Best New and Fresh CSS Image Slider Roundup of 2021
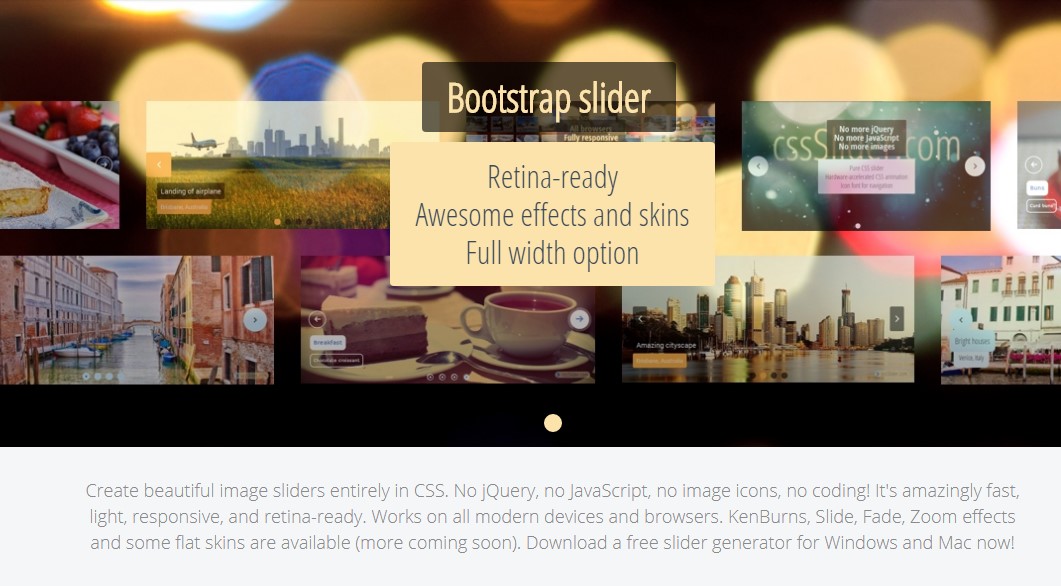
Magical Free Slideshow Roundup
This slide show template is well-maintained, modern-day as well as basic-- ideal for an internet site along with a minimalist theme, or one that intends to show off a modern-day layout attitude.
The slideshow images are actually huge, that makes this layout perfect for image-focused websites, such as photography collections or even e-commerce web sites.
Each slide show image 'decreases' right into area vertically, along with a little bit of bounce at the end which produces the activity think quite all natural and natural. The amount of time each image remains on monitor is actually quick, however this can, certainly, be actually changed in cssSlider. The short periods indicate that audiences can easily find all the graphics available fairly quickly. A 'time out' button in the top-left corner makes it possible for the customer and quit the slideshow off participating in and pay attention to a picture that records their interest.
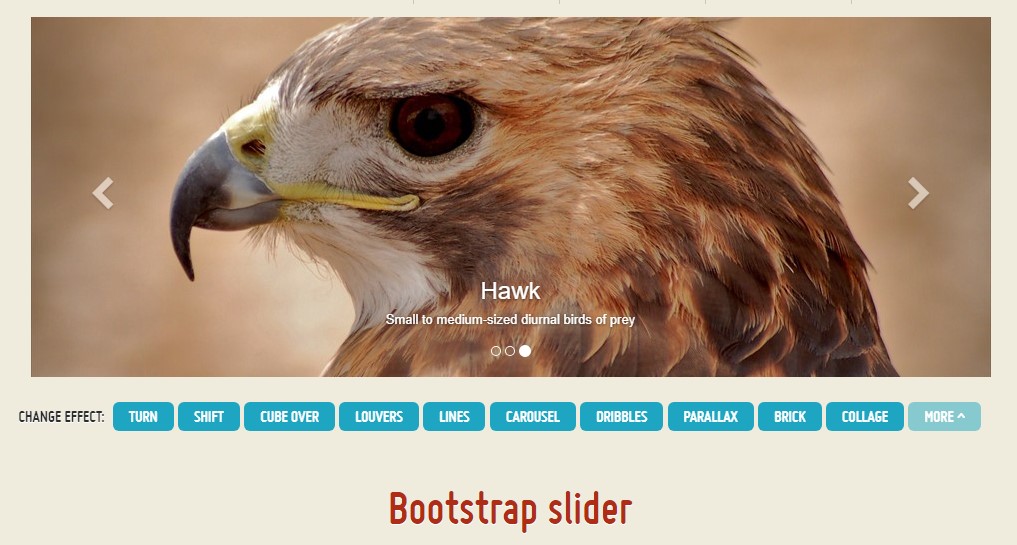
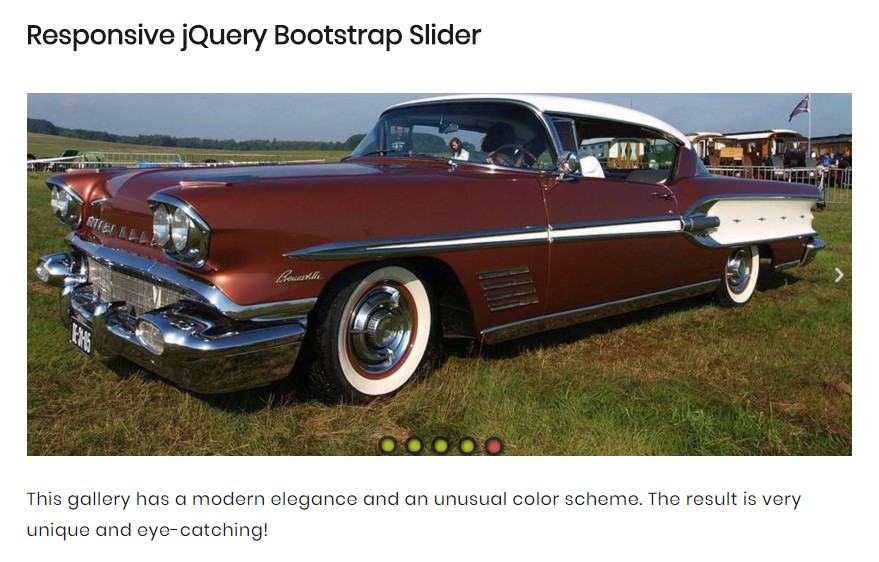
Grafito Gallery Plug-in - jQuery Image Slider
This picture possesses a modern style and an unique shade system. The result is really distinct as well as attractive!
