Fabulous Javascript Best jQuery Carousel Designs
When making a page seem surprisingly interactive and super modern, web creators are able to turn to many methods just like an image or video slider. However this is a confrontation to most people to craft one themselves. This is the reason why plenty of designers choose a pre-defined best jQuery carousel example to beautify and also enrich their websites. This article is actually right here for you in order to help you off of difficulties concerning setting up your own website by having a responsive best jQuery carousel.
Listed here you are going to find the most interesting Bootstrap slider layouts presented to you on a silver platter and expecting you to just add them on your website with no troubles .
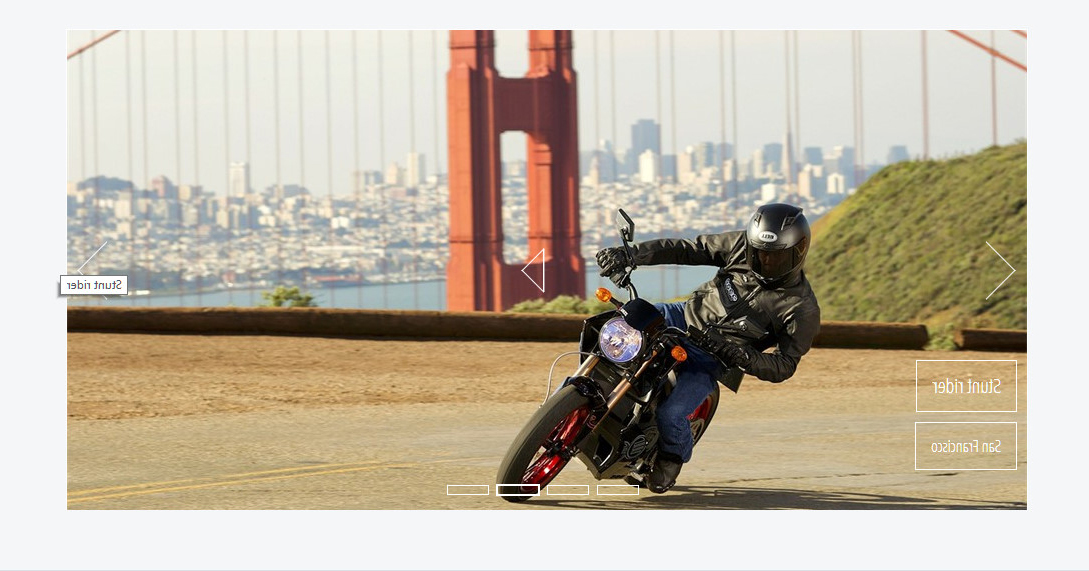
CSS3 Bootstrap Full Width Slider Demo
In the case that you have to set up your net presenсe fast and draw as much attention of web surfers as possible, you can consider this full screen jQuery mobile carousel. The benefit is you can manage the complete appearance of the slideshow with just some user friendly parameters. Not to mention, the carousel seems actually up-to-date and captivating.
Mobile Bootstrap Image Slider Demo
Using this slide show you can certainly make your site seem not only a lot more breathtaking and captivating, but also far more powerful and lively. It's not gonna be difficult for one to follow a detailed guideline and launch a creative and trendy Bootstrap slider CSS effortlessly. That template is really mobile and for this reason this delivers an excellent mobile user-experience.
Responsive Bootstrap Image Center Design
This is a small or medium slideshow that can be placed directly in the center of the web page. There is no necessity to build the slider from scratch: Bootstrap slider CSS helps you develop your slider only with replacing pictures, writing your captions and designing buttons. You get a permanent control for exactly how your slideshow looks regardless of what gadget you use.
Javascript Bootstrap Carousel Responsive Design
In order to set up that slider, you really don't have to hire a web developer or other web professionals. This slideshow comes with a quick and easy carousel editor built particularly for novices as well as individuals that don't have HTML expertise. All you may need are excellent quality illustrations and little words for description and your slider is ready to get put on-line.
Free Bootstrap Carousel Slider Example Template
This slider can be utilized by programmers and web novices as a usual Bootstrap carousel. That makes it easy for you comfortably to insert graphics and titles and include a uncomplicated yet amazing transition effect. You may place it somewhere on your website, despite what purpose you have: in the informational post, in your online shop web-site, in your firm website and more.
