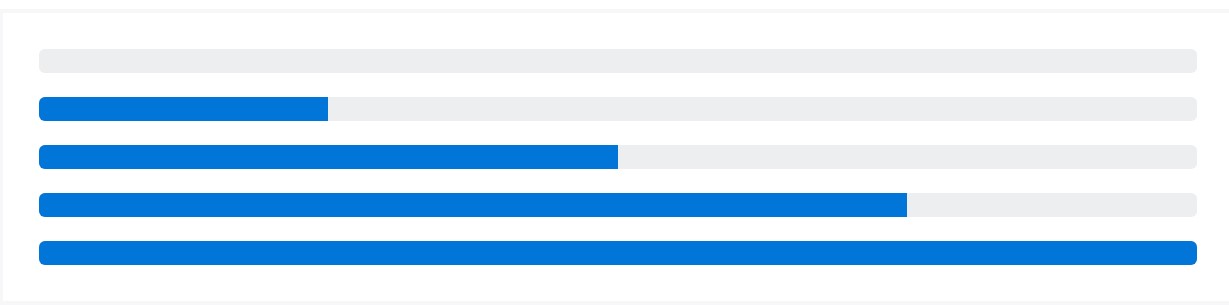
Set that all together, and you possess the following examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a handful of utilities for establishing width. Depending upon your needs, these can support with easily configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the visual aspect of your progress bars using custom made CSS, background utilities, stripes, and more.
Labels
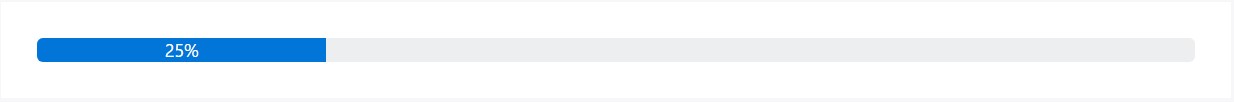
Incorporate labels to your progress bars through putting message inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a height value on the .progress-bar, so that supposing that you modify that value the outside .progress will promptly resize accordingly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to alter the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you demand, involve multiple progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in .progress-bar-striped to any .progress-bar to apply a stripe via CSS gradient over the progress bar's background color tone.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
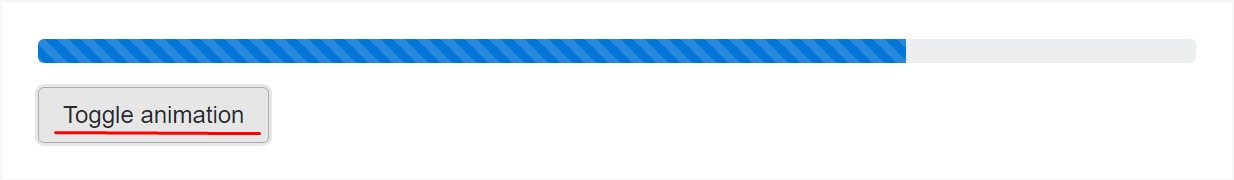
</div>Animated stripes
The striped gradient can surely likewise be actually animated. Bring in .progress-bar-animated to .progress-bar to animate the stripes right to left through CSS3 animations.
Animated progress bars don't operating in Opera 12-- since they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the method you have the ability to reveal your development in bright and essentially immediate progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress to make them display.
Look at a couple of on-line video tutorials relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar main documents

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?