There is actually no frame result to the slides, making it possible for the photos and use up the max quantity of room. Having said that, the pictures perform have a 'circular section' result, that makes all of them resemble modern-day photographs from autos.
The font style used is Averia Sans Libre, an unique font style that was developed from the standard from lots of other fonts. This possesses a fun and a little hand-drawn want to it, which matches the unusual present day feel of the gallery properly.
Gentle Simple Slider - JavaScript Slideshow
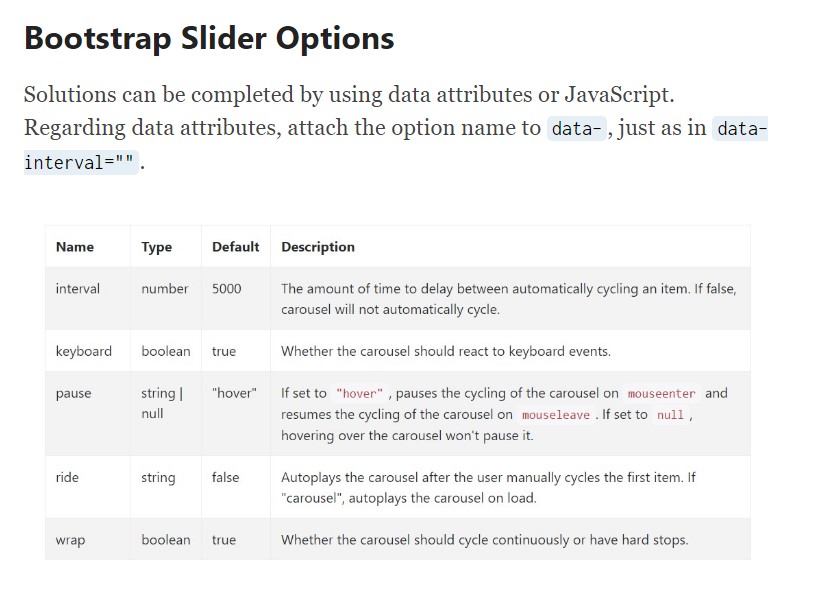
A picture carousel is actually an optimal accessory for pretty much any kind of blog post and also may give it a polished and also specialist appeal. Also one of the most essential web site design are going to seem great with integrating a graphic slide program.
The images show the historic architecture, so this slideshow could be used for any sort of presentation to display old properties.
The slider feels modern and also enjoyable and carry out. The use from bullets makes this clear the means the navigating device functions, therefore this slide carousel is actually straightforward and realize and use.
Retina-friendly Chess Slideshow - HTML5 Image Carousel
This slider possesses a basic, well-maintained and also incredibly modern-day design that utilizes black as well as white.
Hovering over the slider allows multiple navigating arrows show up, one on each edge. The arrow includes a white arrow mind along with a black semi-transparent cycle detailed along with a thin white colored boundary. Floating over the arrowhead makes the arrowhead stand apart much more with its a lot less clearness. Selecting an arrow patterns you from the photos. Since of this web sites clean as well as present day style, this slider would function effectively on technology websites, software application business and also web sites regarding contemporary architecture. It would certainly likewise be actually a great choice for science-fiction authors and also any type of website concerning deep space or even potential reasoning.
Turquoise Picture Slider - Wordpress Image Slider
The blue-green layout will amaze your internet site website visitors along with its own authentic elements. The arrowheads appear cycles with arrow indications inside that have shadows falling aside. The explanation font possesses an appealing darkness as well. That's exactly what creates this slide show spatial to engage the website visitors' attention. Given that pictures in the slide show have different measurements, the shift result permits them with complete confidence turn right into one another.
If you float over the thumbnails, you'll find a circle along with a loophole in this on the grey semi-transparent history.
This slideshow would certainly be ideal in web sites for dining establishments, cooking occasions and also various other and inveigle intended viewers.
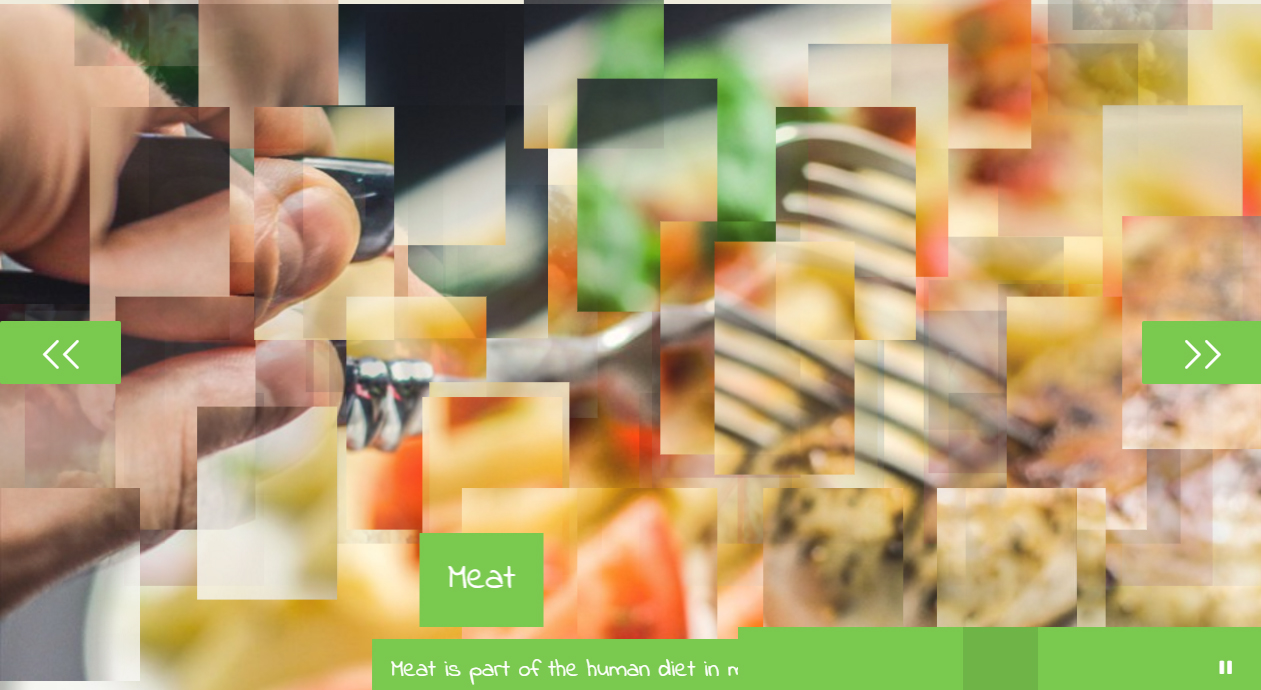
Parallax Image Gallery - Bootstrap Slideshow
The existing reactive image bootstrap gallery can make every person nicely hungry. Considering this slider, users will definitely cool down due to this green-colored layout. On left and correct slide sides 2 arrow buttons are revealed. They are composed of a rectangular shape tinted in dark-green possessing a dual arrow inside. The switch presents a tiny sneak peek graphic while hovering the mouse. The content description is actually found in the bottom-left slide section. The typeface 'Indie Flower' is created in an eco-friendly rectangular shape. You may comfortably head to any sort of slide by selecting thumbnails.