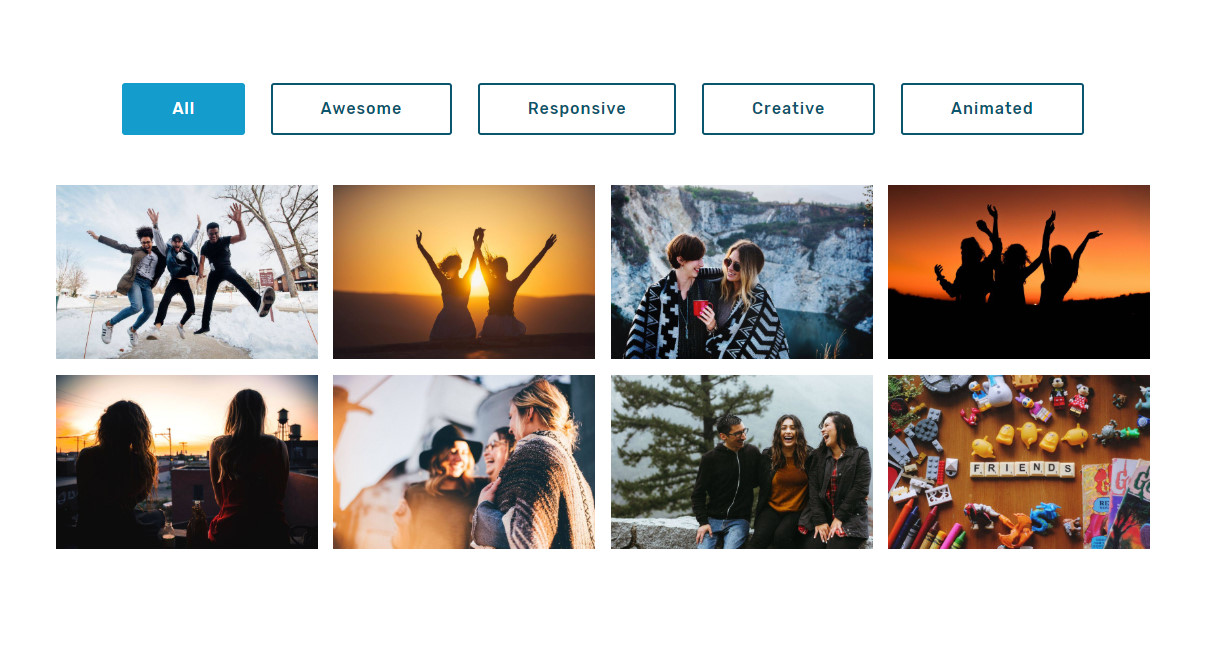
Free Bootstrap Carousel Slider with Thumbnails Design
This design presents us ways of how a Bootstrap carousel slider with thumbnails or even tags is going to work on your page. This best jQuery carousel will make it easier for visitors to navigate throughout your picture gallery as well as find something they are seeking with ease.