Zippy Photo Gallery - HTML5 Image Slideshow
Active layout is not just like the others. The arrowheads are settled in the right best and base sections, both in one side. The arrowhead key is actually built from an orange circle and also a slim black arrow. The explanation is also outstanding. It is actually constructed along with a Garamond font style. The explanation has no background so the writing searches contemporary.
On the reduced part from the slider one can find stylish bullets - orange dots. The Turn impact has a powerful effect on audiences obtaining their focus.
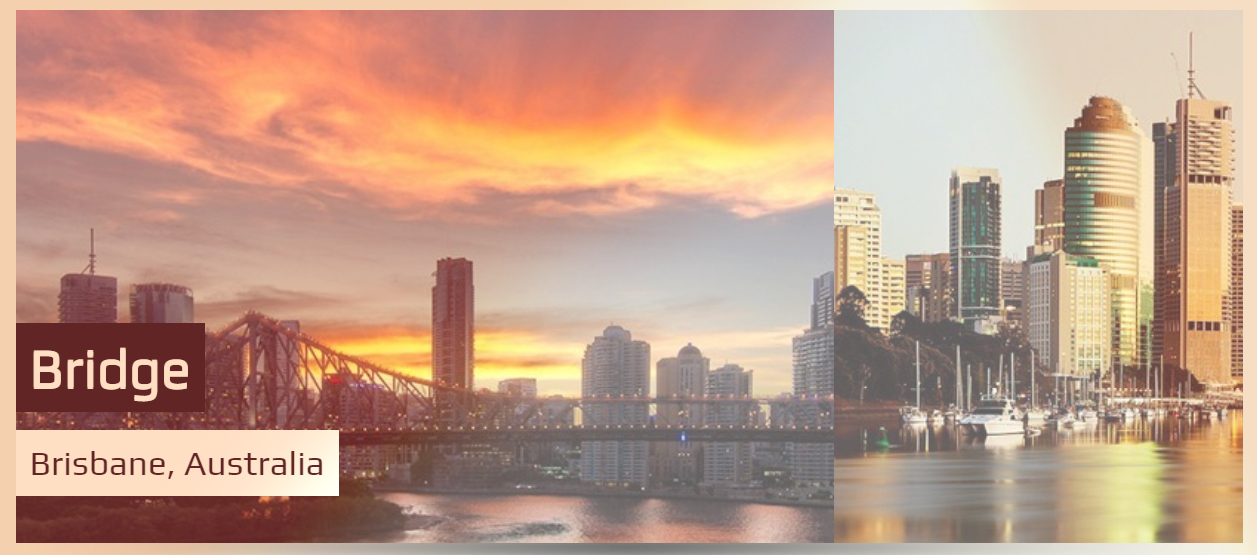
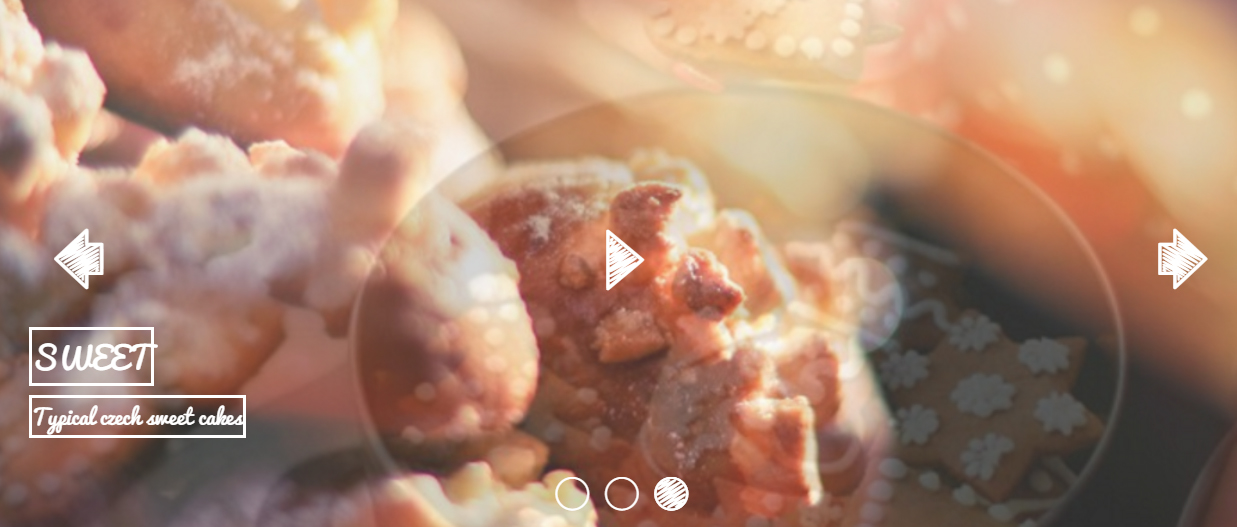
Cursive Image Slider - HTML Image Carousel
This css-only carousel theme is actually enjoyable as well as playful whilst keeping a modern-day convenience. This is immediately and lots, totally responsive, as well as performs certainly not demand javascript or JQuery to work.
The concept uses cursive fonts and a 'skimpy' design artistic that aids the slideshow look handmade. Nevertheless, merely a singular shade is utilized, creating this layout perfect for internet sites intended for creative grown-ups, including cooking blog posts, scrap-booking sites as well as other 'Mommy blog writers'.
Considering that the slide show utilizes merely css and develop the user interface and also transition results the slider is incredibly swift and load as well as is going to work with any type of tool along with a modern browser. Utilize this gorgeous slider and feature your dishes, handcrafted arts-and-crafts, or tricky supplies.
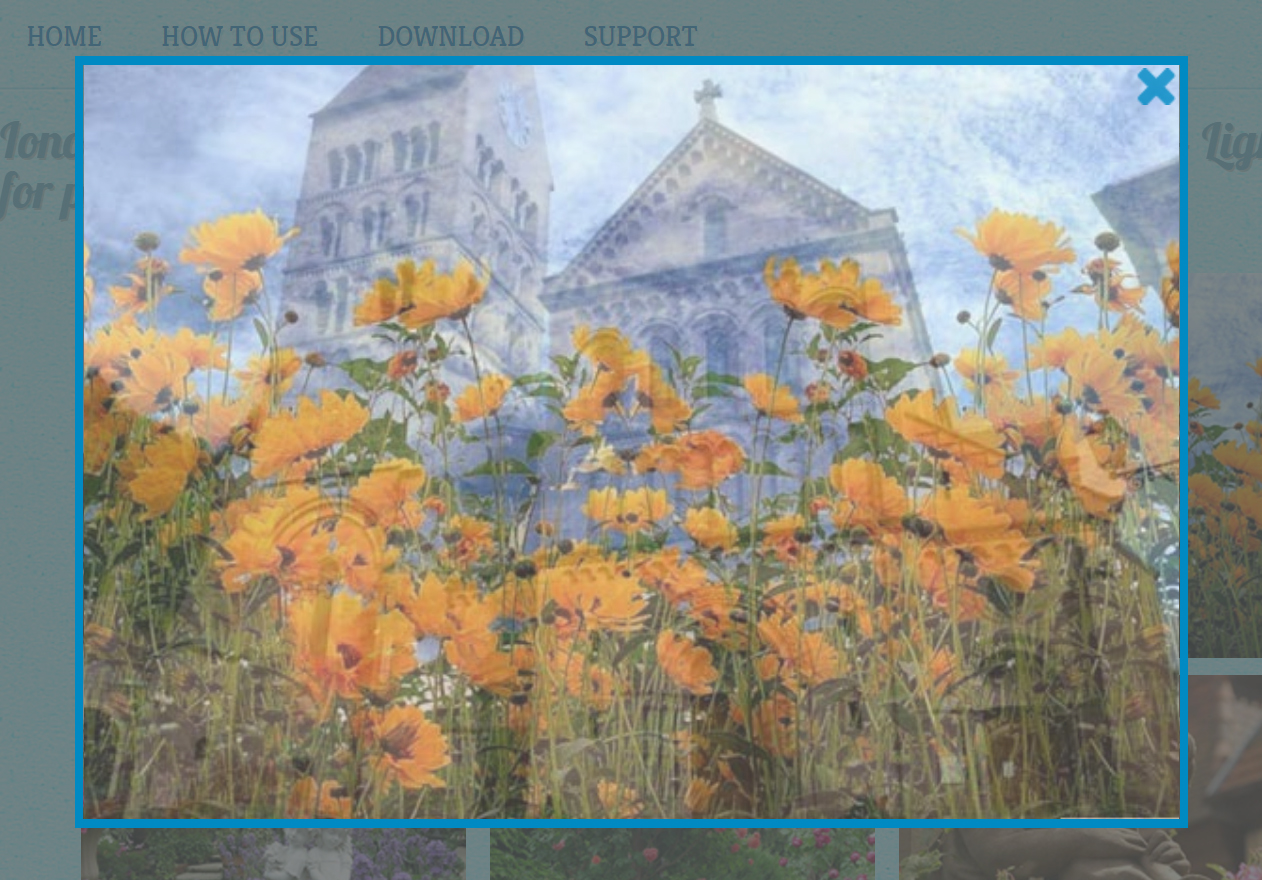
Ionosphere Style Gallery - Wordpress Image Slider
Everybody will feel opening this scope and colorful slideshow where our company can easily view french blossoms as well as out-of-date residences. Extraing this slider will definitely assure that viewers won't manage to keep their eyes off from your web site.
The enjoyable lightbox has rounded edges giving your site the very most enchanting look. Floating over the turned up pictures allow blue navigational arrows turn up and choose as well as in reverse via the slider.
At the picture bottom you'll observe the slide summary with dark history that shows up off underneath. The entire layout completely matches the principle of the discussion, so this may be applied to create your site look additional stunning.