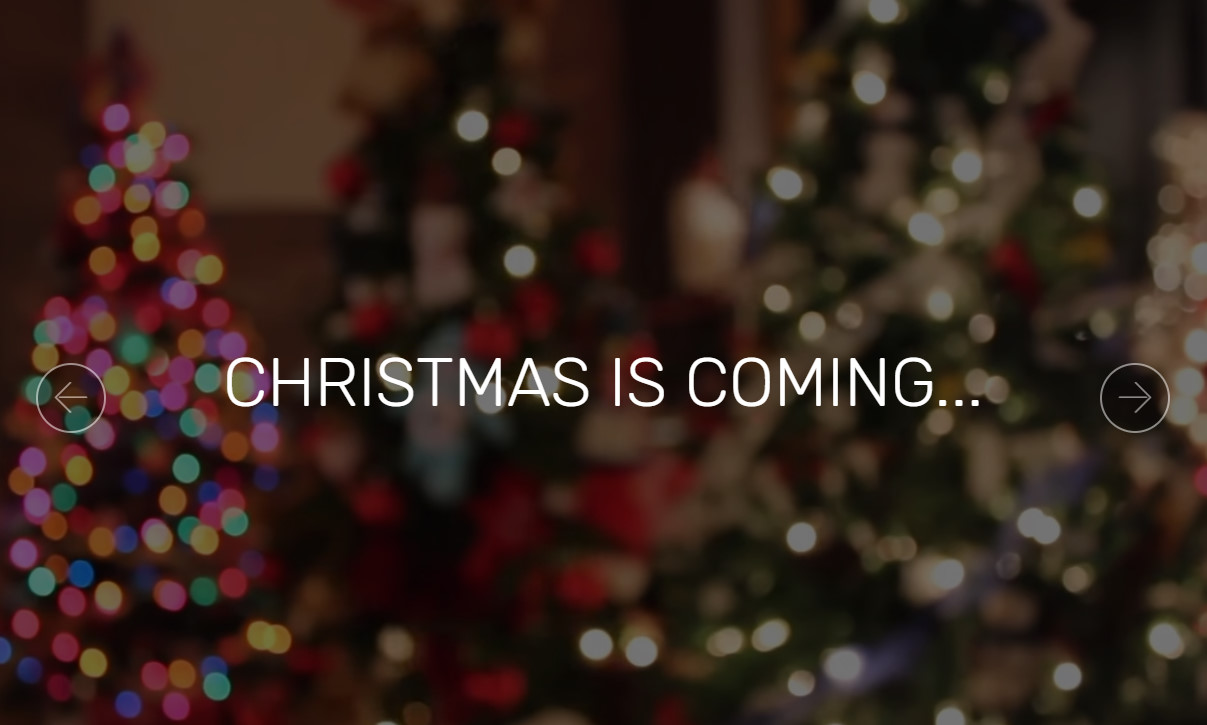
CSS Bootstrap Full Screen Slider Example
This slider could well be moved to the head of your website as a leading header. The full screen slider is quite ideal when it comes to revealing numerous large background pictures to people, placing even more deals at the top of the webpage. Furthermore, slider transitions make your online site appear lively, so that this is an exceptional means to advertise or offer your services or products.
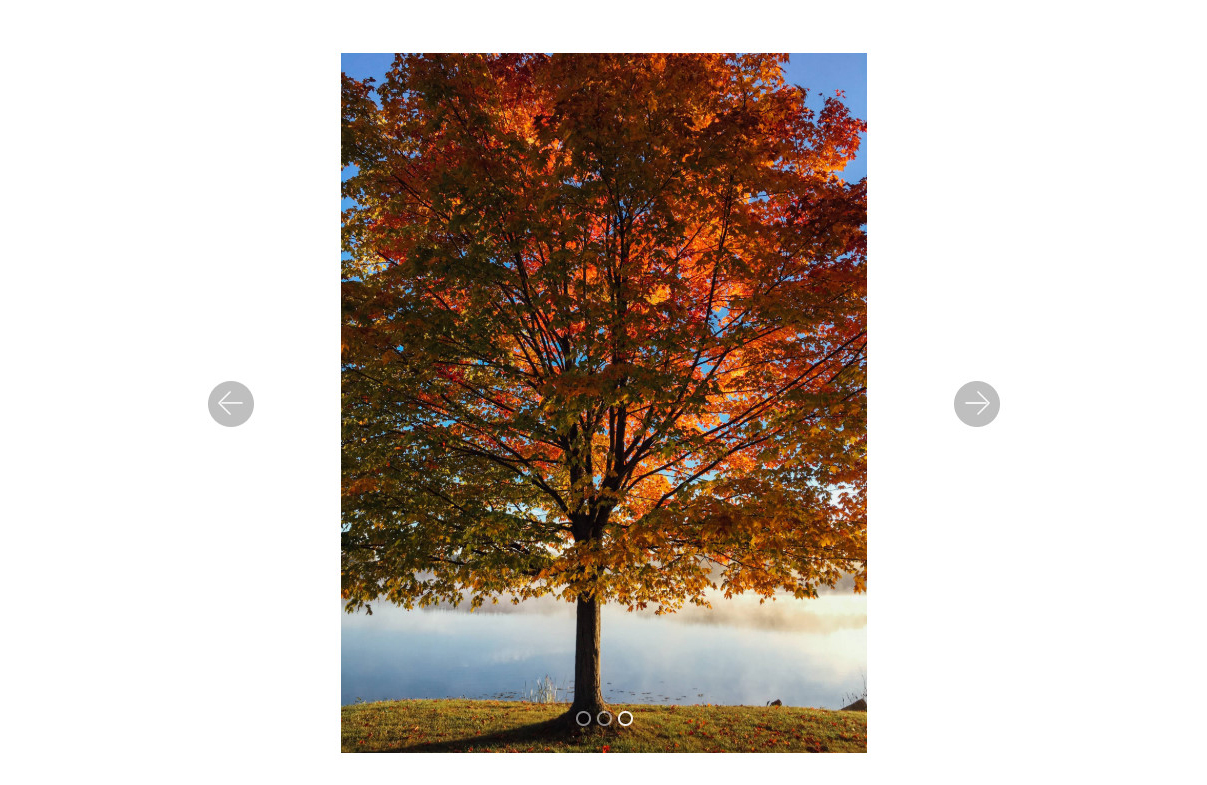
Free Vertical Slider Bootstrap Example
Vertical slide shows are certainly the absolute most correct means in regard to showing or exhibiting your pictures, photos and other end products on the iphones. Utilize it in order to display a few mobile screen shots, vertical photos and phone-shot photographes. The essential quality of this slider is simply that you are able to forge that for yourself without any coding expertise.
HTML5 Video Slider Bootstrap Example
All of us are aware of photo slideshows and galleries, however, what about video sliders? This particular layout presents how you can work with a video slider on your web site easily. A correctly set up Bootstrap video carousel will have a very excellent influence on your web site viewers, maximize your sales because they won't wish to click away any longer.
CSS Bootstrap Responsive Slider Demo
An enticing and also simple slider that is actually a must-have while making a web page for mobile surfers. The Bootstrap responsive slider features a touch-swipe functionality if your patrons will access that with the help of tablets what's essential nowadays. Despite the fact that the slider is based on Javascript, it appears as rapidly as possible.
CSS Bootstrap Slider Design