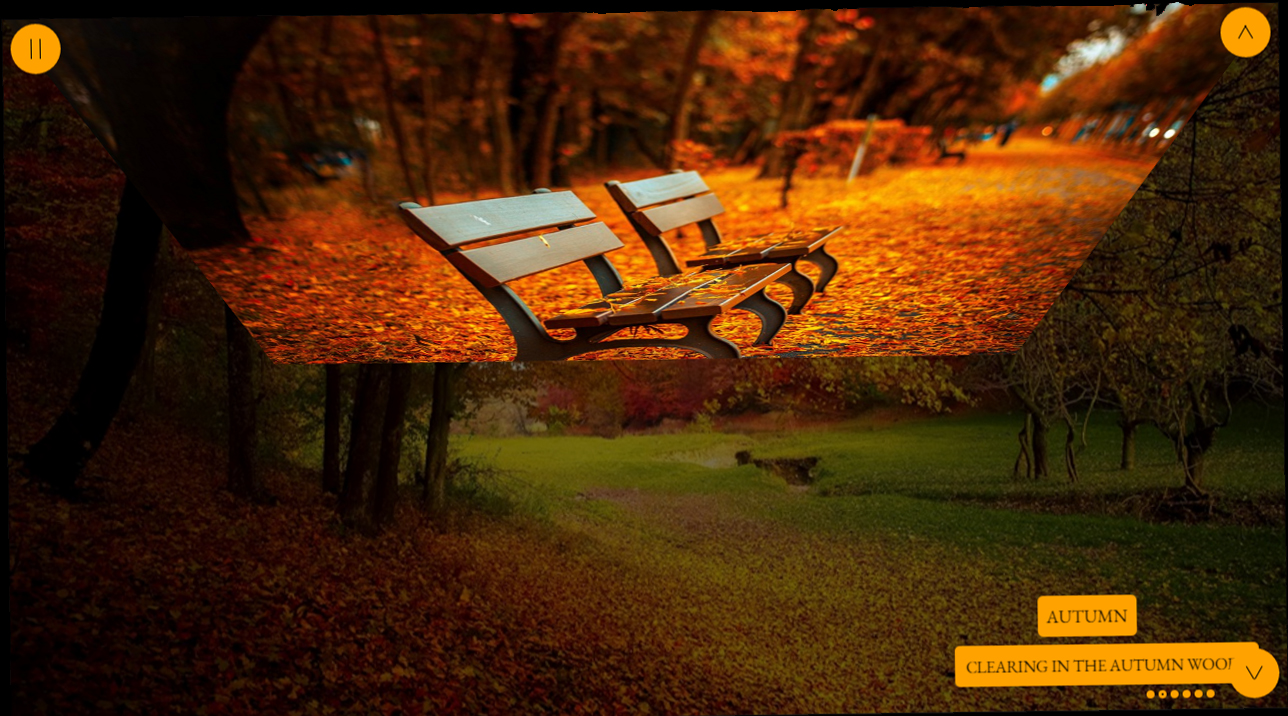
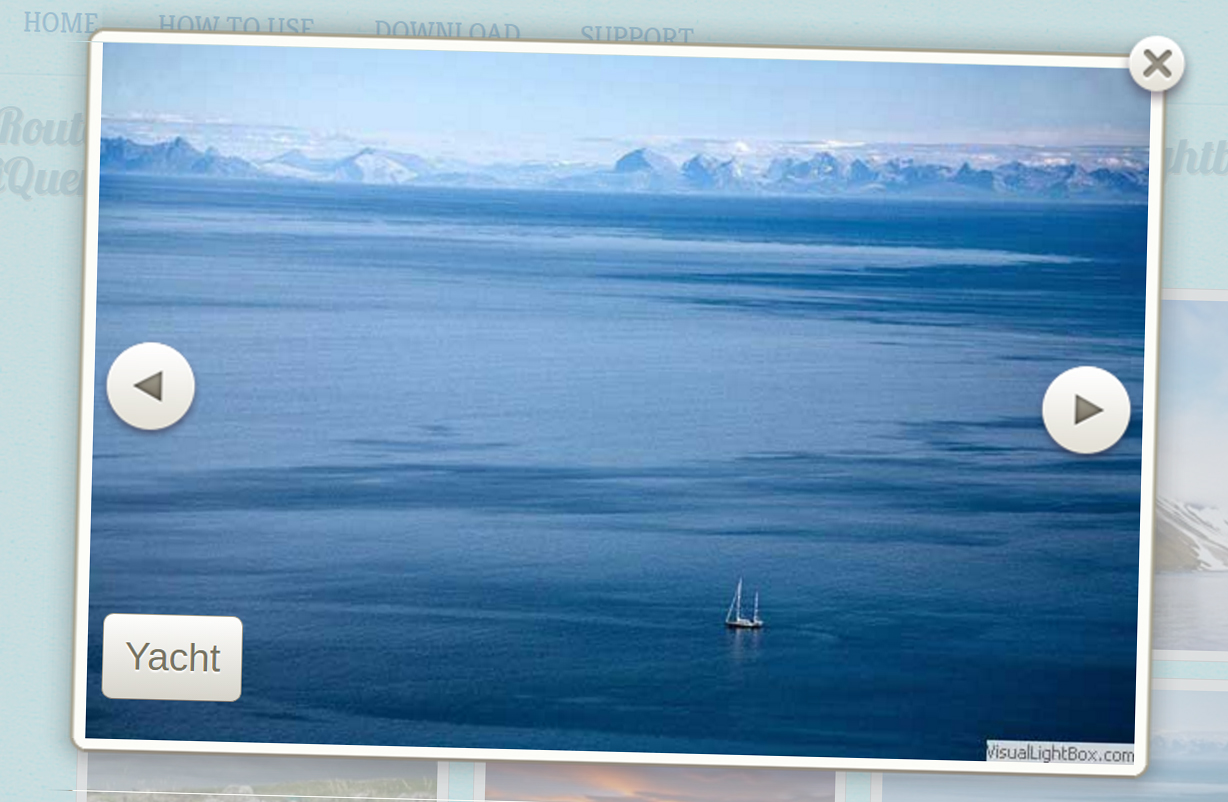
Route Content Slideshow - HTML Image Carousel
This Route Slider includes excellent mother nature landscape pictures. This is going to impeccably match the concept from a holiday company, environmental conservation association and also other business. Floating over the thumbnails of the natty lightbox darkens magnificently prepared photos a little to create them stand apart. At the right and left sides our company can easily view navigation arrows being similar to stylish grey cycles with triangles inside of them. They disappear with a vanish effect and turn up once again while shifting between slider images. In addition to all of them quick explanations act the very same thrilling viewers along with its own center.
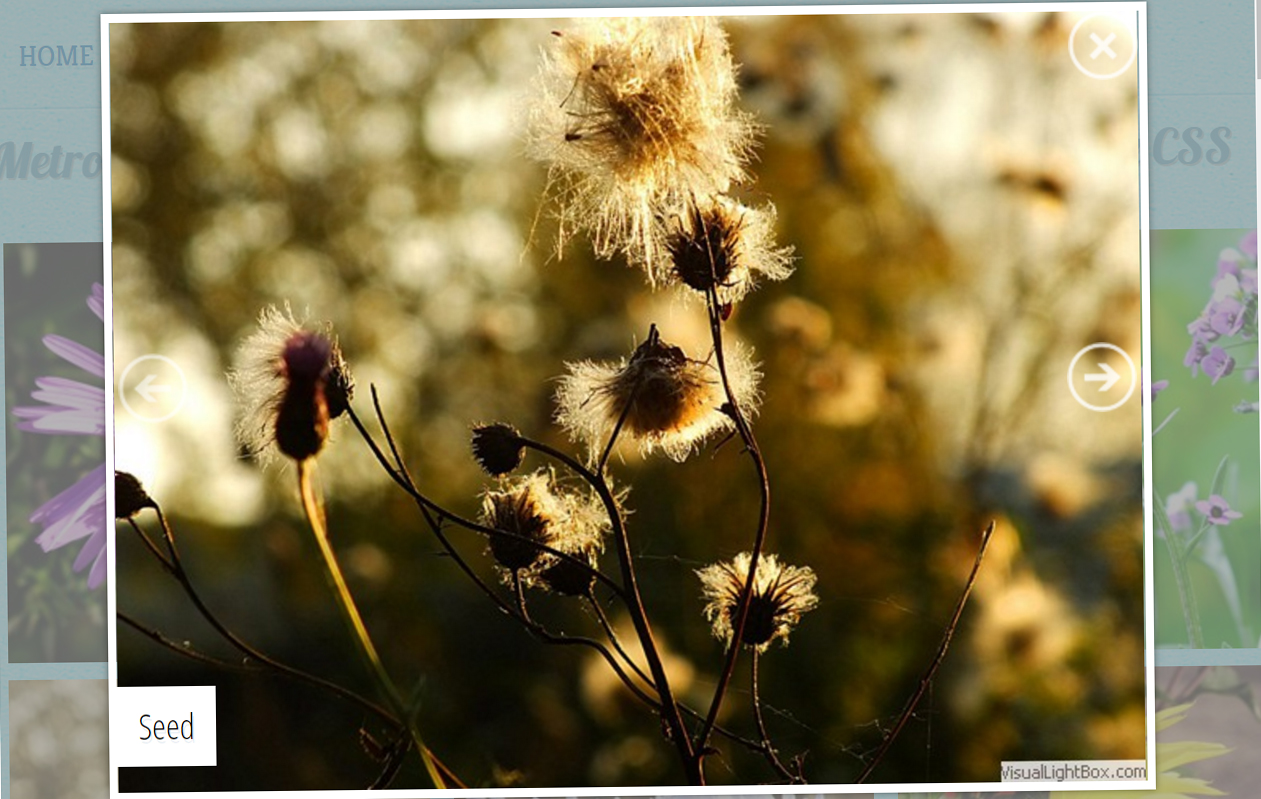
Metro Image Gallery - CSS Image Slider
The ideal slideshow for a blossomy outlet as well as biologic areas is this Metro photo picture. If you point your computer mouse arrow on a lightbox thumbnail, you'll see an explanation box show up coming from under. If you click on that, the gallery will definitely begin. Here you find encircled arrows as well as description in white colored as well as gray colours permitting individuals to change pictures in a quick and easy method. The porch frame resizes effortlessly according to the image size.
This marvelous slideshow is completely mobile-friendly, so this may be looked at on gadgets like tablets or phones as properly as desktop computers with no difficulties.
Mobile-friendly Bubbles Slider - Bootstrap Carousel
This slider is actually quite handy as well as direct. It participates in continuously, and also since this hits the end that scans in reverse, comes in for the first imagine, and immediately repeats the overall collection right out. Customers can establish which image they would love to view by just clicking the thumbnail image gallery located directly under the slide show whenever. Also, hovering within the succinct screens the look header. The photographes are actually huge as well as have the capability and expose particulars that can easily typically gets away the human eye. Because of this photos need to be hi-res as well as top quality.
Kenburns Photo Gallery - jQuery Carousel
The non-jQuery photo gallery is actually generated making use of only CSS and also that supplies a great way and feature your pictures and also to allow visitors to your web site view the greatest of exactly what you need to give. It has an attractive change impact, along with a sluggish as well as constant frying pan toward the center off the pictures, therefore your target market will possess a possibility to find every information that you prefer them and. In between its aesthetic appeal and also its full complement off managements for the customer, this jQuery-free gallery are going to be a sure smash hit along with anyone which comes upon your website.
With its unwinded pace as well as functional appeal, this demo is actually the perfect CSS photograph picture for a musician's site, an on-line clothes establishment or even an internet site dedicated and travel.
Dodgy Image Gallery - jQuery Image Slider
A contemporary frameless style, this slider maintains management switches and the sides to ensure the audience's emphasis is actually on the images. Straightforward, daring designing makes this slider ideal for contemporary web sites.
For navigating, the jquery graphic gallery possesses extra-large arrow managements at each side. Through floating over these arrowheads, the customer may find a thumbnail sneak peek from the upcoming or previous slide. The preferred slide is taken forward by selecting the appropriate arrowhead. The dual arrow concept on the navigating handles includes in the modern-day look of the slider.
The simple design of this slider is excellent for modern-day websites that market value instinctive layout and basic displays. Allow your images represent on their own.
Boundary Content Slider - Responsive Carousel
This somewhat unusual slider theme is actually extremely modern as well as eye-catching. This is an even more 'straight' shape in comparison to many site sliders, which permits is to work with graphics that aren't yard. Maybe a fantastic add-on for a collection internet site, or and showcase portraitures from individuals and also creatures.
The slider uses a deep wine red colour scheme, balanced out along with white. That's an uncommon and also striking shade that proposes luxurious as well as class.
Each image in the slider aims and also out, little by little fading all at once and reveal the next graphic.
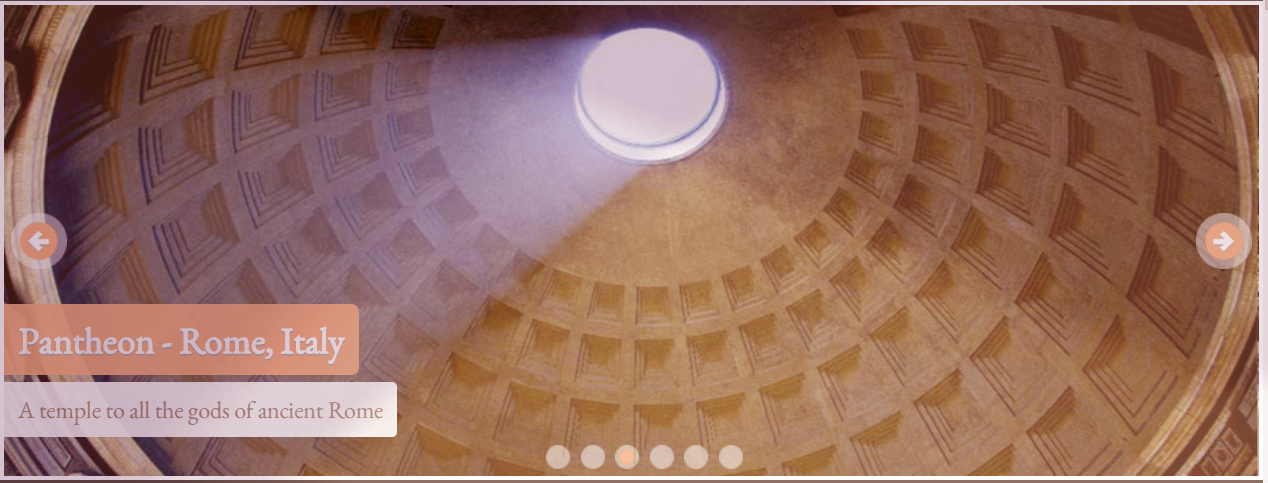
Brick Content Slider - Mobile Slider
The change effect is what creates this slide carousel truly amazing. Each slides plays for as much as 3 seconds just before one more image replaces that.