That best jQuery carousel design can surely charm individuals by the number of switch effects changing your web page's visitation right into a journey. That carousel can be changed via a simple-to-use Bootstrap builder which helps you create a mobile-friendly easily accessible slider without programming all alone. Apply certain easy tutorials in the jQuery mobile carousel page in order to be able to generate a slider within a short time.
CSS Bootstrap Carousel Generator Design
That is actually a best jQuery carousel generator which empowers you to build any type of Bootstrap carousel in just moments. Pick from numbers of transition effects, carousel layouts, bullets and arrows layouts and more. That is simple to generate a style you really want your carousel to have utilizing this straightforward and free program.
HTML Bootstrap Image Slider Design
When it is essential not only to choose a well-performing fine-looking Bootstrap image slider, but also to figure out how to deal with it easily, this specific web page is undoubtedly a necessity for you. This showcases an innovative slider with a few guides and articles upon the best ways to use slider in Bootstrap in your webpage.
HTML5 Bootstrap Slider Template
It is actually a cozy and great Bootstrap slider with attractive transition effects. You can conveniently navigate it using arrows and bullets and furthermore this supports the touch-swipe functionality once your web site customer looks at that on their smartphones. Concerning mobile phones, that accommodates to match the screen of any kind of device. Furthermore the most crucial aspect - this best jQuery carousel template is presented for free!
CSS Bootstrap Carousel Multiple Items Template
It is one other no-coding slideshow that might be taken as a best jQuery carousel having multiple items. You can use as many graphics therein as you need. That slideshow example enables you to set a horizontal photo and a partners carousels on your page. Make this slideshow in a comfortable Bootstrap builder: replace images, show/hide bullets and arrows, add buttons and titles.