This example presents the slide show during the course of a broad superb beautiful screen that makes sure to astound everyone that observes it. This example provides extremely little clutter as you potentially can and promise the imagines are actually shown without obstruction commonly parts fading away when certainly not being actually made use of. The regular animation effect is actually Brick, which glides photos in via the right. Again, the shift is certainly not difficult yet smooth. The total end result is actually a slideshow that has actually been actually present day and also stylish but basic.
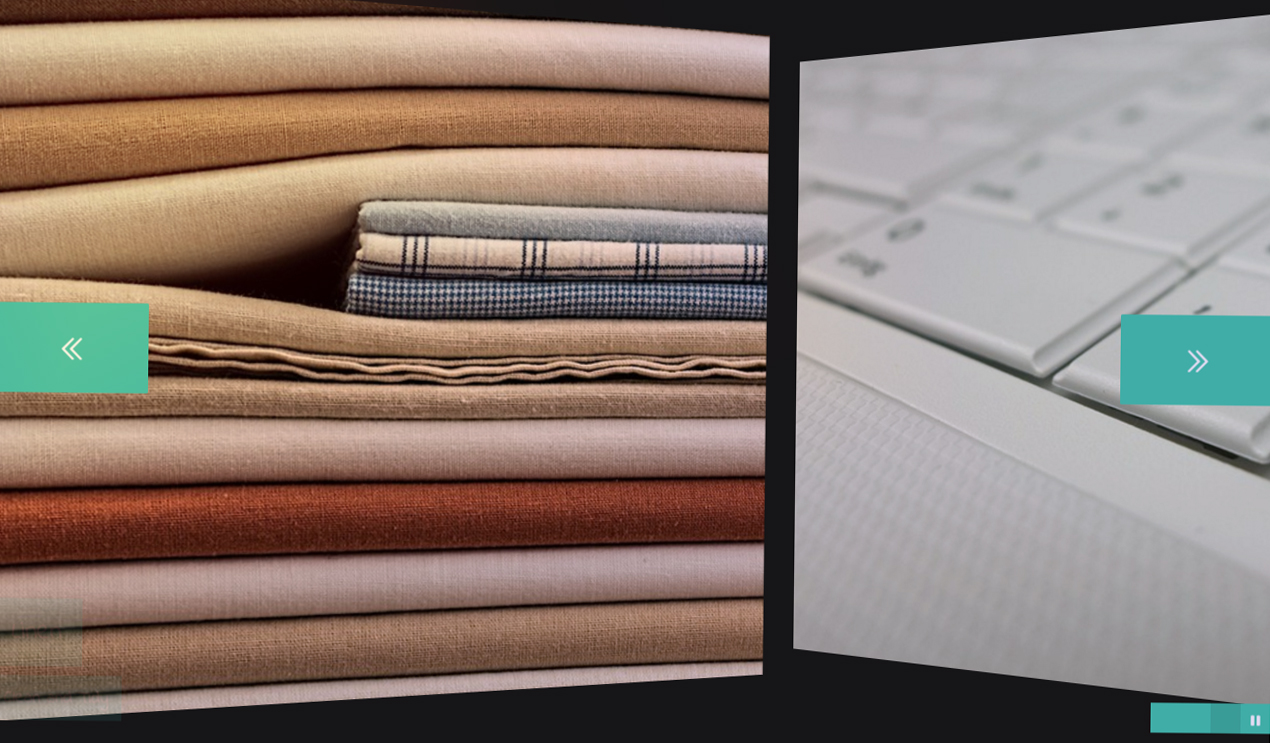
Mobile-optimized Showy Carousel - JavaScript Image Slideshow
The animation effect is exactly what makes this slide carousel really bewitching. Each slides bets concerning 3 secs just before an additional graphic changes this. In case the photo is beginning and modify, the upcoming graphic's darkness shows up in the left, and outwardly the border. As soon as image has actually changed the current one, users might observe the shadow in the leaving behind image outwardly straight in the frame. This result truly explains the look as well as entices the user's enthusiasm, which is the explanation that are going to look good for photography or trip internet site, mainly considering that brings in people.
The usage of bullets will certainly make that clear just what type off navigating device works, which implies this slide program is easy and recognize and also hire.
Dominion Slideshow - jQuery Image Carousel
In this porch each thumbnail possesses a moderate frame with explanation as well as plus buttons appearing splendid on any gadget. The theme of the slider may look like a Summer Breakfast. Releasing the primary porch presents a darken framework rather which ideal contrasts with the 1st one. And focus on the image in the center there is the gray semi-transparent background. The black arrowheads show up once you float over the image. This slideshow will definitely match on the menu page for a lunchroom or restaurant to present available desserts.
Showy Slideshow - JavaScript Carousel
A deceptively and also tempting straightforward layout along with attractive hassle-free results, these are actually the highlights of this particular demonstration slide show created using the excellent Wowslider. The images rotate efficiently details creating a striking as well as eye-catching impact.
Each photo of the excellent Oxford University is presented for a delightful length. And also in situation you would like to opt for or backwards a little, you can locate an arrowhead each on right as well as left behind slide show sides.
Every arrow immediately highlights as soon as you relocate the cursor over it and fades away perfectly. The layout is actually easy environment-friendly on a translucent white history. The angled sides provide a feeling from originality and the arrows.
Fade Slideshow - Free Slider
This is a rested, charming and also spirited slider layout with a somewhat feminine feel and look. That will be perfect for web sites with an arts-and-crafts emphasis, for bloggers, or for charm and also chick-lit authors.
The concept makes use of a violet and also white shade program, rounded corners, as well as openness and create a soft, somewhat laid-back appeal. From training course, every thing may be changed and customized in cssSlider to make sure that the leading slider blends perfectly along with your website.
This slider is a superb selection for anybody that wants an unwinded slider style that still has highly effective functions and also a reputable platform.
Ionosphere Slider - jQuery Slider
This slider demonstration takes advantage of the prominent 'pile' effect for slide switches. In this impact, each new slide merely wipes in off the best side in the direction of the left. No lavish putting and distracting magic techniques, a straightforward swipe. This way, the viewer really isn't distracted and focuses directly on the image in front.
The slider trial possesses stinging, angular rectangular cartons for content, put in the reduced nigh side corner. Each box is actually a transparent dark with white cloudy writing.
The bullet factors are actually placed in the lesser center in the form from plain gray cycles. Straightforward blue arrows for navigation exist in correct and also left edge.
Epsilon Slider - Responsive Image Carousel
The slide show possesses incredibly minimal features and keep its own simpleness and also neat appearance. It has a really lean white colored structure that would function terrific as a header slide show for smooth as well as contemporary internet sites that wish to depict a cool as well as professional try to its audiences, including wedding photography websites, or even a workshop item photography web site.
Above the slideshow, there are tiny boxes that feature little examines from the images that are in the slideshow. This creates simple changing from the slides. Each package off examine is actually highlighted with a purple boundary. The previews are a little dulled so that each preview on mouseover can easily stand in night comparison to the others.
Mobile Sunny Slider - HTML5 Slider
This Sunny Fade slider layout gives a gentle and incredibly cool change off slide and slide, enabling your website individuals and delight in a relaxing slider off all off your greatest photos. Along with a built-in preview panel and also an audio function that they could control, both the eyes and ears from your visitors will definitely be actually entertained while they take a look at your photos at their own pace. As regularly, you'll possess the most effective slide show innovation at your company, permitting glitch-free and uninterrupted screens that make certain to keep in the minds off your consumers for times to come. WOW Slider's templates operate equally effectively whether your audience is actually using it on a personal computer or even smart phone, so that will certainly never restrict your potential and catch the creative imagination of visitors and your site, regardless of exactly how they are accessing it.
Slim Slider - HTML Image Slider
If you prefer a stylish slider design with an outdated complexity then this is the one for you.
The layout uses a smooth and also discolored brown, evocative off sun-bleached leather, and also white colored. Through using just two shades, the layout manages to continue to be easy as well as stylish but added twists in the typography as well as UI components stop that coming from experiencing also stark and also tidy.
This layout is actually an ideal option for several sites. This would function specifically properly for heirlooms dealers, any person handling classic goods, and outfits developers that transport an antique luxury as well as sophistication. That would certainly also operate properly for historic love writers.
Non-Javascript Material Slider - Wordpress Image Carousel
This demo reveals off your graphics in a remarkable slide show that is actually about discussion! Arrows and also titles are actually swept aside sideways and sections to prevent cluttering the screen while always being actually conveniently accessible for very easy command and also gain access to. You could relocate ahead and also in reverse by hitting on the above mentioned arrowheads at the left as well as correct palm off the display which are enclosed in straightforward blue circles that go effectively with the photo title's straight history and the ones below the trial that rapidly enable you to skip and whichever graphic you could wish and observe at any instant. You could additionally scroll by means of all of them through clicking and also grabbing the computer mouse over the photos if you prefer.
Bootstrap Gallery - Responsive Carousel
Bootstrap provides a thumbnail part that is created to display linked images in a network along with thumbnails. Selecting the thumbnails of this particular splendid gallery carries up a total display screen slider window with brand-new phone images. This slider is receptive exactly what indicates it resizes to suit the display screen that is being featured on.
Web site site visitor may reach any sort of graphic utilizing white colored bullets at the slide show bottom. The quick and easy yet smooth shift effect gives a necessary way of revealing the web site information.
Extraing a css graphic gallery to your internet site carries out certainly not have to be hard or even taxing. This is actually undoubtedly the most ideal means and spruce up your web site.
Bootstrap Carousel - Angular Image Carousel
To install a breathtaking photo carousel that is actually actually modern-day of its web attributes, you can use this slide show based upon Bootstrap-- the best highly effective as well as reliable platform. This will definitely match the monitor of any sort of device delivering a polished look captivating your internet site attendees and making all of them remain on your web page.
The Slider is total display screen sized giving a background sensation ideal for presenting items as well as services. The rectangular shape white colored arrowheads are put on the right as well as left graphic conclusions. The white colored present day bullets let individual conveniently navigate from the entire slider.
Responsive Angular Slider - CSS3 Slider
This Demo Slideshow will interest fairly everybody along with its user-centricity and also reactive concept. That presents a colorful night nature relaxing any individual who examines its own sundown images. Customer may move forward for or in reverse selecting the bottom-right or top-left arrowheads like angles as well as on sneak peek buttons near the bottom. Therefore this slider theme is contacted Angular. There you'll view small photos for skipping slides and also going to the slide consumer wish to appear at. This Collage effect with its throwing images into the history and also selecting up these coming from nowhere will excite your site viewers offering extraordinary user-experience.
Carousel Slider - Angular Image Carousel
Several slider layouts appear extremely comparable, and also it is challenging to find one that attracts attention and also is momentous. This theme coming from cssSlider stays away from that complication by being actually exceptionally unique in every component, whilst still looking qualified and also modern.
This slider will be best for web sites that wish to be memorable yet still look professional and also dependable. Financial sites will help from its tidy and definitive look. Overall this slider layout is grown-up, reliable and memorable-- benefiting any web site that has a grown-up target market and explains significant subjects.
As along with all cssSlider concepts, the theme is completely receptive, fast-loading and also dependable. There are no graphics utilized in the user interface, which aids ensure the slider always operates wonderfully.
Utter Image Gallery - HTML5 Image Slider
The Push Stack slideshow layout gives up a pointy presentation for your graphics, along with a dramatic transition off one slide and the upcoming and also a lot of convenient managements for audiences. Site visitors and your site will definitely be actually petrified by the smooth change off picture and graphic and also they'll without a doubt cherish the potential and quit on photos that grab their focus, in addition to examine the remainder of the slides as well as head to straight to any type of one of all of them along with nothing at all over a click of the mouse.
You may anticipate the very same excellent efficiency off this Utter template that you would from all WOWSlider slide shows. They are actually all made to operate well on any sort of tool as well as they've been actually continuously examined to make certain that they are actually free of cost off flaws, giving internet professionals with an awesome option off tested victors for their websites.
CSS Bootstrap Image Slider Examples
CSS Bootstrap 4 Slider with Thumbnails
Responsive Bootstrap Slider with Autoplay
HTML Bootstrap 4 Slider with Video
CSS Bootstrap Image Slider Slide
HTML Bootstrap Image Slider Example
HTML Bootstrap Slider with Video
Bootstrap Image Slider with Video