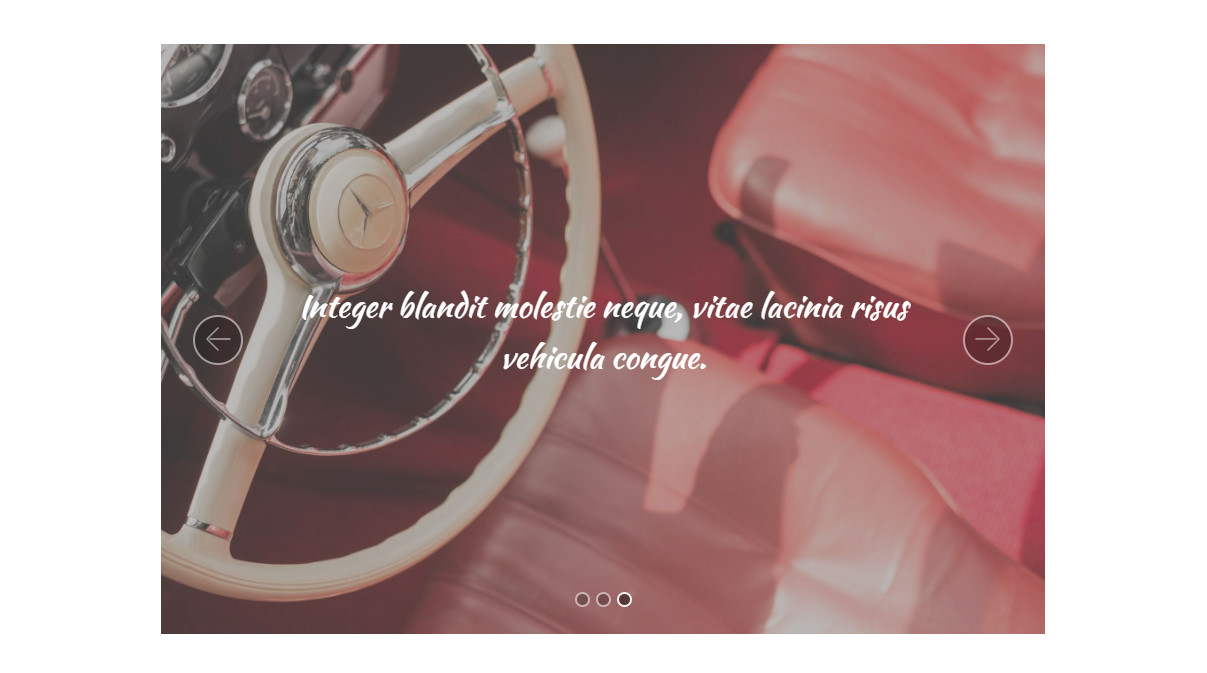
Mobile Bootstrap Carousel Slider Responsive Demo
Utilize this beautiful Bootstrap carousel slider. Responsive, marvellous and fashionable. This carousel is actually simple to handle: change jQuery mobile carousel height with ease, write your message right in your carousel and present that to wow your web page audiences. By the way, this is the ideal solution for professional photographers and creators.
CSS3 Bootstrap Carousel Fade Design
Should you desire to get a Bootstrap carousel fade effect with regards to your slider, simply consider this right here. It empowers you to put unrestricted pictures in there and you do not have to code anything. Through this simple and extremely creative best jQuery carousel you would delight everyone who visit your web page.
CSS Bootstrap Carousel Autoplay Example
That slider with a Bootstrap slider CSS autoplay function is supposed to make your site users remain on your site for much longer. The full width slider enchants with refined images and great shifts presenting your web page an excellent feel and look. Simple and responsive - that is everything you need.
Free Bootstrap Carousel Autoplay Template
An easy and also effective best jQuery carousel that has bullets, thumbnails, back and forth arrows, a play button and titles. The design is crafted in Bootstrap 4 which makes things perfectly mobile-optimized. Actually, the Bootstrap slideshow production is confined simply by your creativeness.
Javascript Bootstrap Carousel Example
In order to inspire and enthuse your webpage audience, you absolutely need to get this kind of best jQuery carousel example. That is definitely free to install and work with. Include additional pictures, swap out images, add information to images and videos, decide on a fitting design - this all with no coding at all. As soon as you use it on your website, you will definitely notice that this enhancement is simply worth it.